Книга: Бизнес для ржавых чайников. Достойная жизнь на пенсии
Создаем сайт на Redharn
Создаем сайт на Redharn
Оба моих сайта сделаны на платной платформе Рэдхэм. С того времени многое изменилось в этом конструкторе сайтов. Он стал где-то проще, в чем-то заумнее. Но суть та же.
В этой главе я попытаюсь показать вам, как начать создание нового сайта, взяв за основу свой старый. Должна предупредить, что делать точные копии чужих сайтов, в смысле названия и контента, нежелательно, могут быть неприятности с авторскими правами.
В Интернете есть множество инструкций по созданию своего сайта. Просто на первых порах нам с вами как-то привычнее заниматься по книжке. Когда будет понятен принцип и слегка «набита» рука, книгу можно отложить в сторону и воспользоваться видео-уроками. У них там скорость высоковатая для нашего восприятия. Без предварительной подготовки тяжело. Вот и займемся этой предварительной подготовкой.
«Redham – это конструктор сайтов, позволяющий любому человеку без специальных знаний создать сайт самостоятельно. Конструктор сайтов Redham настолько удобен и прост, что он требует не больше навыков, чем текстовый редактор».
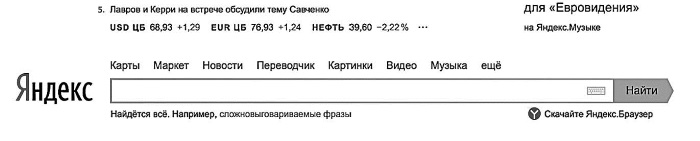
Заходим в поисковик. Можно в Яндекс, можно в любой другой, например Гугл (Google).

Заходим в поисковик
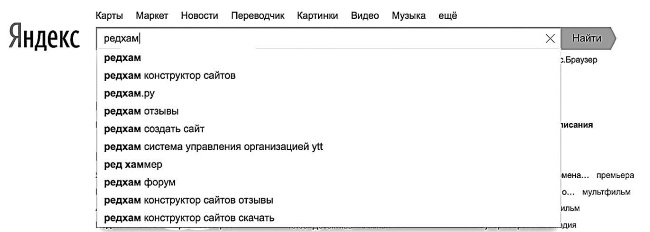
Набираем в поисковой строке следующий текст: Рэдхэм конструктор сайтов.

Набираем:Рэдхэм конструктор сайтов
Компьютер сам услужливо подскажет уже с первого введенного слова дальнейший текст. Жмем на Найти или на клавишу Enter.

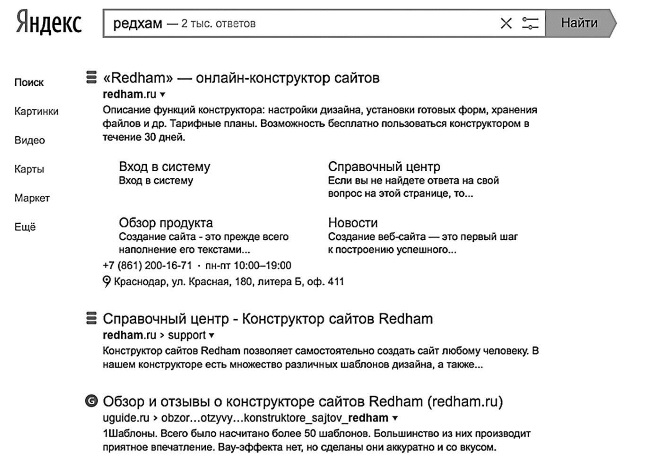
Выбираем из предложенных вариантов на свой вкус
Выбираем на свой вкус. Я взяла «Redharn» – он-лайн+ конструктор сайтов. В принципе, этот текст можно было сразу набрать в поисковике.
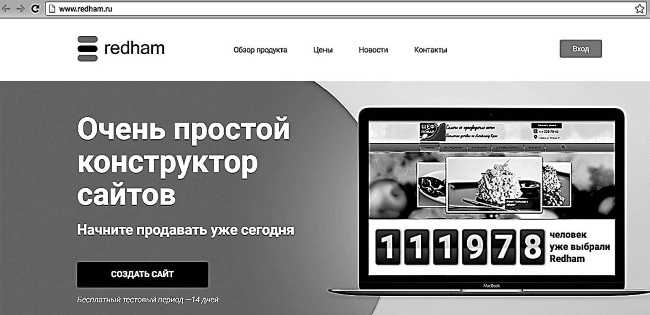
Видите, в правом верхнем углу слово Вход. Жмем левой кнопкой мыши.

Жмем левой кнопкой мыши но слово Вход Вход

Тот же фрагмент, только крупнее

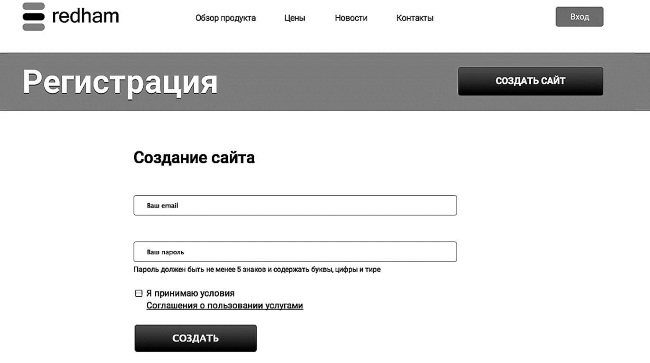
Выпадет бланк анкеты
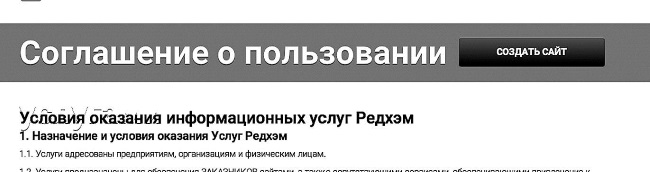
Заполняем анкету. Не забываем поставить галочку в соглашении. Естественно, его лучше прочитать, а именно: кликнуть левой кнопкой на эту строку, выпадет текст.

Текст соглашения
После того, как вы ознакомились с соглашением (можно, конечно, этого не делать, но лучше все-таки прочитать), кликните на крестик в окошке Соглашение о пользовании, компьютер вернет вас к вашей анкете


Компьютер вернет вое к вашей анкете
Жмем на Создать сайт. Если пароли были набраны некорректно, может выскочить замечание по этому поводу.
Я на первых порах делала вот что. Создавала маленький текстовый документ, называла его пароли. Но этот трюк возможен, если вы единственный пользователь компьютера.

Создаем временный документ и называем егоПароли
Более подробно о том, как это делается, написано в моей книге «Компьютерный букварь для ржавых чайников».

Содержимое документаПароль
Это мой аккаунт – адрес и во второй строке пароль. У вас, естественно, он будет свой. Копируете его и вставляете в окошко. Потом, когда выучите его наизусть, документ Пароли можно будет удалить.
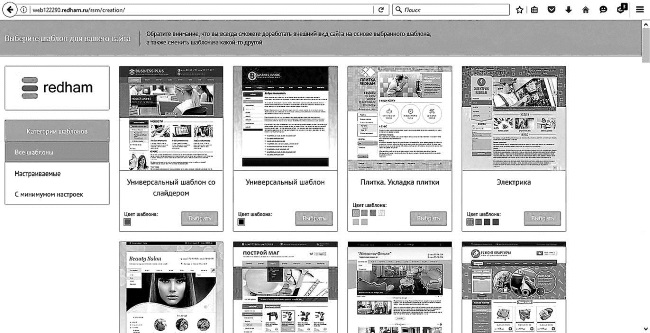
Жмем на Создать сайт. Получаем вот что. Ваша картинка может не совпадать с моей.

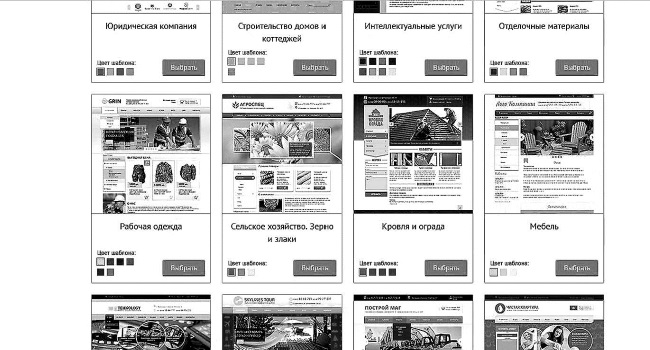
Окошко с примерами шаблонов будущих сайтов
Это выпало окошко с примерами шаблонов будущих сайтов. Я решила взять Универсальный шаблон со слайдерами и нажала на кнопку Выбрать.
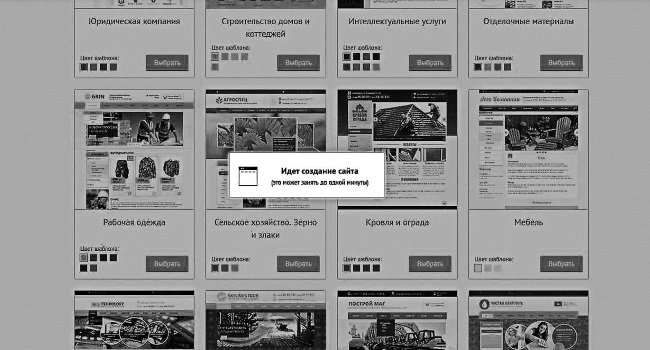
На экране промелькнуло несколько изображений, и в результате получилось вот что.

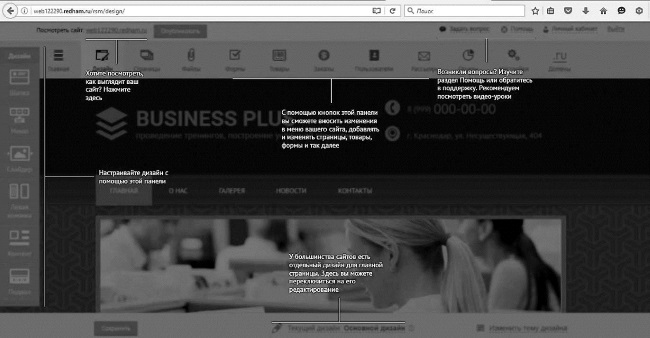
Выскочил плохо читаемый указатель для дальнейших действий
Ну что ж, посмотрим, что будет дальше. Я нажала на Хотите посмотреть, как выглядит ваш сайт? Нажмите здесь.

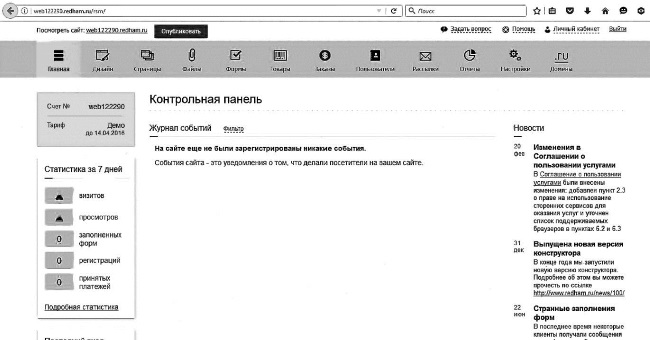
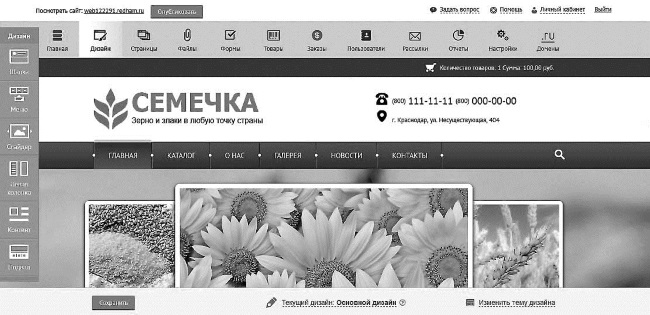
Выпала пробная страница

Я выбрала этот шаблон

Фон получается темный. Шаблон сайта про семечки, наверное, лучше всего подойдет для веников
Слева есть инструкция по дизайну (Дизайн), ниже Шапка. Я на нее нажала.

Работаем с инструкцией по дизайну (Дизайн)

Пример выпавшей инструкции
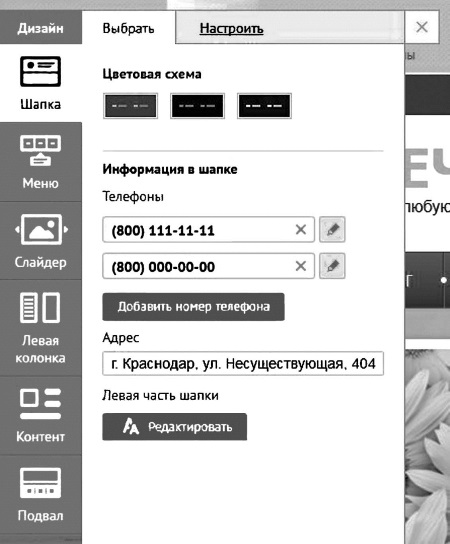
Выпала инструкция. См. ниже, я ее покрупнее сделала.

Пример той же инструкции, только крупным планом
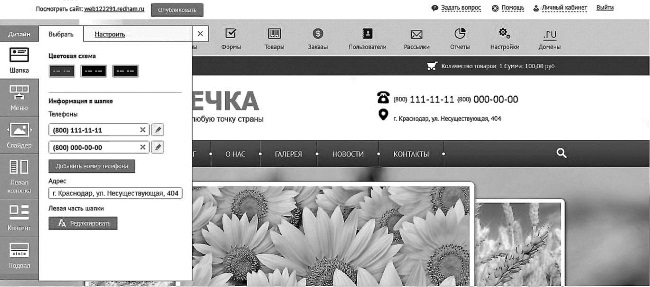
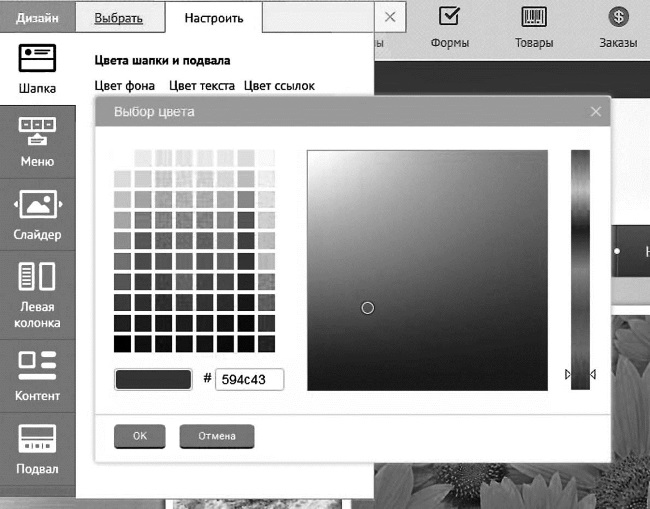
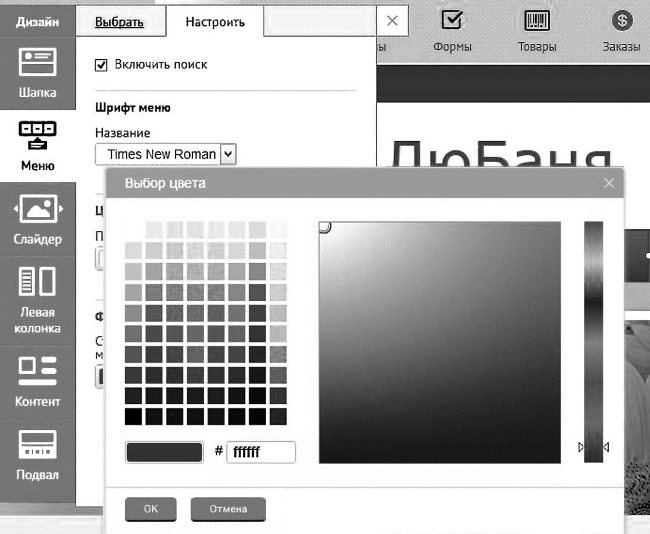
Кликнула по вкладке Настроить (сверху справа). Выпала цветовая схема. Я нажала на Цвет текста.

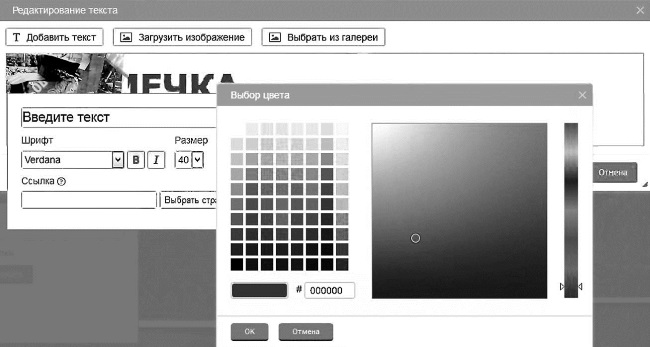
Выпала картинка с цветовым меню

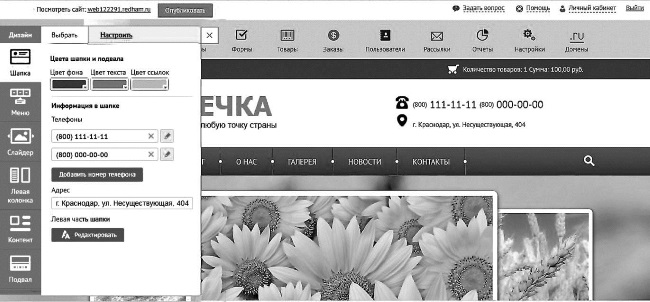
Тут мы выбираем цвет фона
И на ОК. Потом точно так же на Цвет фона. Дальше я вбила номер телефона. Адрес указывать не стала. Посмотрим, что из этого получится.
Нажала Редактировать. Выпал шаблон шапки. Теперь я должна его заменить на свой.


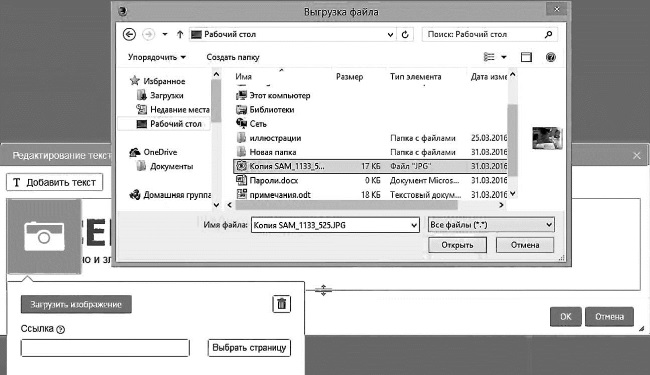
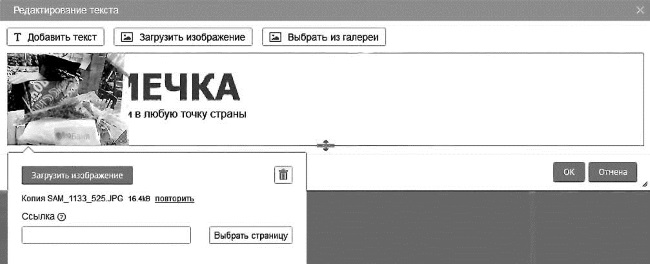
Загружаю готовое изображение

У меня на рабочем столе заранее была приготовлена картинка. Я по ней кликнула. Ее имя высветилось в окне Имя файла. Нажала Открыть.
Будьте внимательны. Открывается только конкретная картинка без вложений или текстовый документ. Папка не открывается никогда. Я на этом в свое время много нервов потеряла.

Будьте внимательны. Открывается только конкретная картинка
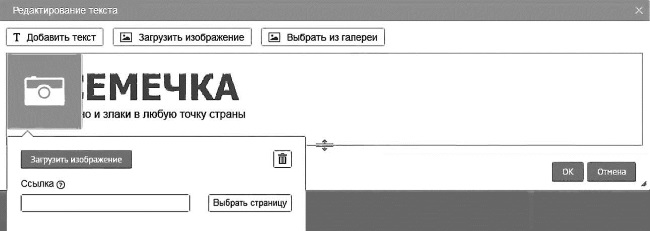
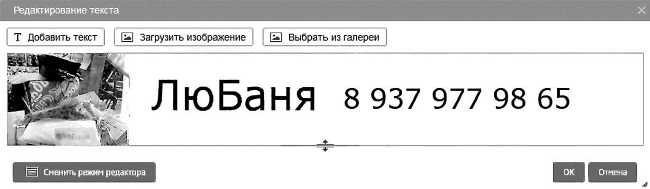
Теперь займемся редактированием текста. Я кликнула по Добавьте текст.
Решила поменять Цвет текста.

Займемся редактированием текста. Кликнула по Добавьте текст
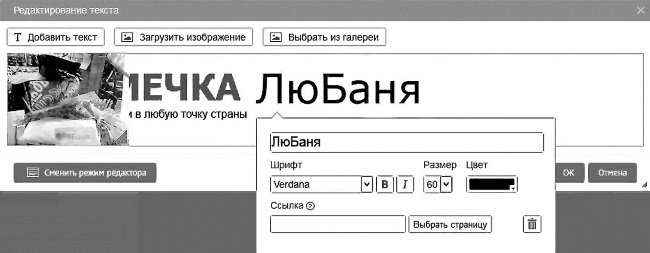
Набрала название. Оно у меня налезло на картинку и было маленьким. Видите слово Размер? Это шкала размера шрифта. Нажмите до нужной цифры. Я взяла 88. Потом нажала левой кнопкой по названию и, не отпуская, перетащила вправо. Сейчас подумаем, как убрать Семечки.

Видите слово Размер?
Это шкала размера шрифта
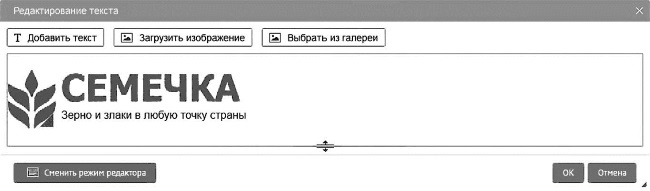
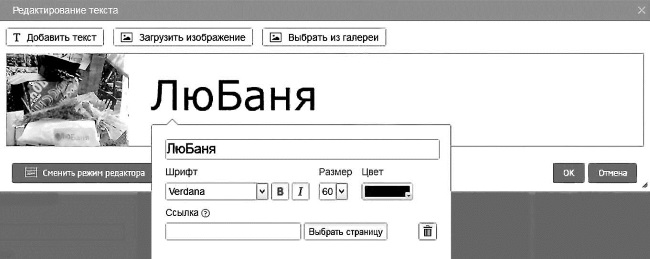
Оказывается, старый текст можно просто стереть. Подвести левую кнопку мыши, «засинить» и нажать на кнопку Delete на клавиатуре. В результате вот какая шапочка у нас получилась.

Старый текст можно просто стереть
В шапке обязательно должен быть номер телефона. Добавляем.

Добавляем номер телефона
Когда вы будете его набирать, он «наедет» на предыдущий текст. Левой кнопкой мыши просто передвинем его на нужное место. Но если вы в процессе редактирования уже набрали номер телефона, то пусть останется тот.

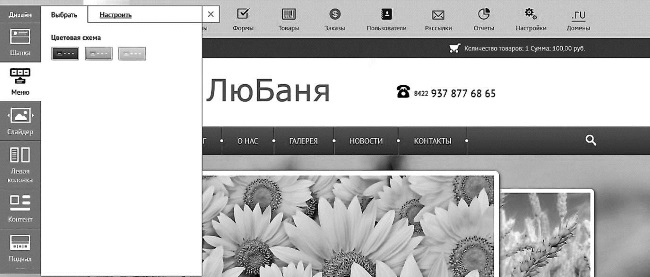
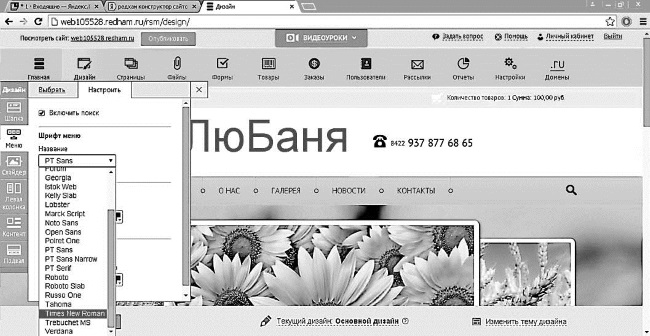
Переходим к меню. НажимаемНастроить

Выпадает список со шрифтами
Нажмите тот, какой Вам больше нравится. Теперь выбираем цвет шрифта и нажимаем на понравившийся.

Я думаю, что принцип понятен. Если не все получается, не отчаивайтесь. Повторяю, я свой первый сайт делала три месяца. В пень вставала от собственного бессилия. Это мой второй самостоятельно создаваемый сайт. Сейчас 11:04. За компьютер я села в пять часов утра. Через каждые двадцать минут я встаю из-за стола. И уговариваю себя не разбить экран исключительно из жадности. Не хочется тратиться на новый компьютер, да и привыкла я к нему. И в общем-то, зачем вымещаться на ни в чем не повинной технике?

Начинаем настройку слайдеров
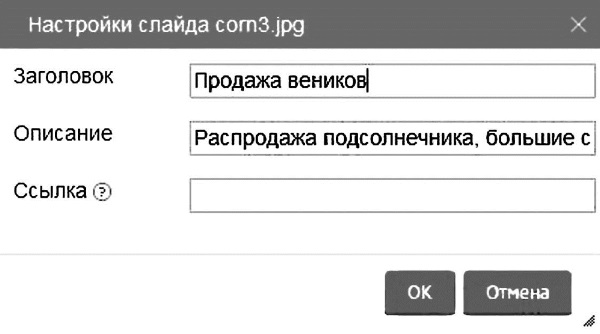
Это я уже перешла к изображению слайдеров (блоки, где некоторый контент изменяется динамически) и начала писать свой текст. Посмотрите, как это делается.

Переходим к изображению слайдеров
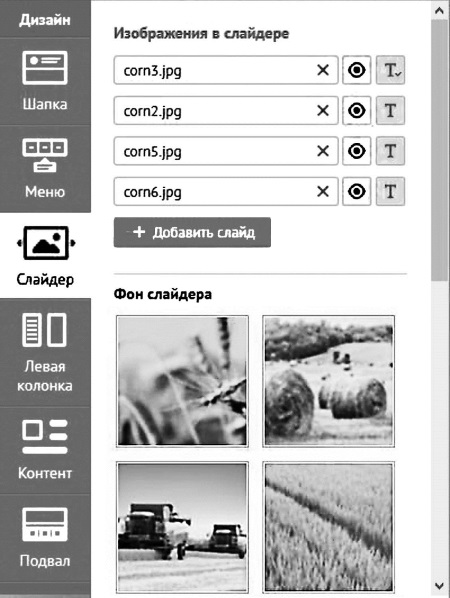
Если нажать на кнопку Т, можно писать текст. Кнопка с изображением глаза левее кнопки Т позволяет просматривать и выбирать готовые картинки. При желании вы можете ими воспользоваться. Не понравятся – вы их можете спокойно убрать и Добавить свой слайд.
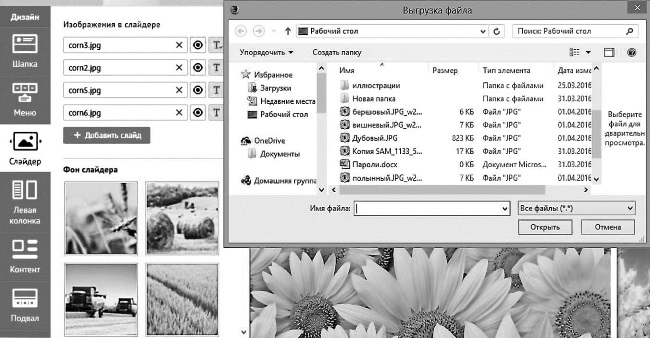
У меня есть свои готовые фотографии, вот я их и вставила. Нажала Добавить слайд. Выпал список файлов с фотографиями.

Когда нажимаешьДобавить слайд, выпадает список готовых фотографий

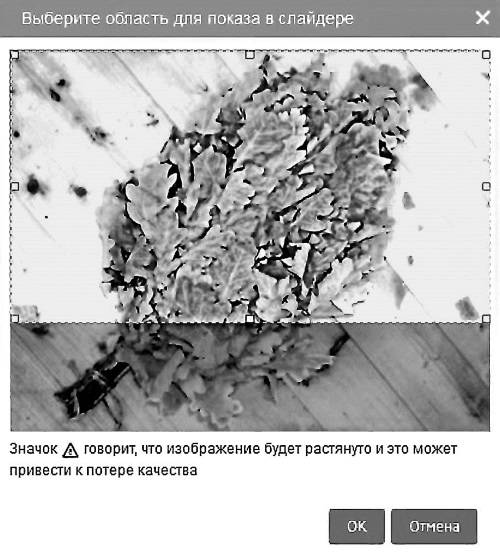
Я выбрала дубовый веник

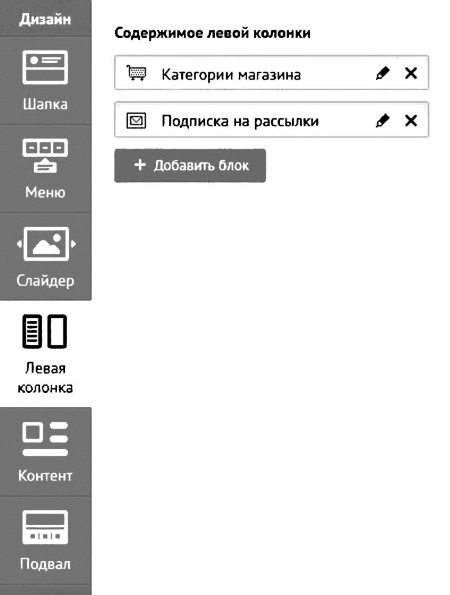
Не забываем нажимать наСохранить. Переходим к содержимому левой колонки

Карандашик означает возможность корректировки

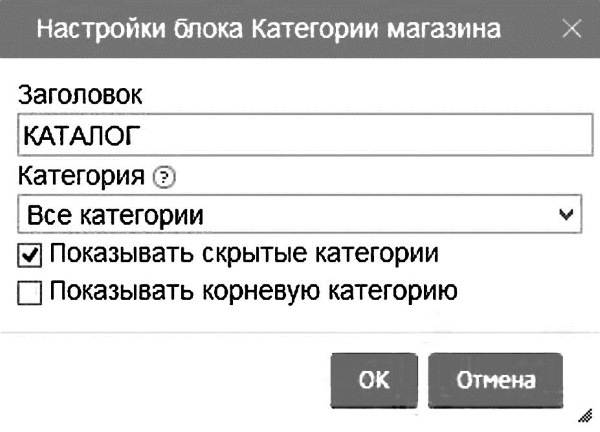
Указываем категории и нажимаем ОК
Я думаю, что дальше уж сами сможете. Нет целесообразности продолжать, потому что к тому времени, когда выйдет книга, конструктор опять претерпит изменения. Но принцип остается тем же. Не получится сразу – попробуйте снова. Если что-то непонятно – есть помощь, можно нажать на Видеоуроки.

Или воспользоваться возможностью
Итак, будем считать, что сайт мы создали, хостинг оплатили. Повторю еще раз: сайт с коммерческими ожиданиями лучше всего все-таки делать на платном хостинге.
Настоящие сайты, сделанные высококвалифицированными специалистами, стоят не одну сотню тысяч. Но нам с вами на первых порах хватит и сайти-ка на троечку. Кто знал, что сайт про банные веники станет продающим. А ведь сделан он, что называется, «на коленке» и, естественно, совершенно не претендует на высокую оценку. Но мне хватает и такого.
Попробуйте. Удачи вам!
- Благодарности
- Предисловие
- От автора
- Как я попала в БМ («Бизнес-Молодость»)
- Как открыть свой бизнес
- Почему не стала миллионером я?
- Вордстат
- Когда боишься, что задушат бюрократы
- Как вести бизнес
- Что такое целевая аудитория и где ее искать
- Кусочек из Живого Журнала
- Резюме к первой части
- Власть денег
- Первоначальные выводы и советы
- Как начать бизнес с нуля
- Как открыть интернет-магазин
- Что такое инфобизнес
- Как создать свой аккаунт
- Настраиваем рекламу
- Создаем сайт на Redharn
- Что такое блог и зачем он нужен
- Немножко про сайт на WIX
- Содержание книги
- Популярные страницы
- Как мы создаем sprint backlog
- 3. Заработок для фотографов: заработать на фото – сайты фотобанков
- Кроссбраузерность вашего сайта
- Вот как мы можем повлиять на коммерческий фактор (иными словами, повысить доверие посетителей к сайту)
- 1.3.1. Индексирование сайта в поисковых системах
- Часть I Скрываем свое местонахождение и посещаем заблокированные сайты
- Сайт p2p.wrox.com
- Favicon – делаем сайт более заметным для пользователей
- Взимается ли с меня плата за посещение сайтов?
- У некоторых сайтов адрес начинается с www. Что это обозначает?
- На сайтах я читаю только текст и не хочу платить за картинки. Как их отключить?
- На сайтах вместо текста отображается непонятный набор символов




