Книга: Сначала мобильные!
Размер экрана
Размер экрана
На протяжении многих лет в дизайнерском сообществе горячо обсуждалась тема пространства на экране стационарных компьютеров. В итоге мы сошлись на том, что будем считать стандартом размер 1024 ? 768 пикселей. Однако мобильные устройства сжимают наш огромный песчаный пляж до размеров песочницы.
Первое поколение смартфонов на платформах iOS, Android и WebOS имели экраны разрешением 320 ? 480 пикселей, что составляет примерно 20 % экрана обычного компьютера. Таким образом, 80 % всех ссылок, рекламных объявлений, текстов, картинок и прочих элементов прежнего дизайна должны были либо найти себе новое место, либо исчезнуть. На экране мобильного телефона им просто не хватало пространства.
И это… прекрасно!
Как только вы поймете, каким количеством бессмысленных навигационных элементов, пустого контента и неэффективных рекламных баннеров завален типичный сайт, вам станет очевидно, почему мобильная «диета» может оказаться полезной как для самих владельцев сайта, так и для их клиентов. Как только потребитель начинает использовать мобильную версию, он хочет, чтобы и версия для обычного компьютера стала «поскромнее».
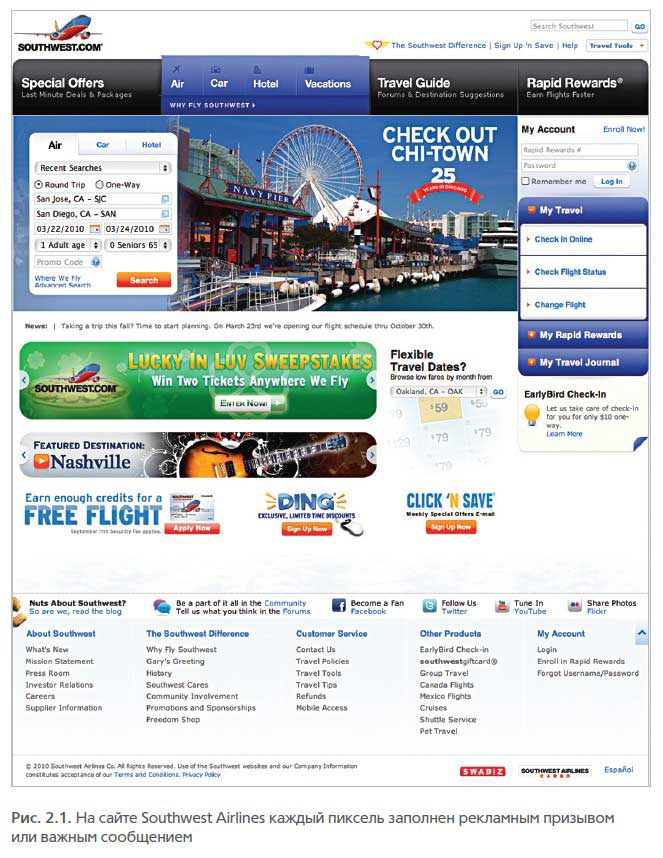
Давайте посмотрим на сайт авиакомпании Southwest Airlines (рис. 2.1), отвечающий, как кажется, на все возникающие у клиентов вопросы — даже те, которые они никогда не зададут. Добавлять новые элементы на сайт довольно легко, поэтому на веб-страницах размещаются горы контента — особенно при наличии множества заинтересованных сторон.

Требования к сайтам весьма разнообразны: владельцы хотят одного, пользователям нужно другое. Поэтому при разработке дизайна страницы часто приходится искать баланс между различными рекламными предложениями, контентными модулями, вариантами навигации… На экране 1024 ? 768 так много свободных пикселей!
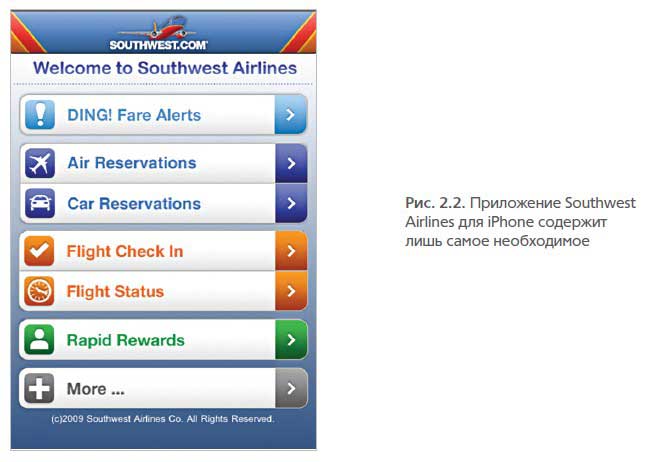
Мобильное решение (в данном случае нативное приложение Southwest для iPhone) позволяет максимально сконцентрироваться на том, что нужно клиенту: бронировании путешествий, регистрации на рейс, проверке расписания, расчете призовых миль и получении уведомлений (рис. 2.2). Ничего лишнего — лишь то, что может понадобиться в первую очередь.

Ограниченное пространство дисциплинирует разработчиков. На небольшом экране им необходимо представить набор свойств, наиболее важных для бизнеса и клиентов. Для сложных интерфейсов или контента сомнительной ценности просто нет места. Приходится оставлять самое важное.
А для этого нужно хорошо знать и своих клиентов, и суть бизнеса. Нравится вам это или нет.
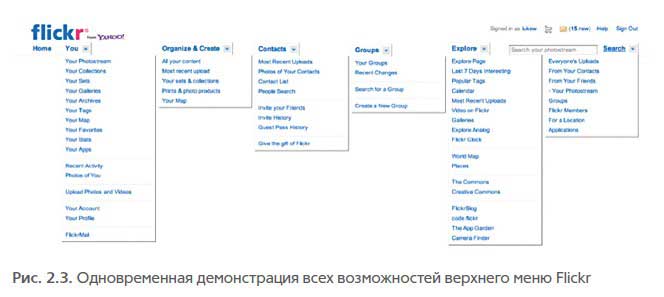
Чтобы еще раз проиллюстрировать эту мысль, предлагаю взглянуть на сайт популярного фотохостинга Flickr. Многие из вас наверняка с ним знакомы. В течение многих лет сайт активно развивался, в результате в одном только верхнем навигационном меню появилось около 60 пунктов (рис. 2.3).

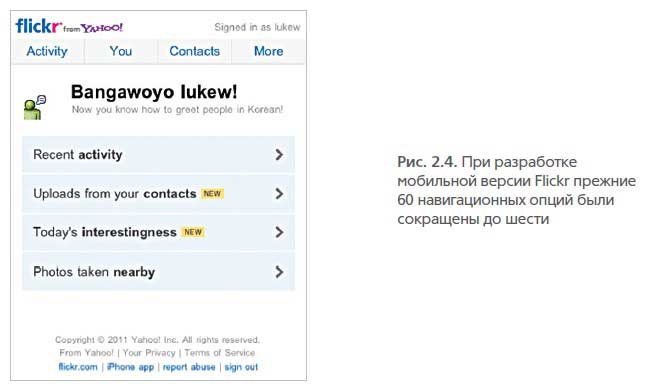
Когда же пришло время для создания мобильного приложения, команда Flickr смогла выбрать из 60 опций шесть наиболее важных. Каким образом они это сделали? Просто Flickr знали, чего ждут их клиенты. Большинство пользователей этого сервиса заходят на сайт, чтобы проверить свои фотоальбомы, просмотреть новые фотографии друзей или взглянуть на самые популярные изображения. Мобильная версия сайта ставит во главу угла именно эти функции (рис. 2.4).

Начиная разработку мобильного веб-приложения, необходимо прежде всего определить, что считать самым важным. Впоследствии тот же подход вы можете применить при проектировании версий для стационарных компьютеров или других устройств. Если вы уже определились с тем, какие свойства будут основными для ваших клиентов и вашего бизнеса, то почему эти приоритеты должны меняться, как только в вашем распоряжении окажется больше экранного пространства?
Конечно, поведение посетителей обычного сайта и его мобильной версии будет в чем-то различаться. Однако главная ценность любого веб-сервиса остается неизменной и не зависит от форматов и устройств. В сущности, клиенты ожидают от мобильной версии практически того же, что и от версии для большого экрана. Особенно это справедливо для тех, кто выходит в Интернет преимущественно с мобильных устройств. Поэтому не зацикливайтесь на простоте мобильных приложений, лучше подумайте о том, что действительно важно для ваших пользователей.
Подход «сначала мобильные!» предполагает, что конечный результат будет обеспечивать решение наиболее важных для пользователей задач, поэтому при проектировании сайтов разработчикам необходимо безжалостно избавляться от избыточного интерфейса, пустого контента и всего того мусора, которым сегодня заполнены многие интернет-ресурсы. На экране размером 320 X 480 пикселей для всего этого просто нет места.
- Как настроить разрешение экрана?
- Размеры изображения имеют существенное значение
- Размер страницы базы данных
- Уменьшение размера, занимаемого индексами
- Как уменьшить размер документа Microsoft Word?
- Физический размер матрицы
- На диске появился файл с расширением TMP размером 1 Гбайт. Можно ли его удалять?
- Параметры экрана
- Как просматривать размер папок в Проводнике?
- Как уменьшить размер изображения, чтобы оно быстрее загружалось через Интернет?
- Надо уменьшить размер ста изображений. Не делать же это вручную. Есть ли способ автоматизировать процесс?
- Имеет ли размер значение?




