Книга: HTML: Популярный самоучитель
Группировка строк
Разделы на этой странице:
Группировка строк
В любой добавляемой в HTML?документ таблице можно выделить три логически цельных части: шапка, тело таблицы и «футер» (нижняя часть таблицы, footer). Эти части состоят из строк, то есть строки таблицы можно сгруппировать в шапку, тело и футер.
Рассматриваемые части таблицы задаются следующим образом: шапка обозначается HTML?элементом THEAD (<THEAD> и </THEAD>), тело задается элементом TBODY (<TBODY> и </TBODY>), а футер – элементом TFOOT (<TFOOT> и </TFOOT>). Все закрывающие теги являются необязательными. Внутри этих HTML?элементов (между задающими их тегами) помещаются строки, относящиеся к соответствующим частям таблицы (пример 7.6).
Пример 7.6. Задание частей таблицы
<TABLE>
<THEAD>
<TR>Первая строка шапки...
<TR>Вторая строка шапки...
</THEAD>
<TBODY>
<TR>Строка данных...
...
</TBODY>
<TFOOT>
<TR>Строка футера...
</TFOOT>
</TABLE>
Данные таблицы задаются с использованием элементов TH и TD. В приведенном примере закрывающие теги элементов THEAD, TBODY и TFOOT можно опустить. Задавая различные значения атрибутам align, valign, bgcolor в открывающих тегах рассматриваемых HTML?элементов, можно управлять отображением сразу всех ячеек той или иной части таблицы.
Любая таблица может содержать несколько частей, обозначенных элементом TBODY. Нужно также отметить, что принадлежность строк к телу таблицы подразумевается по умолчанию, то есть если в таблице есть строки, перед определением которых в тексте HTML?документа не было ни <THEAD>, ни <TFOOT>, то такие строки считаются заданными внутри элемента TBODY.
Чтобы продемонстрировать использование группировки строк таблицы на практике, можно модифицировать таблицу из примера 7.4 (пример 7.7).
Пример 7.7. Группировка строк таблицы
<TITLE>Группировка строк таблицы</TITLE>
<TABLE align = center border = 3 bordercolor = black rules = groups>
<CAPTION align = top><B>Доходы от продаж за второе полугодие XXXX
года</B></CAPTION>
<THEAD>
<!–формирование первой строки шапки таблицы–>
<TR>
<TH rowspan = 2>ФилиалПериод
<TH colspan = 3>3 квартал
<TH colspan = 3>4 квартал
<!–формирование второй строки шапки (названия месяцев)–>
<TR>
<TH>Июль<TH>Август<TH>Сентябрь
<TH>Октябрь<TH>Ноябрь<TH>Декабрь
<TBODY align = right>
<!–далее следуют строки с данными (первая ячейка каждой строки – название филиала–>
<TR><TD align = left>Филиал 1<TD>123123<TD>323233
<TD>323453<TD>231423<TD>323212<TD>243673
<TR><TD align = left>Филиал 2<TD>223523<TD>225243
<TD>314423<TD>212445<TD>373812<TD>274673
<TR><TD align = left>Филиал 3<TD>183123<TD>186834
<TD>323453<TD>231423<TD>323212<TD>243673
<TR><TD align = left>Филиал 4<TD>125163<TD>334343
<TD>123553<TD>167423<TD>254412<TD>132367
<TBODY align = right>
<!–Строка с итоговыми данными–>
<TR><TD align = left>Всего:<TD>654932<TD>1069653
<TD>1084882<TD>842714<TD>1274648<TD>894386
</TABLE>
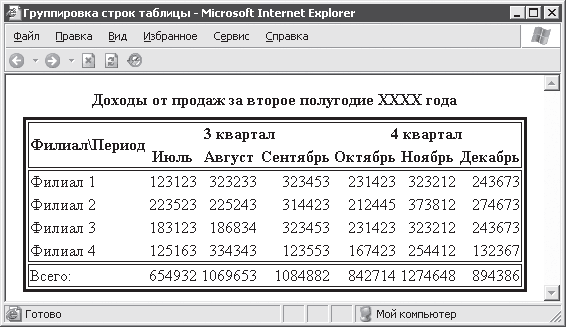
Таблица, задаваемая в примере 7.7, выглядит так, как показано на рис. 7.6.

Рис. 7.6. Таблица со сгруппированными строками
Чтобы подчеркнуть отделение частей таблицы друг от друга, задано отображение границ только между группами строк и столбцов (см. атрибут rules элемента TABLE). В приведенной таблице сгруппированы лишь строки, поэтому и отображаются только горизонтальные границы.
- 10.5.3. Группировка
- Описание и группировка столбцов
- 3.6. Группировка строк и столбцов
- 10.1.4. Альтернативы, группировка и ссылки
- Инструмент командной строки gbak
- Инструмент командной строки gfix
- Как выделить строку, столбец и ячейки
- Удобная операция объединения строк
- Группировка по номеру столбца
- Группировка по встроенным функциям и UDF
- Работа со строками
- Преобразование строки в целое: stoi( )




