Книга: HTML: Популярный самоучитель
2.4. Тело HTML-документа
Разделы на этой странице:
2.4. Тело HTML-документа
Вся содержательная часть HTML?документа находится в его теле (элемент BODY). Для определения этого элемента используются парные теги <BODY> и </BODY>. Теги <BODY> и </BODY> не являются обязательными, но их наличие, как и в случае тегов <HEAD> и </HEAD>, значительно улучшает наглядность структурной организации HTML?документа и позволяет четко отделить содержимое документа от заголовка.
Все, что помещено между тегами <BODY> и </BODY>, является содержимым документа, показываемым браузером пользователю. В простейшем случае это может быть просто текст без всякого дополнительного оформления. Ниже приведен список наиболее часто используемых атрибутов элемента BODY:
• background – URI, указывающий расположение изображения для фона (обычно берется небольшое изображение, которое размножается для заполнения фона всего документа);
• bgcolor – цвет фона HTML?документа;
• text – цвет шрифта документа;
• link – цвет непосещенных гиперссылок;
• vlink – цвет посещенных гиперссылок;
• alink – цвет гиперссылок при выборе их пользователем (при нажатии Enter произойдет переход по такой гиперссылке).
Все атрибуты, позволяющие задавать цвет (не только элемента BODY, но прочих элементов, которые будут рассмотрены далее), имеют тип %Color. Значения таких атрибутов могут задаваться шестнадцатеричными числами с символом # в начале каждого числа, например:
bgcolor = «#FF0005»
При задании цвета данным способом следует помнить, что числом задается цвет в RGB?формате. Это значит, что первые два символа задают интенсивность красного цвета от 0 до FF (255 в десятичной системе счисления), третий и четвертый символы – интенсивность зеленого цвета, а два последних – интенсивность синего цвета. В данном примере интенсивности красного, зеленого и синего цветов равны FF, 0 и 5 соответственно.
Кроме того, атрибутам задания цвета можно присваивать предопределенные идентификаторы некоторых наиболее часто употребляемых цветов. Список этих названий и их численные значения приведены в табл. 2.3.
Таблица 2.3. Идентификаторы и значения часто используемых цветов


Для закрепления всего, что было описано в этой главе, можно рассмотреть простой пример.
Данный пример базируется на уже полученных знаниях (на теги задания гиперссылок и теги <P> можете пока не обращать внимания, так как важен только цвет гиперссылок и текста) (пример 2.2).
Пример 2.2. Пример задания названия документа и параметров цвета
<HTML>
<TITLE>Пример задания цветов в элементе BODY</TITLE>
<BODY
background = "2.2.html-files/back.jpg"
text = "black"
link = "#0080FF"
vlink = "blue"
alink = "navy">
Обычный неформатированный текст должен отображаться черным цветом
<P><A HREF = "ref1">Непосещенная гиперссылка (голубой цвет)</A>
<P><A HREF = "ref2">Посещенная гиперссылка (синий цвет)</A>
<P><A HREF = "ref3">Выделенная гиперссылка (темно-синий цвет)</A>
</BODY>
</HTML>
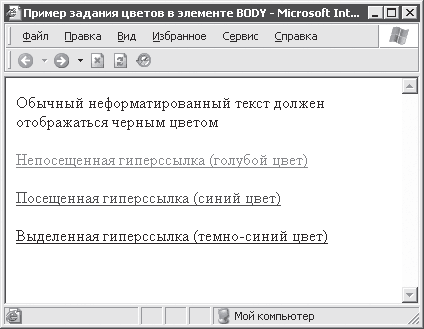
После обработки приведенного примера браузером получится документ, который показан на рис. 2.1.

Рис. 2.1. Результат обработки HTML-текста примера
В данном примере использовался неформатированный текст. Но HTML на то и HTML, чтобы всячески способствовать улучшению восприятия содержимого текста и наделять обычный текст возможностями навигации. В последующих главах будут подробно рассмотрены форматирование текста, вставка в него иллюстраций и прочие замечательные возможности HTML.
- 2.2. Элемент HTML
- Глава 2 Структура HTML-документа
- 1.2. Структура HTML-документа
- HTML
- 1.2.2. Комментарии и встроенная документация
- Создание корня документа:
- Как уменьшить размер документа Microsoft Word?
- Работа с документами в режиме оффлайн
- Использование информационной панели документа
- Использование панели задач Управление документами в приложениях Office 2007
- Публикация документа в библиотеке
- Применение PHP-технологий в программе HtmlPad




