Книга: HTML: Популярный самоучитель
Разворачивающиеся абзацы
Разделы на этой странице:
Разворачивающиеся абзацы
Как было сказано выше, особое внимание нужно уделить представлению на страницах рецептов (если не забыли, сайт по большей части кулинарной тематики). Поэтому рассмотрим, как можно повысить удобство при работе со списком рецептов, который планируется разместить на сайте.
Для этого можно использовать следующий прием. В текст страницы помещаются как рецепты, так и их названия. При этом сразу показываются пользователю только названия рецептов. При щелчке кнопкой мыши на названии под ним появляется сам рецепт (порядок приготовления и состав блюда). Для скрытия рецепта пользователь должен опять щелкнуть кнопкой мыши на его названии.
Собственно так и реализовано представление рецептов на сайте. Фрагмент HTML?документа, в котором используется описанный подход (разворачивающиеся абзацы), приведен в примере 14.6.
Пример 14.6. Использование разворачивающихся абзацев
...
<TD class = "content">
<!–Далее идет содержимое страницы–>
<P>Текст страницы...
<P class = "exp" onClick = "expand(recept1_body)">
<A href = "expand" class = "exp_ref"
onClick = "event.returnValue = false;">
Рецепт 1
</A>
<DIV class = "exp_hidden" id = "recept1_body">
<SPAN class = "process">
Порядок приготовления блюда
</SPAN>
<P class = "products">Состав блюда
</DIV>
<P class = "exp" onClick = "expand(recept2_body)">
<A href = "expand" class = "exp_ref"
onClick = "event.returnValue = false;">
Рецепт 2
</A>
<DIV class = "exp_hidden" id = "recept2_body">
<SPAN class = "process">
Порядок приготовления блюда
</SPAN>
<P class = "products">Состав блюда
</DIV>
<P>Прочий текст страницы...
</TD>
...
В приведенном выше примере, помимо текста, к содержимому страницы добавлены два рецепта (см. элементы, имеющие стилевой класс exp, разворачиваемая часть этих элементов имеет стилевой класс exp_hidden, когда она скрыта, и класс expboby, когда показана).
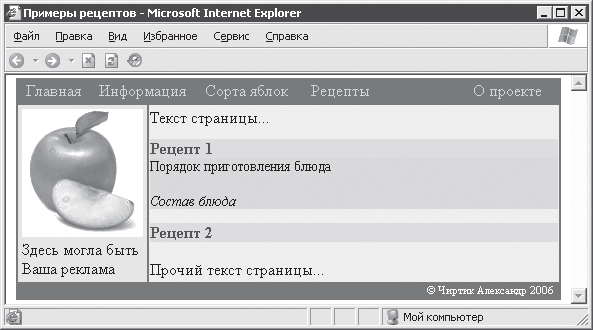
Страница, фрагмент которой приведен в примере 14.6, выглядит так, как показано на рис. 14.3.

Рис. 14.3. Представление рецептов
Работоспособность используемого способа представления рецептов обеспечивает небольшой сценарий (функция), находящийся там же, где и сценарий, отвечающий за всплывающее меню, то есть в файле popup_menu.js (пример 14.7).
Пример 14.7. Сценарий, реализующий работу разворачивающихся абзацев
//Функция разворачивает или сворачивает абзац, на котором щелкнул
//пользователь (если, конечно, абзац для этого предназначен)
function expand(element){
if (element.className == "exp_hidden"){
//Показываем абзац element.className = "expbody";
}
else if (element.className == "expbody"){
//Скрываем элемент element.className = "exp_hidden";
}
}
Приведенная в примере функция expand() скрывает или показывает элемент страницы, ссылка на который передана ей в качестве параметра, путем изменения его стилевого класса (описание используемых стилевых таблиц приведено далее).
- Как быстро перемещать абзацы в Word?
- Разбиение на абзацы
- 19.6.5 Абзацы и разрывы
- 6.1.4. Форматируем символы и абзацы
- Абзацы
- Графические средства систематизации и выразительности письма (заголовки, абзацы, нумерация, шрифт, цвет)
- Абзацы, группирующие предложения на одинаковую тему
- Центральные, или внутренние, абзацы
- 14.5. Примеры работы сайта




