Книга: HTML: Популярный самоучитель
Объект event
Разделы на этой странице:
Объект event
Глобальный объект event является большим подарком для тех, кто хочет создавать сценарии, досконально отслеживающие и адекватно реагирующие практически на все действия пользователя. Поддержка этого объекта очень сильно отличается в различных браузерах. В этом разделе рассмотрено использование объекта event только для браузера Internet Explorer.
Свойства объекта event
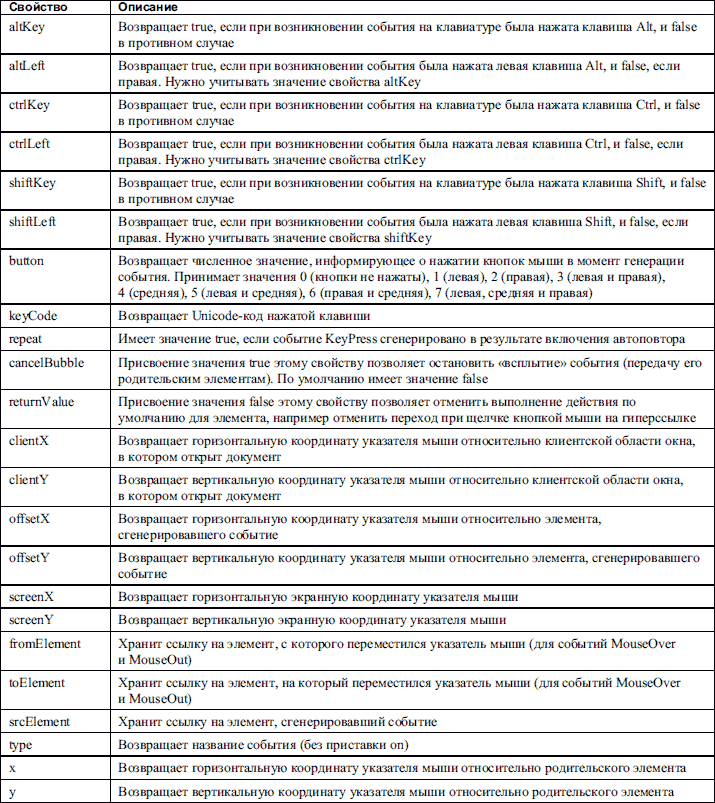
Итак, используя браузер Internet Explorer, получить доступ к объекту event можно, как к свойству объекта window. Можно также указывать event как глобальный объект. Свойства объекта event приведены в табл. 13.11.
Таблица 13.11. Свойства объекта event

Примеры использования объекта event
Для демонстрации работы с объектом event рассмотрены два небольших примера, использующие информацию о положении указателя и состоянии кнопок мыши.
В первом примере используется возможность получения координат указателя мыши относительно различных объектов документа. Текст HTML?документа примера приведен ниже. Обратите внимание, что благодаря «всплытию» событий отслеживать перемещение мыши можно, только написав обработчик события onMouseMove для элемента BODY (это самый верхний элемент, до которого доходит событие) (пример 13.17).
Пример 13.17. Отслеживание положения мыши
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<HTML>
<HEAD>
<TITLE>Слежение за мышью</TITLE>
<STYLE type = "text/css">
.category {font-weight: bold}
.value {font-family: "courier new"}
</STYLE>
<SCRIPT type = "text/javascript">
function move(){
//Записываем в элементы страницы текущее значение
//координат указателя мыши scr.innerText = event.screenX + "x" + event.screenY;
wnd.innerText = event.clientX + "x" + event.clientY;
element.innerText = event.offsetX + "x" + event.offsetY;
prnt.innerText = event.x + "x" + event.y;
//Индикация состояния мыши switch (event.button){
case 0: mouse.innerText = "0|0|0"; break;
case 1: mouse.innerText = "1|0|0"; break;
case 2: mouse.innerText = "0|0|1"; break;
case 3: mouse.innerText = "1|0|1"; break;
case 4: mouse.innerText = "0|1|0"; break;
case 5: mouse.innerText = "1|1|0"; break;
case 6: mouse.innerText = "0|1|1"; break;
case 7: mouse.innerText = "1|1|1"; break;
}
}
</SCRIPT>
</HEAD>
<BODY onMouseMove = "move()">
<DIV style = "border-style: solid; border-width:1px; width: 50%;
position: absolute; left: 50%; background-color: yellow; padding: 2mm">
<SPAN class = "category">Экранные координаты: </SPAN>
<SPAN class = "value" id = "scr"></SPAN><BR>
<SPAN class = "category">Оконные координаты: </SPAN>
<SPAN class = "value" id = "wnd"></SPAN><BR>
<SPAN class = "category">Относительно элемента: </SPAN>
<SPAN class = "value" id = "element"></SPAN><BR>
<SPAN class = "category">Относительно родителя: </SPAN>
<SPAN class = "value" id = "prnt"></SPAN>
<P><SPAN class = "category">Кнопки мыши (л|c|п): </SPAN>
<SPAN class = "value" id = "mouse"></SPAN>
</DIV>
<H1>Заголовок</H1>
<P>Содержимое страницы...
</BODY>
</HTML>
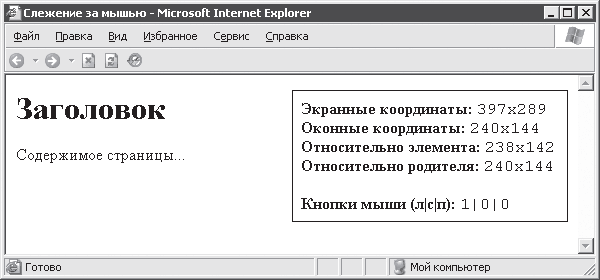
Приведенный HTML?документ выглядит так, как показано на рис. 13.7.

Рис. 13.7. Отслеживание указателя и состояния кнопок мыши
В следующем примере реализовано перетаскивание элементов страницы с помощью мыши. Перетаскивание элемента начинается при нажатии левой кнопки мыши и заканчивается при ее отпускании. Операции начала перемещения, самого перемещения и «бросания» элемента на новом месте реализованы в обработчиках событий элемента BODY (пример 13.18).
Пример 13.18. Перетаскивание элементов
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 Transitional//EN»>
<HTML>
<HEAD>
<TITLE>Перемещение элементов страницы</TITLE>
<SCRIPT type = "text/javascript">
var dX, dY; //Координаты точки, за которую "держат" элемент var element; //Перемещаемый элемент var fMoving = false; //==true, если перемещается элемент
//Функция начинает перемещение элемента function start(){
if (event)
fMoving = true;
element = event.srcElement;
//Сохраняем координаты "хватания" элемента dX = event.offsetX;
dY = event.offsetY;
//Для перемещения элемент должен свободно позиционироваться element.style.position = "absolute";
}
//Функция перемещения элемента function move(){
if (fMoving){
//Установим новые координаты для элемента element.style.pixelLeft = event.x – dX;
element.style.pixelTop = event.y – dY;
}
}
</SCRIPT>
</HEAD>
<BODY onMouseDown = "start()"
onMouseUp = "fMoving = false">
<IMG alt = "Перемещаемый рисунок" width = "100" height = "100">
<P>Перемещаемый текст
<H1>Перемещаемый заголовок</H1>
</BODY>
</HTML>
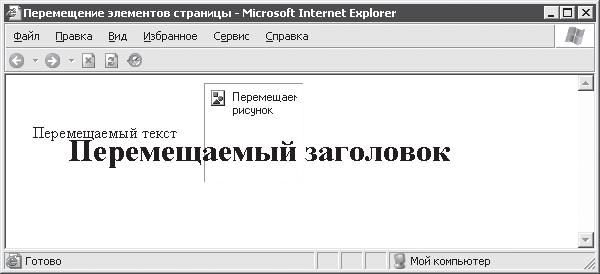
Документ, текст которого приведен в примере 13.18, после перетаскивания элементов показан на рис. 13.8.

Рис. 13.8. Перетаскивание элементов страницы
Свободно позиционировать можно практически любой элемент страницы, однако наиболее эффектно выглядит перетаскивание изображений. Несмотря на кажущуюся ненужность, перетаскивание элементов может все же оказаться полезным при повышении «дружественности» интерфейса веб?страниц. Представьте себе, что вы, например, совершаете покупки в интернет?магазине. Понравился товар – перетаскиваете его изображение в свою корзину (определенная область окна). Хотите отказаться от покупки выбранного ранее товара – перетаскиваете его изображение за пределы корзины. Удобно, не так ли?
- Объекты
- Объекты как карты (map)
- Поиск объектов User
- Объект file
- Объект WshShell
- 19.4.3. Объект Event в библиотеке jQuery
- Получение сведений о событии. Объект EventObject
- 1.1. Введение в объектно-ориентированное программирование
- ЧАСТЬ IV. База данных и ее объекты.
- 1.1.1. Что такое объект
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- Физические объекты




