Книга: Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете
Вставка рекламного кода
Вставка рекламного кода
Перед размещением рекламных блоков необходимо иметь в виду следующее.
• Чем выше по HTML-коду находится код блока, тем больше стоимость кликов.
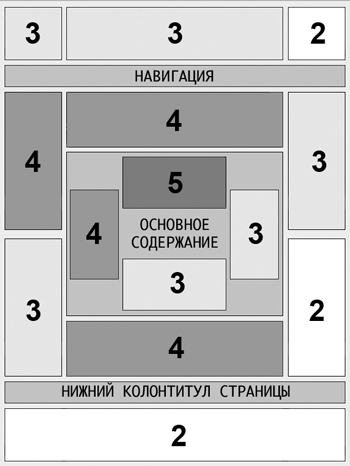
• Кликабельность блока зависит от того, в каком месте страницы он расположен. Для начинающих создателей сайтов специалисты Google AdSense разработали тепловую карту кликов. На ней интенсивнее закрашены наиболее удачные места размещения рекламы. Поскольку эта книга имеет черно-белые иллюстрации, мы пронумеровали места размещения по пятибалльной шкале. Чем больше цифра, тем удачнее место для размещения рекламы (рис. 6.7).

Рис. 6.7. Чем больше цифра блока, тем удачнее место для размещения рекламы
Вот какие пояснения дает справочная система Google AdSense по тепловой карте.
Некоторые места размещения «работают» лучше, чем другие. На этой карте эффективности можно увидеть вариант идеального размещения на странице-примере. Темно-оранжевым отмечена самая высокая эффективность, светло-желтым – самая низкая. При прочих равных условиях объявления, расположенные в верхней части страницы, эффективней объявлений, расположенных в нижней части страницы. Объявления, размещенные около медиасодержания и навигационных подсказок, обычно привлекают пользователей, поскольку их внимание сосредоточено на этих областях страницы.
Сейчас мы покажем, как вставлять рекламный код в записи на сайтах www.строюсам.рф и www.pcbee.ru.
Установка рекламного кода Adsense с помощью плагина. Напоминаем, что для автоматического добавления кода на веб-страницы сайта «Строю сам» мы установили плагин Quick Adsense. Остается настроить его с использованием созданных ранее рекламных блоков.
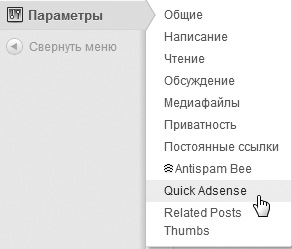
Шаг 1. Заходим в консоль управления WordPress и выполняем команду Параметры ? Quick Adsense (рис. 6.8).

Рис. 6.8. Доступ к настройкам плагина Quick Adsense
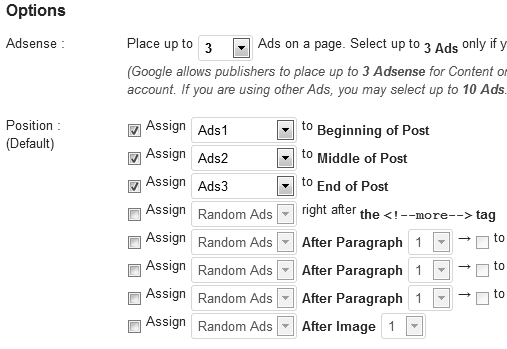
Шаг 2. В верхней части страницы настроек плагина Quick Adsense выбираем, в каких местах записей будут расположены рекламные блоки. В примере мы решили показывать три рекламных блока с названиями Adsl, Ads2, Ads3 (рис. 6.9):
• Ads1 – в начале записи (to Beginning of Post);
• Ads2 – в середине записи (to Middle of Post);
• Ads3 – в конце записи (to End of Post).

Рис. 6.9. Настройка местоположения рекламных блоков
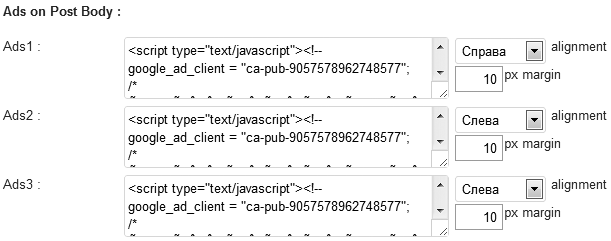
Шаг 3. В нижней части этой же страницы необходимо добавить код для каждого блока. Как вы уже поняли, мы использовали код созданных ранее блоков Строю Сам 300 х 250 топ, Строю Сам 300 х 250 середина и Строю Сам 300 х 250 низ (рис. 6.10).

Рис. 6.10. Добавление кода трех рекламных блоков
Обратите внимание, что для верхнего блока задано выравнивание Справа, так как он должен отображаться справа от рисунка в начале записи. Как это должно выглядеть, вы уже видели на рис. 4.46.
Что же касается блока Ads3, то дополнительно к рекламному коду Adsense мы добавили в него код блока «Поделиться». В результате под нижним рекламным блоком на всех страницах будет отображаться и блок «Поделиться» (рис. 6.11).

Рис. 6.11. Отображение блока «Поделиться» под рекламным блоком Adsense
Блок «Поделиться» можно разместить и над рекламой. Как мы уже говорили, он визуально привлекает внимание пользователей, поэтому его размещение в непосредственной близости к рекламе вполне оправданно.
Установка кода Adsense без использования плагинов. На нашем экспериментальном сайте www.pcbee.ru рекламный код установлен без использования плагинов. В этом случае внедрение рекламного кода сводится к следующим действиям.
1. Копирование рекламного кода в буфер обмена.
2. Вставка рекламного кода в запись в режиме HTML.
3. Сохранение изменений.
Затруднение может вызвать позиционирование верхнего рекламного блока справа от изображения. В этом случае приемлемо решение в виде таблицы с одной строкой и двумя столбцами. Если вы выполнили практические упражнения из главы 3, то без особых усилий создадите в начале записи знакомую HTML-конструкцию (листинг 6.1).
Листинг 6.1. Таблица-заготовка для размещения рекламного блока справа от рисунка
<table>
<tr>
<td>
<!– Ячейка 1 – для вставки картинки –>
</td>
<td>
<!– Ячейка 2 – для вставки рекламного кода –>
</td>
</tr>
</table>
Пример позиционирования рекламного блока AdSense относительно изображения с помощью таблицы показан на рис. 6.12.

Рис. 6.12. Позиционирование рекламного блока с помощью таблицы
Как вы уже поняли, использование плагинов может существенно облегчить установку рекламного кода.
- Глава 5 Агрессивные формы кода и борьба с ними
- Стиль написания исходного кода
- 1.1. Понятие рекламного права и рекламного законодательства
- 7.6. Оценка эффективности рекламного текста
- 1.3. Задачи рекламного текста
- Анализ CIL-кода
- Исправление ранее написанного кода
- Практика рекламного текста
- Макияж для рекламного текста
- Структура документа и вставка оглавления
- Практическая работа 35. Создание структуры документа и вставка оглавления
- Вставка таблицы в документ




