Книга: Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете
Использование изображений
Использование изображений
Как мы уже сказали выше, при создании сайтов обычно используются изображения трех форматов: JPG (JPEG), GIF и PNG. Мы ограничимся только JPEG-файлами.
Поскольку изображения – очень значимый элемент для сайта, то постараемся провести с ними более масштабный эксперимент. На нашу вебстраницу мы вставим дважды одно и то же изображение, но храниться оно будет в различных местах.
Примечание
Изображение, которое мы используем для примера, можно загрузить, пройдя по ссылке www.pcbee.ru/wp-content/uploads/2011/08/mfu_0.jpg. Сохраните это изображение на Рабочем столе под именем mfu_0.jpg.
Для вставки рисунков используется тег <img src="URL">, где URL – это адрес картинки.
Для изменения нашей страницы необходимо открыть HTML-файл в Блокноте. Для этого щелкаем на значке файла правой кнопкой мыши и выбираем команду Открыть с помощью ? Блокнот. Далее изменим текст согласно образцу (рис. 3.10).

Рис. 3.10. Добавление в HTML-код ссылок на изображения
Первое изображение хранится на сервере в Интернете, а второе – на Рабочем столе вместе с веб-страницей. Просматривая страницу в окне браузера, мы убеждаемся, что картинки исправно отображаются (рис. 3.11).

Рис. 3.11. Одинаковые файлы с изображениями, добавленными на веб-страницу, находятся в разных местах
В первом случае используется абсолютная ссылка, а во втором – относительная. Чтобы понять разницу между ними, перенесем файл с веб-страницей с Рабочего стола в папку Мои документы и снова откроем страницу в браузере. Второй рисунок не отображается (рис. 3.12).

Рис. 3.12. Второй рисунок не отображается, так как HTML-страница была перемещена в другую папку
Причина заключается в том, что браузер «пытается найти» файл с изображением в той же папке, где находится веб-страница, но там его нет. Наверняка подобную картину вы видели на некоторых сайтах. На своих сайтах необходимо избегать проблем с отображением рисунков.
Что делать, если рисунок не отображается?
• Проверить, есть ли это изображение по указанной в HTML-коде ссылке.
• Посмотреть, правильно ли указан путь к картинке.
• Проверить, правильно ли указано имя файла. К примеру, вместо названия файла name.jpg вы могли написать name.jpeg.
Нелишне вспомнить такое определение из курса информатики: полное имя файла – это путь к файлу вместе с именем файла. В случае с абсолютной ссылкой указывается именно полное имя файла, и даже если веб-страница будет перемещена, файл будет найден (если, конечно, он не удален). В случае с относительной ссылкой путь к файлу указывается относительно того каталога, где находится веб-страница.
Внимание!
Главное, что вы должны понять из этого примера, – в действительности никаких изображений на веб-странице нет – есть только ссылки на эти изображения и указание на то, в каком месте вебстраницы и как они должны отображаться.
Если проводить аналогию с текстовым редактором типа Microsoft Word, то там мы, как правило, внедряем изображения в документ, то есть они реально присутствуют в текстовом файле. Однако при использовании Word возможен такой вариант вставки изображения, как на веб-странице. Иначе говоря, картинка будет отображаться в тексте, но файл с ней будет храниться отдельно от документа. Если удалить файл с изображением, то картинка перестанет отображаться и в документе Word.
До сих пор мы не использовали атрибуты тегов, с помощью которых можно менять свойства объекта, соответствующего тегу. Для начала рассмотрим такие атрибуты тега <img>, как alt, width и height.
• alt – позволяет добавлять к картинке так называемый альтернативный текст. Если в браузере отключить показ картинок (это часто приходилось делать во время коммутируемого доступа к Интернету, чтобы ускорить загрузку веб-страниц), то вместо картинок можно увидеть текст, который дает пользователю понять, что изображено на рисунке. На данный момент альтернативный текст более важен не для удобства пользователей, а для обеспечения возможности поиска по картинкам, как это делают современные поисковые сервисы.
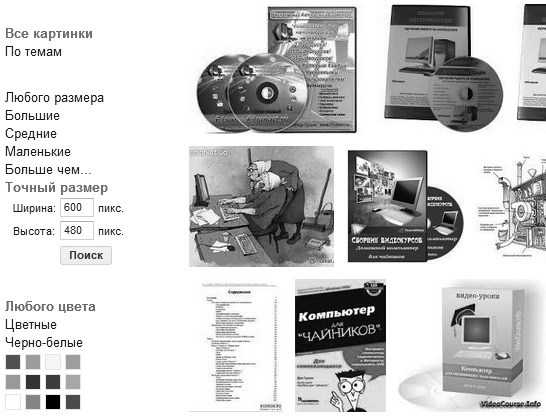
• width и height – если вы немного знаете английский язык, то уже догадались, что речь идет о ширине и высоте изображения. Пример выше показывает, что браузер и без этих атрибутов корректно отображает картинки. Но, как и в случае с тегом alt, нам необходимо подыграть поисковым сервисам, которые при выполнении поиска по картинкам предоставляют пользователям возможность указать размер изображения. К примеру, Google позволяет искать изображения не только по таким критериям, как большие, средние, маленькие, но и по точному размеру в пикселах. Более того, есть возможность указать тип изображения: цветное или черно-белое (рис. 3.13).

Рис. 3.13. При поиске изображений Google позволяет указывать различные параметры рисунка
Как вы уже, наверное, догадались, необходимую информацию для подобного поиска Google берет из атрибутов width и height. Соответственно, при создании сайтов было бы неразумно отказаться от их использования.
Сейчас мы применим указанные выше атрибуты на нашей тестовой странице. Нужно изменить HTML-код согласно листингу 3.1.
Листинг 3.1. Использование атрибутов alt, width и height <html>
<html>
<head>
<title>МФУ для дома</title>
</head>
<body>
<h1>МФУ для дома</h1>
<img src="http://pcbee.ru/wp-content/uploads/2011/08/mfu_0.jpg"
alt="МФУ для дома фото" width="200" height="200">
<img src="mfu_0.jpg" alt="МФУ для дома фото" width="200"
height="200" >
</body>
</html>
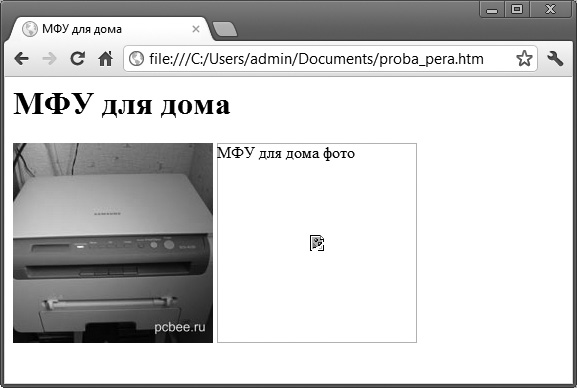
Теперь можно посмотреть, какие изменения произошли на веб-странице. После использования атрибута alt появился альтернативный текст, а добавление атрибутов width и height привело к появлению рамки, показывающей размер изображения (рис. 3.14).

Рис. 3.14. Результат использования атрибутов alt, width и height
Теперь пришла пора немного рассказать об использовании таблиц. Но перед тем как продолжить, вернем нашу страницу на Рабочий стол, чтобы отображались обе картинки.
- Пример использования растровых изображений с областями прозрачности
- Использование прозрачных областей растровых изображений
- Дополнительные эффекты с использованием прозрачных изображений
- Использование библиотек изображений требует подготовки
- 8. Использование изображений и интерактивность Коллажи и карты с картинками
- II. Вовлечение группы в работу и создание атмосферы взаимопонимания
- Как установить фотоальбом Windows?
- Урок 1.6. Создание простых рисунков
- Блоки
- Глава 17. Графика и анимация
- Элемент D6 Искусство или эффективность
- Как загрузить фото из телефона?




