Книга: Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете
3.1. Что такое HTML и стоит ли тратить время на его изучение?
3.1. Что такое HTML и стоит ли тратить время на его изучение?
Как мы уже сказали в главе 1, аббревиатура HTML определяет язык разметки гипертекста (Hyper Text Markup Language). По сути дела, гипертекст – это текст, описывающий особую разметку, которая указывает браузеру, где и в каком виде отображать содержимое веб-страницы. К примеру, браузер должен знать, что картинку надо выводить по центру, а текст под ней должен быть зеленого цвета.
Не стоит путать HTML с языками программирования. На языках программирования, таких как Java, C++, Pascal и т. д., пишутся программы, а с помощью HTML лишь размечается обычный текст, который после подобной разметки превращается в гипертекст.
Выше мы уже говорили, что в отличие от обычного текста гипертекст может содержать гиперссылки, и это, пожалуй, его основная ценность.
Как увидеть гипертекст конкретной веб-страницы? Очень просто – необходимо щелкнуть правой кнопкой мыши на открытой веб-странице (но не на картинке) и выбрать команду для отображения исходного кода. Для браузера Google Chrome это команда Просмотр кода страницы, для Opera – Исходный код, а для Mozilla Firefox – Исходный код страницы.
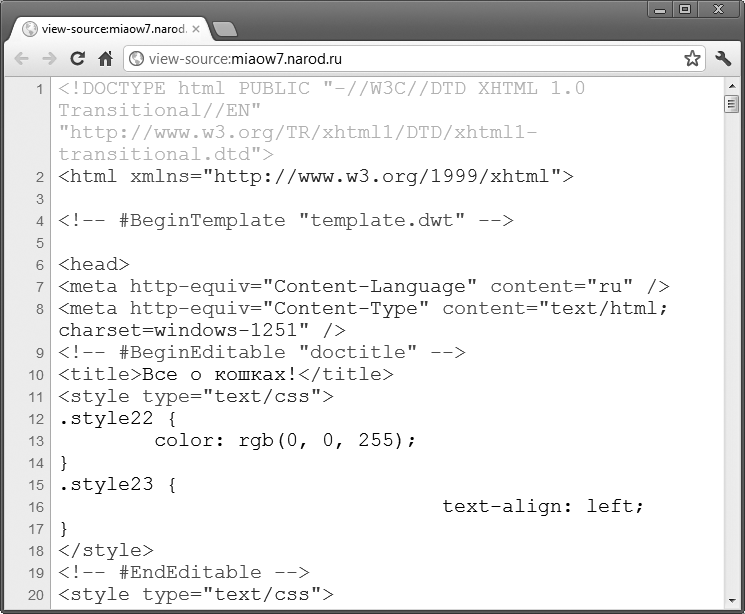
Вот так, к примеру, выглядит HTML-код веб-страницы одного из сайтов, открытый в браузере Google Chrome (рис. 3.1).

Рис. 3.1. HTML-код веб-страницы
Первоначально все выглядит несколько пугающе, но, поверьте, со временем это нагромождение непонятных символов превратится в более или менее привычную картину. Уже сейчас можно увидеть наличие на странице английских слов, заключенных в угловые скобки, например <head>.
Это так называемые управляющие символы – tags, или «теги». Любой профессиональный веб-мастер знает HTML, как любой профессиональный музыкант знает нотную грамоту. Но стоит ли тратить время на изучение HTML начинающим веб-мастерам, если и без его знания можно создавать сайты? Действительно, создавая сайт на uCoz, мы обошлись без знания HTML, но только потому, что не меняли шаблон и не использовали сторонний HTML-код. Увы, в реальных условиях без этого не обойтись. Готовясь к серьезной работе, не стоит пропускать эту главу. Постарайтесь вникнуть в основы HTML, так как в дальнейшем это сократит время работы над вашими сайтами.
Перед тем как переходить к созданию веб-страницы, немного расскажем о картинках.
- Ничего, кроме правды: поведение потребителей
- 1.1.1. Что такое объект
- Роль товарной категории и установление цены
- Глава 7 Чего нужно опасаться при моделировании бизнес-процессов. Проектные риски моделирования бизнеспроцессов
- Что делать
- Что делать, если при установке принтера появляется сообщение Невозможно завершение операции. Подсистема печати недоступн...
- Категорийный менеджмент. Курс управления ассортиментом в рознице
- Улучшенное время отклика для версии SuperServer
- Часы в Windows показывают неправильное время
- Что дает грамотная должностная инструкция
- Как сделать, чтобы компьютер выключался
- ПОМОГАЙТЕ ДРУГИМ ПРИДЕРЖИВАТЬСЯ ПОЧТОВОГО «ЭТИКЕТА»




