Книга: Программирование мобильных устройств на платформе .NET Compact Framework
Пример использования растровых изображений с областями прозрачности
Пример использования растровых изображений с областями прозрачности
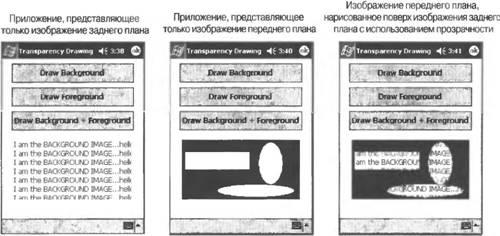
На рис. 13.11 показан пример того, как использование прозрачных областей дает возможность получать изображения, отвечающие повышенным запросам. На первом из снимков представлено изображение заднего плана. В данном случае оно состоит из черного текста на белом фоне. На втором снимке представлено другое изображение, в качестве которого используются графические объекты в виде синего фона с нарисованными поверх него прямоугольником и двумя эллипсами желтого цвета. На третьем снимке показано второе изображение, нарисованное поверх первого, но с использованием желтого цвета в качестве прозрачного. Результат таков, что когда второе изображение копируется на первое, то все пиксели желтого цвета не копируются, в результате чего исходные пиксели первого изображения, находящиеся в соответствующих позициях, видны в конечном изображении.

Рис. 13.11. Приложение, иллюстрирующее процесс рисования с использованием прозрачного фона
Приложение, представленное на рис. 13.11, можно создать с помощью кода, приведенного в листинге 13.5. Для создания и запуска приложения потребуется выполнить перечисленные ниже действия:
1. Запустите Visual Studio .NET (2003 или более позднюю версию) и выберите в качестве типа приложения C# Smart Device Application.
2. Выберите в качестве целевой платформы Pocket PC. (Для вас будет автоматически создан проект, и на экране появится окно конструктора форм Pocket PC.)
3. Добавьте в форму элемент управления Button (ему будет присвоено имя button1) и переименуйте его в buttonDrawBackground.
4. Дважды щелкните на кнопке в окне конструктора форм и введите для нее код функции buttonDrawBackground_Click(), листинг которой приводится ниже.
5. Добавьте в форму элемент управления Button и переименуйте его в buttonDrawForeground.
6. Дважды щелкните на кнопке в окне конструктора форм и введите для нее код функции buttonDrawForeground_Click(), листинг которой приводится ниже.
7. Вернитесь к форме Form1 в окне конструктора форм.
8. Добавьте в форму элемент управления Button и переименуйте его в buttonDrawBackgroundPlusForeground.
9. Дважды щелкните на кнопке в окне конструктора форм и введите для нее код функции buttonDrawBackgroundPlusForeground_Click(), листинг которой приводится ниже.
10. Введите оставшуюся часть кода, приведенного в листинге ниже.
11. Вернитесь в окно конструктора форм.
12. Установите для свойства MinimizeBox формы значение false. Благодаря этому во время выполнения в верхней правой части формы появится кнопка OK, с помощью которой вы легко сможете закрыть форму и выйти из приложения. Эта возможность оказывается очень полезной при многократном тестировании приложения
13. Полученные вами результаты должны воспроизводить те, которые показаны на рис. 13.11.
- Пример использования Go To
- Пример установочного скрипта
- Пример из практики
- ПРИМЕР ПРОСТОЙ ПРОГРАММЫ НА ЯЗЫКЕ СИ
- Примеры получения статистики
- Пример применения метода «пять почему»
- 15.3. Обработка изображений при помощи RMagick
- Пример 12-8. Частота встречаемости отдельных слов
- 1.2.5. Пример программы
- Пример 17-10. Блочный комментарий
- Примеры
- 2. Пример создания базового отношения в записи на псевдокоде




