Книга: HTML, XHTML и CSS на 100%
Дополнительные возможности элемента OBJECT
Дополнительные возможности элемента OBJECT
Посмотрим, что еще можно добавить на сайт с помощью элемента OBJECT.
В качестве объекта на сайт можно добавить картинку:
<object height="100" width="100"
type="image/jpeg" data="test.jpeg">
</object>
Можно добавить другой сайт:
<object type="text/html" height="100" width="100"
data="http://www.test.test">
</object>
По сути подобные возможности элемента позволяют добавлять абсолютно любые объекты и управлять ими как угодно.
Приведу интересный пример: добавление календаря, соответствующий код приведен в листинге 4.20.
Листинг 4.20. Добавление календаря
<html>
<head>
<title>Встраивание объекта</title>
</head>
<body>
<object width="500" height="500" classid="clsid:8E27C92B-1264-101C-8A2F– 040224009C02">
</object>
</body>
</html>
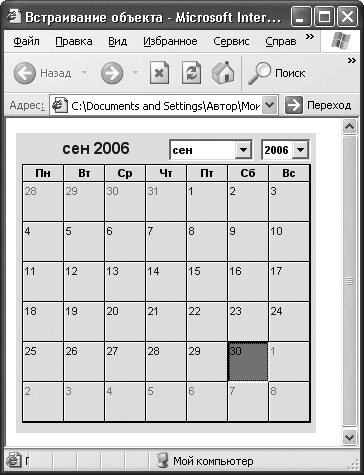
Получившийся календарь изображен на рис. 4.15.

Рис. 4.15. Встроенный календарь
Из этих примеров можно понять, что возможности элемента OBJECT очень большие и только от создателя сайта зависит, как они будут использованы.
- Расширенные возможности указания пользовательских планов
- Дополнительные национальные кодовые страницы и порядки сортировки
- Возможности, планируемые к реализации в следующих версиях
- Возможности SSH
- Глава 8 Дополнительные службы
- Письма с элементами графики и вложениями
- Глава 10 Возможности подсистемы хранения данных в различных версиях Windows NT
- Как добавить к Windows новые возможности?
- При входе в систему появляется сообщение о невозможности найти какой-то файл. Как его убрать?
- Функциональные возможности и пользовательский интерфейс программы
- 4.6. Дополнительные возможности защиты
- 4.12.1. Основные возможности iptables




