Книга: HTML, XHTML и CSS на 100%
Встраивание аудио
Разделы на этой странице:
Встраивание аудио
Для начала возьмем самую распространенную задачу – проигрывание фонового звука. Чтобы разобраться с ней, нужно немного отвлечься от элемента OBJECT, потому что есть способ встроить фоновый звук и без него. Создатели языка HTML предусмотрели для этого специальный элемент BGSOUND. Он должен располагаться в заголовке документа, его основные атрибуты – src (путь к звуковому файлу) и loop (количество повторных воспроизведений файла). Для управления звуком можно задавать параметр volume, который определяет громкость воспроизведения музыки. Пример установки фонового звука с помощью элемента BGSOUND приведен в листинге 4.15.
Листинг 4.15. Задание фонового звука с помощью элемента BGSOUND
<html>
<head>
<title>Встраивание объектов</title>
</head>
<body>
<bgsound src="test.mp3" loop="1" volume="5" />
</body>
</html>
В случае примера из листинга 4.15 музыка из файла test.mp3 будет проиграна один раз с пятой громкостью.
Есть и другой способ задать фоновую музыку, например ввести на сайт проигрыватель и задать ему нулевые размеры. Этот способ имеет смысл использовать, когда нужно реализовать нестандартное управление воспроизведением музыки на сайте. В таком случае это можно будет сделать через управляющие команды проигрывателя.
В листинге 4.16 приведен пример того, как задать фоновую музыку с использованием элемента OBJECT.
Листинг 4.16. Задание фоновой музыки с помощью элемента OBJECT
<html>
<head>
<title>Встраивание объектов</title>
</head>
<body>
<object classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95" width="0" height="0" type="audio/x-mpeg" >
<param name="FileName" value=" test.mp3" />
<param name="AutoStart" value="true" />
<param name="Volume" value="10" />
<param name="PlayCount" value="2" />
</object>
</body>
</html>
В листинге 4.16 используются параметры AutoStart и Volume, которые задают автоматическое начало воспроизведения и громкость звука соответственно, а сам файл для воспроизведения указывается с помощью параметра URL. Количество повторов определяет параметр PlayCount. При обработке кода из листинга 4.16 файл test.mp3 будет проигрываться сразу при открытии страницы с десятой громкостью два раза.
Примечание
В последних версиях браузеров, перед тем как запустить активное содержимое, запрашивается разрешение пользователя на запуск. Если использовать вариант с элементом BGSOUNG, то подобного запроса не будет, а сразу же начнется воспроизведение звука. При использовании второго варианта для запуска активного содержимого необходимо будет получить согласие пользователя.
С фоновым звуком все просто, но его явно недостаточно для создания полноценной мультимедийной галереи, чаще приходится встраивать на страницу музыку вместе с проигрывателем. В таком случае без элемента OBJECT не обойтись, и альтернатив здесь нет.
Начнем с того, что приведем проигрыватель к удобному для посетителя виду. При воспроизведении музыки пропадает необходимость в полном окне проигрывателя и поэтому графический дисплей можно «срезать». Это делается очень просто: нужно изменить высоту объекта, то есть просто опустить атрибут height элемента OBJECT, оставляя проигрыватель без высоты.
Код для такого отображения проигрывателя представлен в листинге 4.17.
Листинг 4.17. Неполное окно проигрывателя
<html>
<head>
<title>Встраивание объектов</title>
</head>
<body>
<object classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95" type="audio/x-mpeg">
<param name="FileName" value="test.mp3" />
<param name="AutoStart" value="1" />
</object>
</body>
</html>
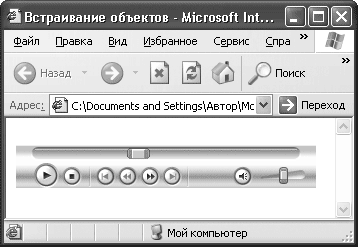
Результат обработки браузером листинга представлен на рис. 4.13.

Рис. 4.13. Аудиопроигрыватель
В примере не заданы ни высота, ни ширина. В случае с проигрыванием музыки в этом нет необходимости.
Итак, у нас есть удобный для посетителя сайта проигрыватель. Единственное, что хотелось бы добавить в него, это возможность видеть название песни и имя исполнителя данной мелодии. Это очень просто сделать: нужно добавить строку параметров: <PARAM name="ShowDisplay" value="1"/>.
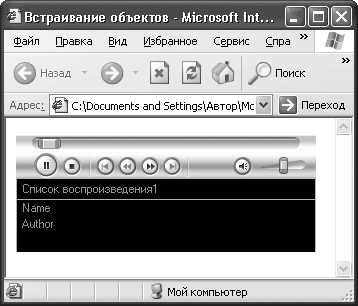
Результат добавления такой строки параметров показан на рис. 4.14.

Рис. 4.14. Аудиопроигрыватель с дополнительной информацией
Теперь у нас есть удобный и симпатичный проигрыватель музыкальных файлов.
Примечание
При использовании Проигрывателя Windows Media версии выше 6. 4 параметры могут отличаться. Например, вместо FileName используется параметр URL. Идентификатор clsid для Проигрывателя Windows Media версий выше 6. 4: 6BF52A52-394A-11D3-B153-00C04F79FAA6.
Итак, музыка встроена, но нам не терпится добавить туда еще немного возможностей, например проигрывание видео.
- Встраивание видео
- Встраивание
- Глава 12 Аудиоаппаратура
- Описание аудиокарт
- Основные характеристики аудиокарты
- Выбор аудиокарты
- Форматы аудиофайлов
- Извлечение и установка аудиокарт
- Диагностика аудиокарт – тестирующие программы
- Как обрезать аудиофайл в формате MP3?
- 5.1.15. Аудио- и видеофайлы
- Встраивание сценариев в рамках элемента SCRIPT




