Книга: HTML, XHTML и CSS на 100%
Элемент META
Разделы на этой странице:
- Таблица 1.2. Возможные значения атрибута http-equiv
- Листинг 1.4. Применение атрибута http-equiv
- Таблица 1.3. Значения атрибута content для различных значений атрибута http-equiv
- Таблица 1.4. Возможные значения атрибута name
- Листинг 1.5. Параметры элемента META для индексации в поисковиках
- Таблица 1.5. Значения атрибута content для свойства robots
Элемент META
Элемент META используется для хранения дополнительной информации о странице. Эту информацию браузеры применяют для обработки страницы, а поисковые системы – для ее индексации. Например, чтобы указать автора HTML-документа, можно использовать элемент META следующим образом:
<META name="Author" content="Вася Пупкин">
Здесь значение атрибута name задает имя свойства Author, которому в атрибуте content присваивается имя – «Вася Пупкин». В этом и состоит общее правило применения элементов META: с их помощью вы задаете в атрибуте name имя нового свойства, которому далее в атрибуте content присваиваете значение. Вместо атрибута name можно использовать атрибут http-equiv, который служит для обмена служебной информацией браузера с веб-сервером. Например, рассмотрим такой элемент:
<META http-equiv="Expires" content="Sun, 1 Nov 2009 16:20:47 GMT">
Он сообщает браузеру, когда будет исчерпан срок хранения в кэше данной страницы. После этого нужно будет выполнить повторный запрос сервера.
В элементе HEAD может быть несколько элементов META, потому что в зависимости от используемых атрибутов они могут нести разную информацию. В табл. 1.2 представлены возможные значения атрибута http-equiv. Заметьте, спецификация HTML 4.01 не определяет значения этого атрибута, поскольку они устанавливаются протоколом обмена информацией с веб-сервером. Использовать элементы META с такими атрибутами рекомендуется только подготовленным специалистам.
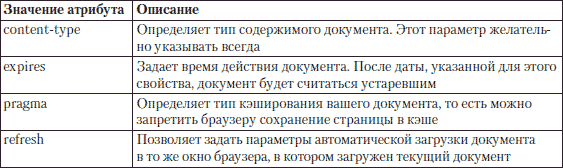
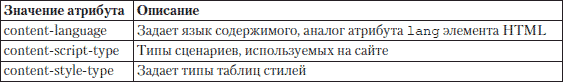
Таблица 1.2. Возможные значения атрибута http-equiv


Рассмотрим подробнее применение описанных выше атрибутов.
В листинге 1.4 приведен пример того, как с помощью атрибута http-equiv задать свойства обработки страницы.
Листинг 1.4. Применение атрибута http-equiv
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
"http://www.w3.org/TR/html4/loose.dtd">
<html title="Моя страничка">
<head>
<title>Использование элемента META</title>
<meta http-equiv="Content-Type" content="text/html" charset="windows-1251" />
<meta http-equiv="refresh" content="10" URL="http:test.ru" />
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="expires" content="Sun, Oct 2010 10:09:00 GMT+3" />
</head>
</html>
Как видно из примера, значение атрибута http-equiv указывает на переменную, значение которой определено с помощью атрибута content.
Значение content-type, использованное в примере, будет одинаковым для всех сайтов в кириллической кодировке. Рекомендуем всегда указывать его, иначе браузер может некорректно отображать текст на вашей странице.
Использование параметра refresh полезно, когда страницу перенесли в другое место или когда у нее много адресов. В таком случае вместо того чтобы создавать множество сайтов по разным адресам, можно просто задать возможность переброски посетителя на основной сайт. В примере из листинга 1.4 через 10 секунд после загрузки страницы загрузится сайт test.ru.
Совет
Не все браузеры поддерживают автоматическую пересылку. На всякий случай на странице, с которой идет переадресация, нужно оставлять текстовую ссылку на страницу переадресации.
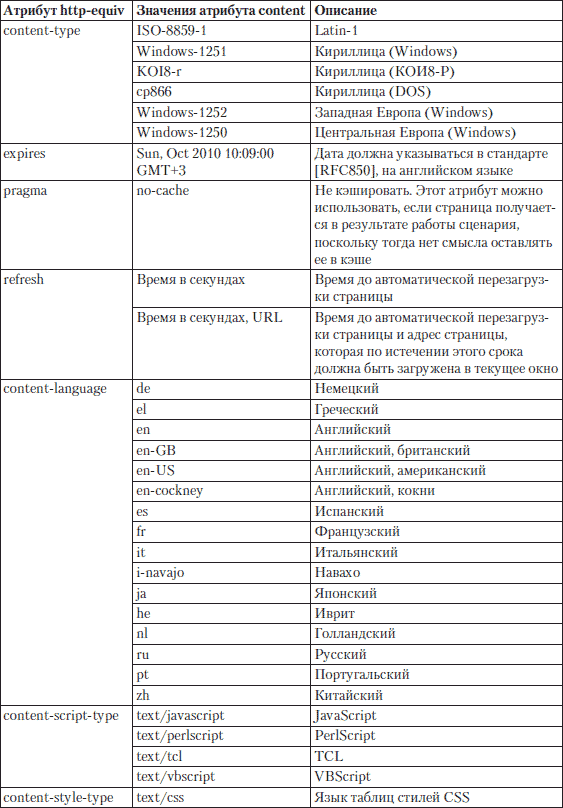
Рассмотрим возможные значения атрибута content для каждого из представленных свойств (табл. 1.3).
Таблица 1.3. Значения атрибута content для различных значений атрибута http-equiv

Большинство значений атрибута content, которые вам могут пригодиться, представлены в таблице. Поначалу вы вообще можете ограничиться использованием свойства content-type (оно обязательно), а остальные параметры будете включать при необходимости.
Атрибут name, как и http-equiv, содержит служебную информацию о документе, однако в нем записывается информация другого плана. Например, данные об авторе и содержимом документа. Эти данные не влияют на обработку документа браузером, однако дают информацию для поисковых систем.
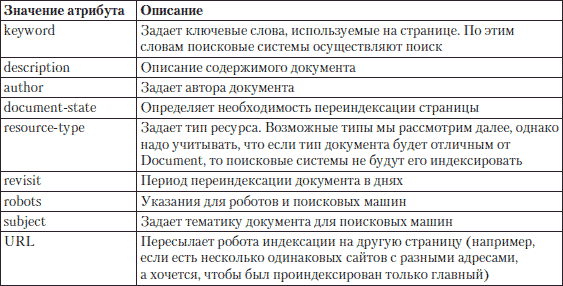
В табл. 1.4 представлены возможные значения атрибута name.
Таблица 1.4. Возможные значения атрибута name

Как видно из табл. 1.4, большинство свойств отвечает за индексацию страницы в поисковиках. Это очень важный момент, ведь когда вы создаете сайт, то хотите сделать его посещаемым, а в этом помогает элемент META.
Параметры, задаваемые в элементе META, помогают поисковым роботам ассоциировать ваш сайт с определенной тематикой. В результате, когда человек введет в поисковике слово, установленное для вашей страницы в качестве ключевого, среди результатов отобразится ссылка на страницу.
Примечание
Роботы – это специальные программы, которые перемещаются по Интернету и запоминают просмотренные сайты. Результаты поиска заносятся в базы поисковых сайтов, и поиск с самих сайтов осуществляется по этим базам.
У каждого поисковика свои программы-роботы и своя логика поиска и хранения данных в базах, поэтому часто одинаковые запросы в разных поисковых системах дают различные результаты.
В листинге 1.5 приведен пример использования параметров элемента META для управления индексацией страницы.
Листинг 1.5. Параметры элемента META для индексации в поисковиках
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" title="Моя страничка" xml:lang="ru">
<head>
<title>Использование элемента META</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="expires" content="Sun, 10 Oct 2010 10:09:00 GMT+3" />
<meta name="author" content="Автор" />
<meta name="description" content="Использование элемента META для индексации сайта в поисковых системах" />
<meta name="document-state" content="Dynamic" />
<meta name="keywords" content="тег, мета, индексация, поиск" />
<meta name="keywords" content="tags, meta, index, search" />
<meta name="Resource-Type" content="Document" />
<meta name="Revisit" content="2" />
<meta name="Robots" content="noindex,follow" />
<meta name="URL" content="http:test.test" />
</head>
</html>
В примере из листинга 1.5 задано много свойств метаданных. Рассмотрим подробнее их действие.
Параметр author задает имя автора. Если владельцем сайта является компания, то вместо author используется параметр copyright, а в качестве значения атрибута content нужно задать имя компании. Можно указать язык, на котором записано значение параметра content. Для этого используется атрибут lang.
Свойство description задает описание документа. Текст, заданный для этого параметра, будет выводиться в качестве описания вашей страницы, отображаемого поисковиком в результатах поиска. Понятно, что этот параметр надо задавать очень аккуратно, потому что именно по этой фразе пользователь будет решать, имеет ли смысл посещение вашей страницы.
Значение dynamic свойства document-state сообщает роботам, что страницу надо будет индексировать при следующем проходе, потому что ее содержимое может поменяться.
Дальше два раза задаются ключевые слова свойства keywords: первый раз на русском языке, второй – на английском. При этом язык, на котором написаны ключевые слова, задается с помощью атрибута lang.
Эффективность сайта напрямую зависит от того, насколько адекватно он отображается в поисковых системах, а это во многом определяется хорошо подобранными ключевыми словами.
В качестве ключевых нужно использовать слова, имеющие прямое отношение к тексту, расположенному на странице. Это значит, что для каждой страницы вашего сайта надо составлять свой список ключевых слов так, чтобы они наилучшим образом отражали ее содержимое.
Не стоит повторять ключевые слова по нескольку раз. Если используете словосочетания, не применяйте в них союзы и предлоги, так как они не несут полезной смысловой нагрузки, а только занимают место. Обычно поисковые роботы распознают первые 200–250 символов, определенных в параметре keyword. Порядок слов зависит от их важности, наиболее важные слова следует располагать в начале списка.
При подборе ключевых слов постарайтесь предположить, какие сочетания и слова будет использовать пользователь при поиске страницы вашей тематики, и используйте в ключевых словах именно их. Для разных страниц сайта, даже если их тематика одинакова, старайтесь использовать разные сочетания ключевых слов, тогда шанс, что пользователь найдет именно ваш сайт, повысится.
Однако помните, что сейчас поисковые системы ведут поиск не только по ключевым словам – зачастую роботы просматривают всю страницу, чтобы определить ее тематику. Старайтесь создавать страницы, в которых ключевые слова соответствуют содержанию, тогда у вас будет шанс оказаться в первых рядах при поиске.
Параметр resource-type сообщает поисковому роботу тип страницы и применяется для больших сайтов, где много страниц различного назначения. Страница индексируется, только если в качестве значения resource-type задано document.
Рассмотрим параметр revisit. Он говорит, что поисковый робот должен вернуться для переиндексации сайта через два дня. Этот параметр надо задавать, если вы регулярно обновляете содержимое страниц, что поспособствует хранению в поисковых системах актуальной информации о вашем сайте.
Параметр robots дает роботам некоторые управляющие команды. В случае из примера он указывает на то, что текущую страницу индексировать не надо, однако нужно пройти по ссылкам на странице и проиндексировать остальную часть сайта.
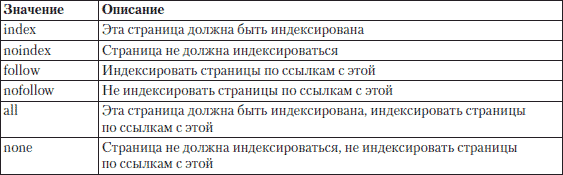
В табл. 1.5 представлены команды, которые можно использовать для управления роботами.
Таблица 1.5. Значения атрибута content для свойства robots

Встретив строку URL, робот прекратит индексацию текущей страницы и перейдет на страницу с адресом test.ru.
Из всего, что рассмотрено выше, становится понятна важность элемента META, он отвечает за многие параметры страницы. Далеко не все его возможности будут необходимы постоянно, однако всегда нужно помнить о том, что вы можете сделать с его помощью.
Вы должны знать, что без возможностей элемента META для раскрутки сайта в поисковых системах не обойтись, но они не спасут, если сайт не будет соответствовать ожиданиям посетителей. Поэтому пользуйтесь ими в качестве дополнения к качественно сделанному сайту.
- Элемент STYLE
- Конфигурация проекта специального элемента управления
- Элемент xsl:call-template
- Применение элемента управления DataGrid
- Элемент BASE
- Элемент BODY
- Создание свободно позиционируемых элементов
- 6.4. Рабочий лист Excel и его структурные элементы
- Письма с элементами графики и вложениями
- 4.4. Логические элементы и синтез логических схем
- 4.7 Структурные элементы SAN
- Добавление, изменение и удаление элементов списка




