Книга: HTML, XHTML и CSS на 100%
Элемент HEAD
Элемент HEAD
После того как для документа создана основа, внутри нее нужно создать заглавную область. Информация, вводимая в элемент HEAD, не отображается в окне браузера, а помогает ему в обработке страницы.
В заголовке должны присутствовать как открывающий, так и закрывающий теги <HEAD> и </HEAD>, между которыми располагаются другие элементы, несущие служебную информацию о странице. Элементы, находящиеся внутри элемента HEAD, играют очень важную роль: данные, содержащиеся в них, помогают браузеру в обработке страницы, а поисковым системам – в индексации документа.
Для элемента HEAD определены те же атрибуты, что и для HTML, а также атрибут profil. Он позволяет задать адрес файла с настройками, которые устанавливаются элементами <META> внутри заголовка. С его помощью можно будет избежать многократной записи одних и тех же элементов <META>. Однако этот атрибут пока не введен в действие и рассчитан на будущее развитие языка HTML.
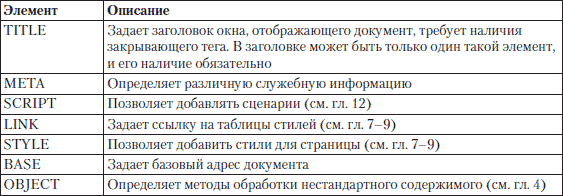
Элементы, которые можно использовать внутри элемента HEAD, представлены в табл. 1.1.
Таблица 1.1. Элементы, используемые внутри элемента HEAD

В таблице элементы описаны кратко, дальше мы рассмотрим некоторые из них подробнее. Как можно увидеть из краткого описания в табл. 1.1, они содержат данные, единые для всей страницы.
Начнем с элемента, определяющего заголовок страницы.
- Элемент STYLE
- 19.2.4. Чтение и запись значений элементов HTML-форм
- Элемент : применение именованных шаблонов
- Встраивание сценариев в рамках элемента SCRIPT
- Информация заголовочной страницы (Database header)
- Next header page
- Создание свободно позиционируемых элементов
- 6.4. Рабочий лист Excel и его структурные элементы
- IP headers
- TCP headers
- UDP headers
- ICMP headers




