Книга: CSS3 для веб-дизайнеров
Когда применять CSS3
Когда применять CSS3
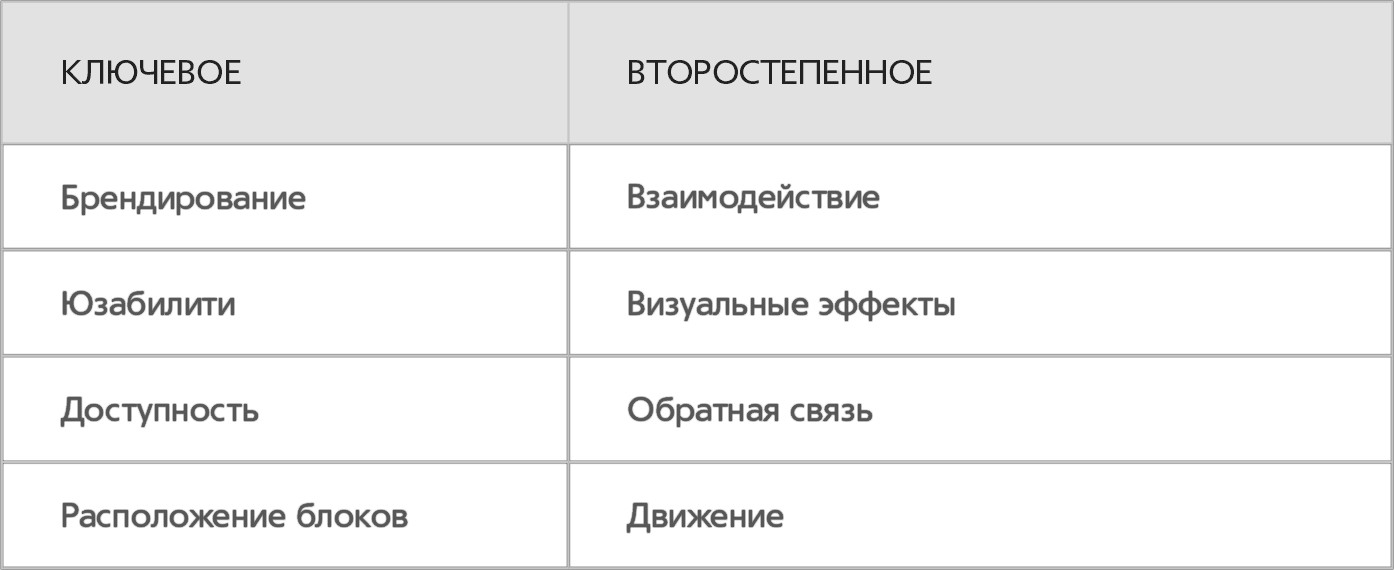
В терминах визуального взаимодействия с сайтом можно разбить все на две категории: ключевое и второстепенное (табл. 1.01).

Таблица 1.01. Визуальное взаимодействие с сайтом можно разбить на категории ключевое и второстепенное. К второстепенному CSS3 можно применять сегодня
Такие составляющие, как брендирование, юзабилити, и расположение блоков крайне важны для успеха любого сайта, поэтому для этих элементов пользоваться технологией, которая не полностью поддерживается всеми браузерами, – рискованное предприятие.
Например, в развивающейся спецификации CSS3 появилось несколько элементов для управления форматом – это то, что нам всем крайне нужно.
Уже многие годы мы заставляем свойство float справляться с раскладкой блоков. Мы разобрались, как справляться с задачами с помощью тех средств, которые у нас есть, но настоящий механизм создания раскладки совершенно необходим.
Учитывая все вышесказанное, два из трех модулей CSS3, касающихся раскладки, еще не внедрены ни в один браузер. Эти модули по-прежнему находятся в разработке, и они по-прежнему весьма запутанны, сложны для понимания и, скорее всего, отличаются от окончательного решения, которое мы ищем. Что важнее, для такой важной вещи, как форматирование, CSS3 – просто не тот инструмент.
С другой стороны спектра расположены второстепенные события – взаимодействие (эффекты наведения и фокусировки, оформление форм, гибкая адаптация под любой размер окна) и визуальные эффекты, которые сопровождают такое взаимодействие (включая анимации). Менее важно сохранить одинаковое поведение такого рода в разных браузерах, что дает отличную возможность применять определенные фрагменты CSS3 для тех браузеров, которые поддерживают их сейчас.
На протяжении всей книги мы будем применять CSS3 для этих некритических событий, сохраняя более важные характеристики страницы нетронутыми для всех браузеров, вне зависимости от того, поддерживают ли они CSS3.
Когда мы решаем сконцентрироваться на таких некритических частях визуального взаимодействия, становится намного проще использовать CSS3 поверх CSS2.1 и обогащать взаимодействие с сайтом, не беспокоясь о том, что основной смысл, формат и доступность будут искажены.
- CSSRule
- Когда нужен постскриптум в бизнес-тексте?
- Как я нашла «правильных» потребителей, когда искала «неправильных»
- Когда старая школа молода
- Что происходит, когда бренды растут или идут на спад
- Пример 9-8. Содержимое $* и $@, когда переменная $IFS -- пуста
- Когда следует задавать проясняющие вопросы
- Когда печатаю, перед повтором буквы приходится выжидать несколько секунд
- Когда я не работаю за компьютером, через некоторое время он отключается. Можно ли это исправить?
- Наносится ли какой-нибудь вред USB-брелоку, когда его извлекают из разъема без использования функции безопасного отключе...
- Как узнать, когда сеть подключена, а когда нет? У меня плохой разъем на сетевой карте, и связь иногда пропадает
- Когда включаю компьютер, при загрузке пишется Insert system disk and press enter. Что нужно делать?




