Книга: CSS3 для веб-дизайнеров
Префиксы конкретных браузеров
Ранее упоминалось, что спецификация CSS3 – это набор модулей, которые постепенно интегрируются производителями браузеров. Иногда интеграция включает в себя экспериментальную поддержку. Это означает, что пока спецификацию пишут, обсуждают и критикуют в W3C, изготовитель браузера может решить добавить поддержку для каких-то свойств, чтобы опробовать их на практике. В последнее время такая практика стала естественной частью процесса, и обратная связь, получаемая во время экспериментального использования, часто применяется, чтобы внести поправки в спецификацию.
С другой стороны, изготовитель браузера может захотеть ввести экспериментальное свойство, которое не входит ни в какой предложенный стандарт, но может получить такой статус когда-либо.
Для такой экспериментальной поддержки свойств CSS часто вводятся браузерные префиксы – например, так:
– webkit – border-radius
Отбитое дефисом ключевое слово, стоящее перед названием свойства, помечает его как незавершенное, относящееся исключительно к реализации в конкретном браузере и к интерпретации развивающейся спецификации. Если экспериментальное свойство войдет в законченный модуль CSS3, браузер должен поддерживать беспрефиксное название свойства.
У каждого изготовителя браузеров есть свой префикс, которым он в первую очередь помечает собственные экспериментальные свойства. Все остальные браузеры игнорируют правила, содержащие неизвестные им префиксы.
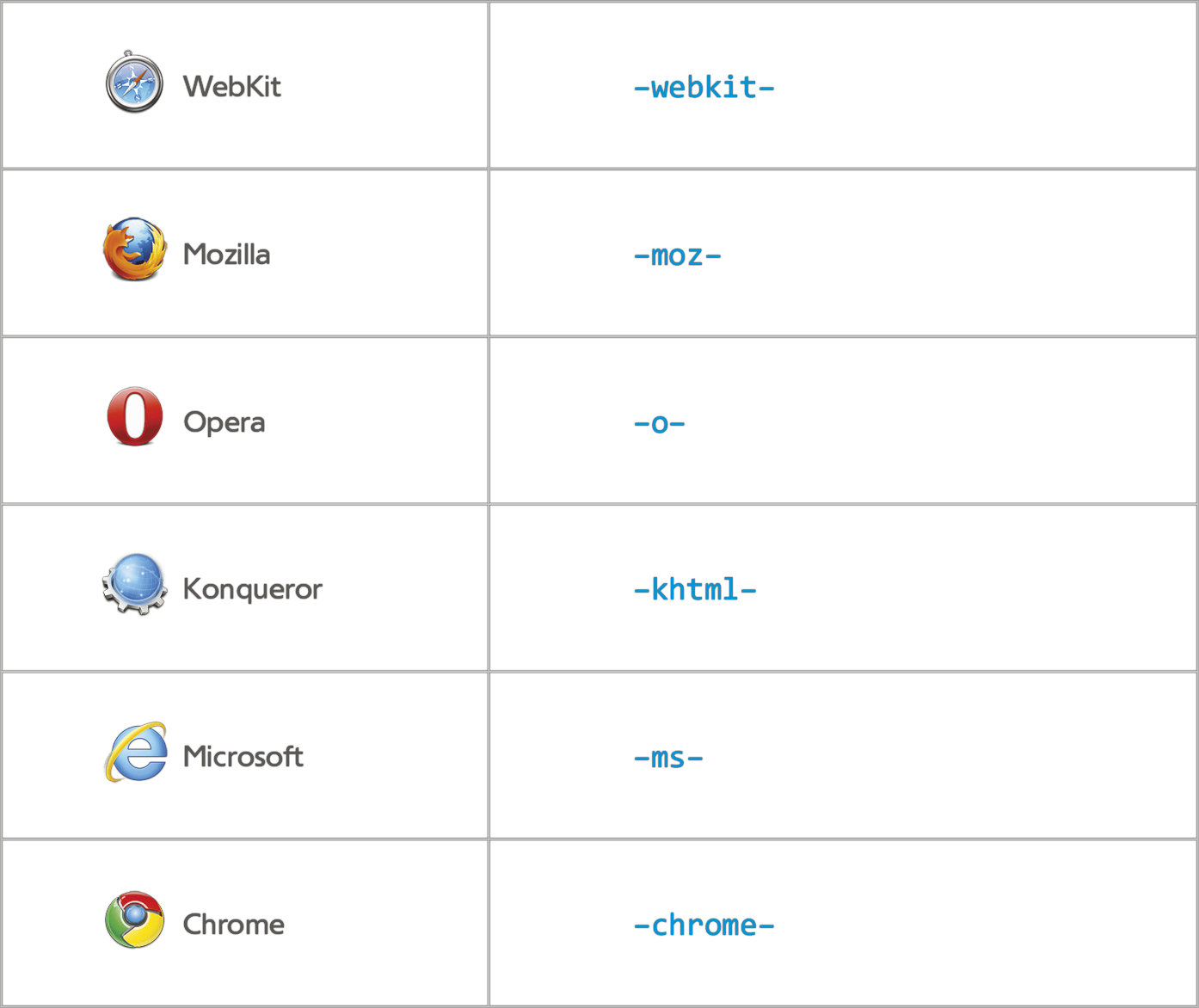
В табл. 1.03 перечислены самые широко используемые браузеры и связанные с ними префиксы. Мы будем использовать префиксы WebKit, Mozilla и Opera в части, касающейся CSS3 в примерах из следующих глав.

Таблица 1.03. Наиболее широко используемые браузеры и связанные с ними префиксы
- 12.3. Разрешение и блокировка конкретных программ
- Исследование сайта конкурента с точки зрения получения коммерческой информации – на примере конкретных сайтов
- Как искать в Интернете информацию о конкретных людях
- Описание конкретных работ по проекту
- А как насчет остальных браузеров?
- Как работают браузерные префиксы
- Запасной вариант для всех браузеров
- А как насчет других браузеров?
- 21 Решения базируются на конкретных воспоминаниях
- Демонстрация приемов работы на конкретных примерах
- 1.4.2. Неисправности конкретных блоков питания JNC 400W
- Преобразование документов XML при помощи браузеров




