Книга: CSS3 для веб-дизайнеров
Переход нескольких свойств
Переход нескольких свойств
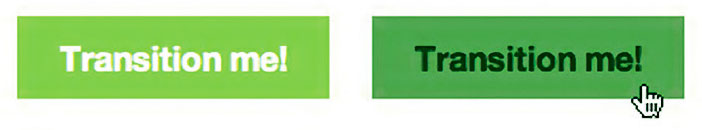
Предположим, что кроме цвета фона хочется также менять цвет самой ссылки и накладывать переход на это изменение. Такого эффекта можно достичь, перечисляя одновременно несколько переходов и разделяя их запятой. На каждый переход можно навесить отдельную продолжительность и собственную временную функцию (рис. 2.03). (Продолжение строки отмечено символом»).

Рис. 2.03. Обычное состояние ссылки и состояние: hover
a.foo {
padding: 5px 10px;
background: #9c3;
-webkit-transition: background.3s ease, color 0.2s linear;
-moz-transition: background.3s ease, color 0.2s linear;
-o-transition: background.3s ease, color 0.2s linear;
transition: background.3s ease, color 0.2s linear;
}
a.foo: hover,
a.foo: focus {
color: #030;
background: #690;
}
- Хвост, который размахивает собакой
- Что такое CSS-переходы
- Простой пример
- Временные функции (мне следовало быть внимательнее на уроках математики)
- Задержка перехода
- Краткая форма записи
- Поддержка в браузерах
- Полная запись перехода
- Состояния перехода
- Переход нескольких свойств
- Переход всех возможных состояний
- К каким свойствам применим переход
- Почему бы не воспользоваться JavaScript?
- Используйте с умом
- 11.2. СВОЙСТВА ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
- Пошаговые инструкции для перехода на 3-й диалект
- Одновременный запуск нескольких копий сервера (multi-instancing)
- 4. Свойства унарных операций
- 3. Свойства бинарных операций
- 3.5 Проблемы доступа при использовании нескольких протоколов
- Переход по узлу SharePoint и домашней странице
- Ключевые свойства форм
- Я работаю на компьютере не один. Как настроить Windows для нескольких пользователей?
- 1.1.5. Свойства и особенности туруслуг и турпродуктов
- Свойства меню Пуск
- Изменение свойств ярлыка




