Книга: Продажи через интернет без воды
Процесс создания сайта
Процесс создания сайта
Ничто не берется из ниоткуда, и сайт в том числе. Иногда процесс создания web-ресурса становится творческим, а иногда совсем наоборот, но всегда технология остается одна:
1. Дизайн.
2. Верстка.
3. Интеграция c системой управления.
В народе думают, что программисты – это такие универсальные солдаты, которые и Windows переустановят, и программу напишут, и сайт сделают. В действительности это не так и качественный сайт не может создать один специалист, поэтому давайте остановимся подробнее на каждом шаге разработки.
Веб-дизайн – это графическое оформление сайта, которое создается никем иным, как веб-дизайнером. Дизайн представляет собой картинку, которая требует дальнейшего вмешательства последующих специалистов для ее преобразования в готовый сайт. Поэтому после создания и отрисовки дизайна мы переходим к следующему шагу технологии.
Верстка дизайна – процесс формирования веб-страницы, которая будет определять отображения текста и графики на сайте в различных браузерах. Внимание! Если сайт состоит из 2-х и более страниц, верстать необходимо каждую страницу отдельно, но, как правило, верстка 2-й и последующих страниц дешевле за счет повторяющихся элементов в дизайне, таких как меню и тому подобное. Если же Вы понимаете, что рано или поздно появится необходимость вносить коррективы в текст сайта, заменять картинки, добавлять новые страницы, то во избежание дополнительного привлечения специалистов и расходов, желательно интегрировать верстку на систему управления.
Интеграция на систему управления – финальный этап в процессе создания сайта. После выполнения данного пункта абсолютно любой человек, имеющий азы пользования такой программы, как Microsoft Word сможет с легкостью вносить изменения в наполнение сайта.
Где найти нужных специалистов и как написать правильное техническое задание, я напишу в другом разделе, а пока давайте поговорим подробнее о блоках, которые подталкивают людей к выполнению выгодных Вам действий.
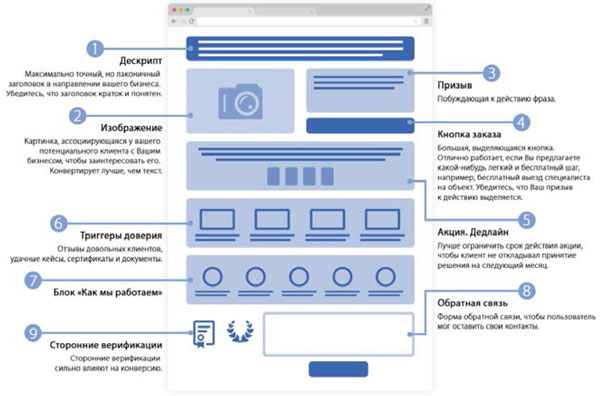
Схема успешной продающей страницы:
1. Дескрипт – максимально точный, но лаконичный заголовок в направлении вашего бизнеса. Убедитесь, что заголовок краток и понятен.
2. Тематическое изображение или видео – картинка, ассоциирующаяся у вашего потенциального клиента с Вашим бизнесом, чтобы заинтересовать его. Конвертирует лучше, чем текст.
3. Продающий текст – грамотный, уникальный текст. Расскажите про важные детали Вашего продукта.
4. Призыв (кнопка заказа) – побуждающая к действию фраза. Большая, выделяющаяся кнопка. Отлично работает, если Вы предлагаете какой-нибудь легкий и бесплатный шаг, например, бесплатный выезд специалиста на объект. Убедитесь, что Ваш призыв к действию выделяется.
5. Акция. Дедлайн – лучше ограничить срок действия акции, чтобы клиент не откладывал принятия решения на следующий месяц.
6. Триггеры доверия:
· отзывы довольных клиентов – прекрасный вариант улучшить конверсию – показать, что другие люди думают про вашу компанию;
· удачные кейсы;
· сертификаты и документы;
· преимущества – выделяйте преимущества вашей продукции в четкие термины.
7. Как мы работаем – последовательные иконки о вашей схеме работы.
8. Форма обратной связи, чтобы пользователь мог оставить свои контакты.
9. Сторонние верификации сильно влияют на конверсию.

- Планирование процессов управления контентом
- Почему стоит обратиться к оптимизатору еще на этапе создания сайта
- 1.1. Создание сайта
- Три процесса создания субъективной карты реальности
- 4.8. Создание сайта на WordPress
- Мастер создания таблиц
- Сущность процесса миграции
- Особый процесс, или обратная миграция
- Глава 7 Чего нужно опасаться при моделировании бизнес-процессов. Проектные риски моделирования бизнеспроцессов
- Почему так важен справедливый процесс?
- V Совершенствование процесса
- Использование сервера Yaffil внутри процесса




