Книга: Beginning Android
And Now, Back to Our Story
And Now, Back to Our Story
So we have used LayoutInflater to get a View representing the row. This row is “empty” since the static layout file has no idea what actual data goes into the row. It is our job to customize and populate the row as we see fit before returning it. So, we do the following:
• Put the text label into our label widget, using the word at the supplied position.
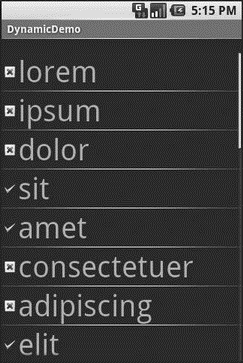
• See if the word is longer than four characters and, if so, find our ImageView icon widget and replace the stock resource with a different one.
Now we have a ListView with different icons based upon context of that specific entry in the list (see Figure 9-2).

Figure 9-2. The DynamicDemo application
This was a fairly contrived example, but you can see where this technique could be used to customize rows based on any sort of criteria, such as other columns in a returned Cursor.
- The Rest of the Story
- Разработка приложений баз данных InterBase на Borland Delphi
- Open Source Insight and Discussion
- Introduction to Microprocessors and Microcontrollers
- Chapter 6. Traversing of tables and chains
- Chapter 8. Saving and restoring large rule-sets
- Chapter 11. Iptables targets and jumps
- Chapter 12. Debugging your scripts
- Chapter 5 Installing and Configuring VirtualCenter 2.0
- Chapter 16. Commercial products based on Linux, iptables and netfilter
- Appendix A. Detailed explanations of special commands
- Appendix B. Common problems and questions




