Книга: ASP.NET MVC Framework
Области для нескольких проектов
Разделы на этой странице:
Области для нескольких проектов
При создании решения с использованием областей, работающих для нескольких проектов, необходимо следовать следующим шагам:
1. Создать проект, который будет родительским (или главным) по отношению к проектам-областям.
2. Создать проекты-области, например, для форума, блога, магазина и т. д. В этих проектах требуется удалить файлы Global.asax, кроме того, можно удалить созданные по умолчанию файлы в папку Scripts, поскольку все скрипты будут браться из родительского проекта.
3. Добавить ссылки на проекты-области в родительском проекте.
4. Создать для каждого из проектов класс, наследующий от класса AreaRegistration, в котором перегрузить два элемента: метод RegisterArea и свойство AreaName. RegisterArea должен реализовать логику по регистрированию области в контексте приложения, свойство AreaName должно вернуть название области.
5. В родительском проекте в Global.asax необходимо вызвать метод AreaRegistration.RegisterAllAreas(); для регистрации областей в контексте приложения во время запуска.
6. Заключительным шагом, который требуется для успешного запуска проекта с областями, является модификация файлов проекта *.csproj (*.vbproj для проектов на Visual Basic) каждого из проектов. В каждого таком файле необходимо раскомментировать относящиеся к областям строки кода (будет показано далее).
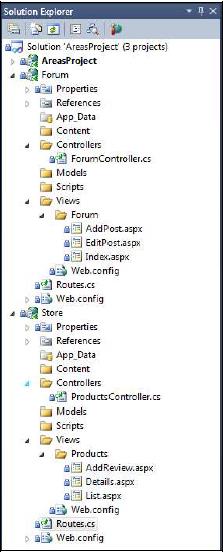
Рассмотрим шаги немного подробнее. На рис. 9.1 показана структура решения, в котором содержится три проекта: родительский проект AreasProject и два проекта-области — Forum и Store, которые реализуют логику форума и магазина соответственно.

Рис. 9.1. Структура проекта ASP.NET MVC с областями
В проекте-области Forum создан контроллер ForumController, который реализует три действия: Index, AddPost, EditPost. Точно так же в проекте Store создан контроллер ProductsController с действиями List, AddReview и Details. Для отображения результатов действий созданы соответствующие представления. После создания проектов-областей в проект AreasProject были добавлены ссылки на эти проекты.
На рис. 9.1 вы можете заметить в проектах Store и Forum файл Routes.cs. Этот файл добавлен в проекты для того, чтобы реализовать класс AreaRegistration. Рассмотрим содержимое файла Routes.cs в проекте Store в листинге 9.1.
Листинг 9.1. Содержимое файла Routes.cs проекта Store
namespace Store
{
using System.Web.Mvc;
using System.Web.Routing;
public class Routes : AreaRegistration
{
public override void RegisterArea(
AreaRegistrationContext context)
{
context.MapRoute(
"Store_Default",
"Store/{controller}/{action}/{id}",
new {controller = "Products",
action = "List", id = ""},
new string[] { "Store.Controllers" }
);
}
public override string AreaName
{
get { return "Store"; }
}
}
}
Обратите внимание, класс Routes наследуется от AreaRegistration, что позволит подсистеме ASP.NET MVC в дальнейшем проинициализировать с помощью него подсистему областей. В классе Routes содержится два перегруженных члена: метод RegisterArea и свойство AreaName.
В RegisterArea производится регистрация маршрутов в контексте приложения с областями. С помощью context.MapRoute создается маршрут под названием store_Default. Последнее значение параметра new string[] { "Store.Controllers" } определяет пространство имен, в котором находятся контроллеры, сопоставленные данному маршруту.
Перегруженное свойство AreaName возвращает название области. Это имя в дальнейшем используется как ASP.NET MVC, так и разработчиком для указания области, из которой необходимо вызвать требуемый функционал.
Классы, подобные Routes для проекта Store, необходимо создать для каждого проекта в решении с областями.
Следующим шагом будет добавление в родительском проекте AreasProject в Global.asax следующей строки кода:
protected void Application_Start()
{
AreaReg±stration.Reg±sterAllAreas();
RegisterRoutes(RouteTable.Routes);
}
Вызов AreaRegistration.RegisterAllAreas() при запуске приложения позволит ASP.NET MVC инициализировать все имеющиеся области и их маршруты в приложении.
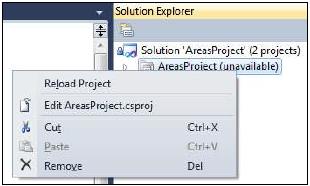
Последним шагом, необходимым для запуска проекта с областями, является модификация файлов проекта *.csproj (или *.vbproj, если ваши проекты написаны на Visual Basic) для каждого из проектов в решении. Для того чтобы получить доступ к этим файлам, последовательно выгрузите проекты из решения с помощью команды UnloadProject. В контекстном меню на выгруженном проекте выберите Edit***.csproj (рис. 9.2), где *** — название проекта.

Рис. 9.2. Контекстное меню, позволяющее редактировать файл проекта
В файлах проектов содержится часть закомментированных определений, которые требуется раскомментировать для использования решения на базе областей. Для проектов-областей это куски кода с комментариями:
<!— To enable MVC area subproject support, uncomment the following two lines: —>
и
<!-- If this is an area child project, uncomment the following line: -->
Для родительского проекта необходимо раскомментировать куски кода, помеченные:
<!— To enable MVC area subproject support, uncomment the following two lines: -->
и
<!-- If this is an area parent project, uncomment the following lines: -->
Примечание
Возможно, что в следующих релизах ASP.NET MVC 2 действие с редактированием файлов проекта будет излишним. Ожидается, что работа с областями будет поддерживаться на уровне Solution Explorer, что облегчит создание новых областей и проектов на их базе.
*****************************
Теперь, когда проект подготовлен полностью, можно использовать проекты-области в родительском проекте следующим образом. Видоизменим в файл Site.Master в родительском проекте блок кода списка вкладок так, чтобы он выглядел, как во фрагменте:
<ul>
<li><%= Html.ActionLink("Home", "Index", "Home",
new {area = "AreasProject"}, null)%></li>
<li><%= Html.ActionLink("Forum", "Index", "Forum",
new { area = "Forum" }, null) %></li>
<li><%= Html.ActionLink("Store", "List", "Products",
new { area = "Store" }, null) %></li>
<li><%= Html.ActionLink("About", "About", "Home",
new {area = "AreasProject"}, null)%></li>
</ul>
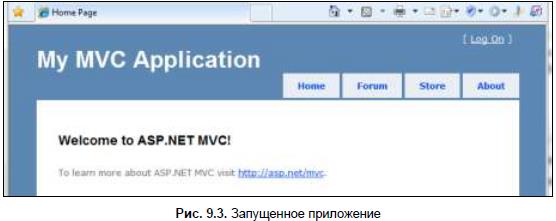
Обратите внимание, что построение ссылок с помощью Html.ActionLink теперь требует указания области, в которой нужно найти контроллер и действие. Если мы запустим проект, то увидим следующее (рис. 9.3).
Новые вкладки Store и Forum будут работать согласно заданным правилам и отображать представления из проектов-областей.

- Области в одном проекте
- Одновременный запуск нескольких копий сервера (multi-instancing)
- 2.12.2. Анализ усилительных каскадов в области малых времен
- Ключевые моменты больших проектов
- 3.5 Проблемы доступа при использовании нескольких протоколов
- Настройка верхней области навигации
- Создание дочерней рабочей области
- Создание рабочей области для документов
- Удаление рабочей области для документов
- Создание рабочей области для собраний с использованием шаблона
- Создание рабочей области для собраний на основе календарного события
- Использование домашней страницы рабочей области для собраний




