Книга: Секреты приложений Google
Управление сайтом
Управление сайтом
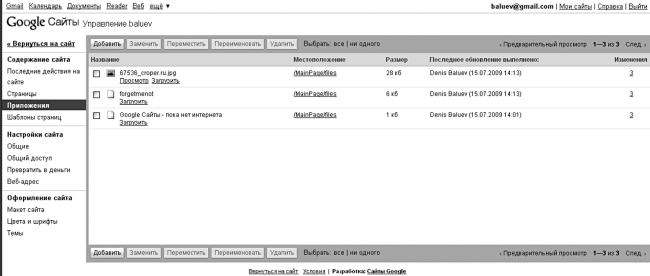
Настало время пройти в святая святых сервиса – панель управления. Команда «Дополнительные действия – Управление сайтом» выведет на экран список всех настроечных опций (рис. 9.20).

Рисунок 9.20. Это не ЦУП, а ЦУС – Центр управления сайтом
Закладка «Последняя активность» на боковой панели открывается по умолчанию. С ее помощью удобно отслеживать изменения на сайте – выкладку новых материалов, комментарии участников, удаление и добавление файлов.
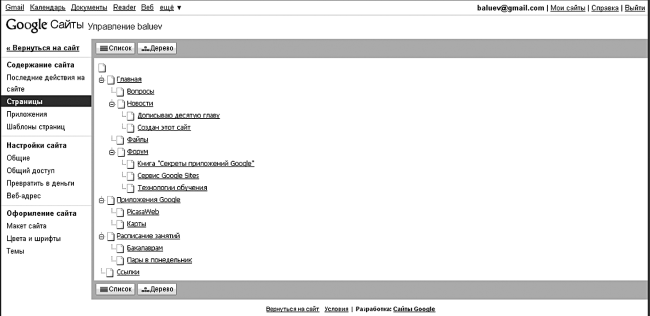
Закладка «Страницы» выводит список всех страниц сайта – пожалуй, это единственный способ оценить структуру сложного ресурса целиком. Здесь отсутствует опция группового перемещения или удаления страниц, зато есть возможность оценить иерархию материалов, переключившись в режим «Дерево» с помощью одноименной кнопки (рис. 9.21).

Рисунок 9.21. В древовидном режиме структура страниц воспринимается легче
Раздел «Приложения» позволяет увидеть файлы, прикладываемые к статьям и заметкам вашего ресурса. В разделе присутствует возможность групповой обработки – выделенные с помощью флажков файлы легко перемещаются и удаляются. Здесь же любой файл можно переименовать или изменить его версию, закачав другой вариант с локального компьютера.
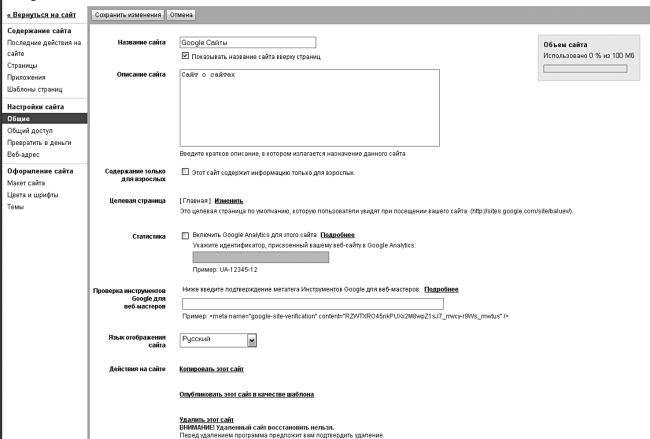
Группа «Настройки сайта» состоит из нескольких разделов. Раздел «Общие» позволяет изменить базовые параметры вашего узла, которые вы устанавливали при его создании, – название, описание, язык интерфейса. Помимо этого, в разделе существует возможность установки счетчика посещений Google Analytics (http://analytics.google.com), а также ссылка «Удалить этот сайт». С ее помощью ваше детище раз и навсегда исчезнет с просторов Интернета (рис. 9.22).

Рисунок 9.22. В «общих» настройках можно изменить язык отображения пунктов меню, изменить описание сайта и даже удалить его
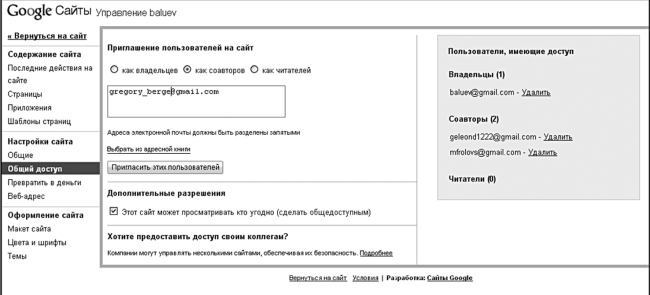
Раздел «Общий доступ» позволяет пригласить к работе над сайтом одного или нескольких участников. Как и в остальных приложениях Google, вы можете решать, в качестве кого приглашать пользователей. От вас зависит, будут ли они полноправными владельцами сайта (при этом всякая грань между вами сотрется), соавторами или простыми читателями (рис. 9.23).

Рисунок 9.23. Настраиваем общий доступ, приглашаем владельцев, авторов и читателей
Кто такие читатели, в принципе ясно. Эти люди смогут лишь просматривать сайт, но любые действия по добавлению или изменению его содержимого им будут недоступны. Полномочия соавторов шире – они уже могут добавлять и удалять страницы, файлы и комментарии, а также перемещать их в любое произвольное место. Владельцы же могут все, включая удаление самого сайта.
О разделе «Превратить сайт в деньги», дающем возможность монетизировать ваш ресурс, мы уже говорили, когда упоминали о вставках блоков AdSense на страницы и боковую панель. Здесь же при желании показ рекламных баннеров можно и отключить. А вот раздел «Веб-адрес» позволяет настроить для вашего сайта несколько псевдонимов. Ведь не всегда удобно делиться с друзьями и партнерами ссылкой вида http://sites.google.com/site/baluev/, правда? Гораздо лучше, если вместо этого вы сбросите им короткую ссылку вашего личного сайта (к примеру, http://www.mycompany.ru), а при заходе на нее они увидят ваш узел на Google-сайтах! Конечно, кроме указания одного или нескольких псевдонимов в предлагаемом окне вам придется сделать и кое-что еще – зайти в панель управления собственным доменом и создать или отредактировать запись CNAME. В качестве значения или псевдонима CNAME нужно указать «sub domain», а в качестве целевого адреса – http://ghs.google.com. Звучит сложно, а получить короткий адрес все же хочется? Стоит воспользоваться сервисами сокращения адресов, которые по длинной ссылке выдают короткую и запоминающуюся. На протяжении всей книги именно для этих целей я использовал сервис http://b23.ru, но вокруг есть масса других: http://tr.im, http://is.gd, http://tinyurl.com, http://bit.ly.
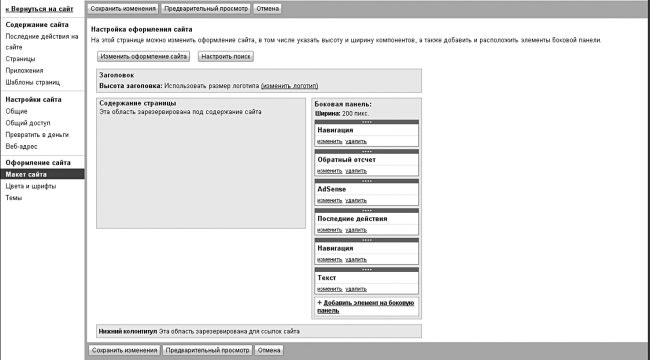
Группа «Оформление сайта» ответственна за дизайн вашего узла. Раздел «Макет сайта» дает возможность настройки большинства параметров внешнего вида (рис. 9.24).

Рисунок 9.24. Макет – схема расположения основных блоков
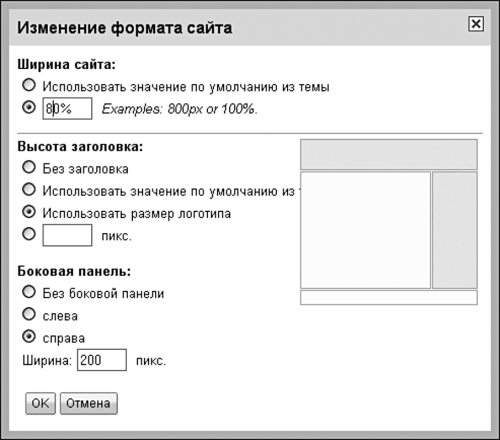
Щелкните по кнопке «Изменить оформление сайта». В окне настроек указывается желаемая ширина сайта, при этом вместо абсолютных значений в пикселах можно установить этот параметр в процентах от реальной ширины экрана. Впрочем, иногда стоит оставить все как есть, и тогда пункт «Использовать значение по умолчанию из темы» придется как нельзя кстати.
Высота заголовка (или, как часто говорят, шапки) тоже настраивается в этом окне. Если вы не хотите тратить на него экранное пространство, стоит выбрать пункт «Без заголовка». Последний пункт окна «Изменение формата сайта» заведует расположением боковой панели. Найдутся голоса в поддержку каждого из вариантов – справа или слева, хотя мне всегда был милее дизайн, когда управление основными функциями находится в правой части экрана. Впрочем, решать, конечно же, автору сайта. Можно ведь вообще обойтись без боковой панели (рис. 9.25)!

Рисунок 9.25. При смене формата сайта, можно, например, переместить боковую панель вправо или совсем отказаться от нее
Закрываем окно изменения формата и возвращаемся к макету сайта. Хотите установить собственный логотип, который будет красоваться в верхней части экрана (той самой шапке)? И он совершенно необязательно должен быть маленьким и скромным – фактически таким образом можно заменить всю шапку целиком и сделать ваш сайт действительно запоминающимся. Посмотрите, как это сделано в моем сайте-образце – http://b23.ru/s7tr. Далеко не самый удачный вариант оформления шапки, но он отличается от стандартных шаблонов, а это уже немало.
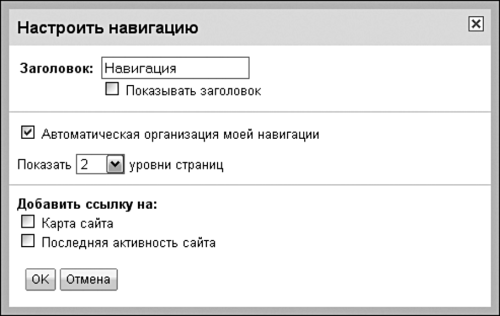
В зависимости от того, с какой стороны экрана вы решили поместить боковую панель, ее макет будет показан слева или справа. Любой элемент, уже находящийся в ней, можно настроить с помощью ссылки «Изменить». Например, объект под названием «Навигация», с помощью которого строится карта сайта и показывается текущее местонахождение посетителя, позволяет указать глубину показываемых ссылок. Как правило, лучше всего указывать два или три уровня вложенности, чтобы структура не выглядела громоздкой. В редких случаях большей глубины ссылки на подчиненные элементы можно указать в конце страницы с помощью меню «Вставить – Список подстраниц», а настройка блока AdSense изменяет вид показываемых на боковой панели рекламных сообщений (рис. 9.26).

Рисунок 9.26. Настройка блока навигации боковой панели
Если навигационный список, созданный автоматически, вас не устраивает, его всегда можно переделать по собственному усмотрению, отключив в настройках модуля флажок «Автоматическая организация моей навигации». После этого можно совершенно самостоятельно менять страницы местами и редактировать уровни вложенности, пользуясь иконками стрелок, а также добавлять на навигационную панель новые страницы (ссылка «Добавить страницу») и удалять ненужные (иконка с крестиком).
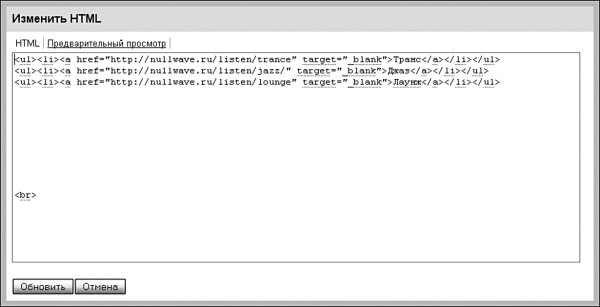
Тем не менее не стоит ограничиваться уже имеющимися блоками на боковой панели. Ссылка «Добавить элемент на боковую панель» покажет, что еще можно туда «положить». Прежде всего это элемент под названием «Текстовое поле». Но добавлять в него можно не только текст! В вашем распоряжении – полноценный текстовый редактор, а это значит, что вы можете поместить на боковую панель произвольное изображение и, воспользовавшись кнопкой HTML, вставить произвольный код, скажем, от счетчика посещений. Учтите, правда, что небезопасный, по мнению Google, код будет автоматически удален, а с подключением различного вида скриптов и фреймов придется повременить (рис. 9.27).

Рисунок 9.27. Блок «Текстовое поле» добавит на боковую панель произвольный HTML-код. Например, ссылки на любимые онлайн-радиостанции или каталог полезных книг
Гаджет «Обратный отсчет» выводит на боковую панель симпатичный баннер с указанием числа дней до важного для вас или окружающих события. Это может быть национальный праздник, дата начала чемпионата мира по футболу или ожидаемого релиза программы, которой посвящен ваш ресурс. А может быть, это число дней до окончания действия скидок в вашем интернет-магазине? Проявите фантазию и используйте элемент «Обратный отсчет» каким-нибудь необычным образом. Учтите, что название события нужно указывать в родительном падеже: «Нового года», «окончания распродажи», «дня рождения» – тогда предложение будет построено правильно: «168 дней до Нового года» и т. д.
Для того чтобы соавторы и посетители сайта видели, что работа на нем кипит, можно установить элемент «Последние действия», и тогда ни одна операция по добавлению или удалению той или иной страницы не пройдет незамеченной. Кроме собственно действия и названия объекта будет указан и автор изменения. В настройках же элемента можно указать количество последних отображаемых действий, которое по умолчанию ограничено пятью.
Вам не нравится, что рекламный блок расположен на боковой панели слишком низко? Или вы хотели бы перенести «Обратный отсчет» на самый верх? Просто потащите заголовок нужного элемента мышкой на новое место – и он послушно займет его!
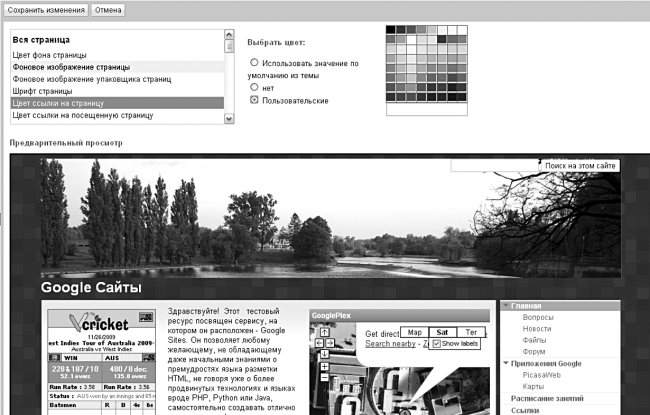
Раздел «Цвета и шрифты» подразумевает тонкий тюнинг всех элементов оформления сайта. По сути, взяв за основу предлагаемую тему, можно изменить ее до неузнаваемости, доработав каждый шрифт и изменив все цветовые гаммы разделов. Конечно, менять все вряд ли стоит – но если, скажем, вас не устраивает шрифт заголовков или фон текущей страницы в разделе навигации, то именно здесь его можно очень быстро доработать в соответствии с вашими эстетическими предпочтениями и чувством прекрасного. Для каждого из более чем 30 настроечных элементов можно решить, оставлять ли его в соответствии с предложенной темой оформления, убрать совсем (в случае фона) или выбрать самостоятельно. Видов выбора два – для шрифтов это набор гарнитур Georgia, Serif, Verdana, Courier или Trebushet, а в случае цветов – гамма красок из палитры.
Все изменения тут же отобразятся на панели предпросмотра сайта, где собрано большинство настраиваемых элементов (рис. 9.28).

Рисунок 9.28. Настройке доступно около 30 параметров оформления, начиная от цвета фона страницы и заканчивая шрифтами объектов на боковой панели
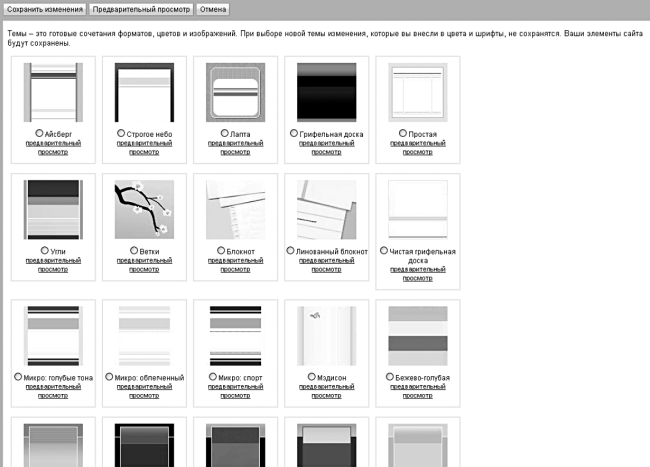
Последний настроечный раздел – темы. Мы уже имели возможность подобрать тему на этапе создания сайта. Но тогда у нас не было никакого представления о том, что же мы получим в итоге, как предложенное оформление будет совпадать с будущим содержанием сайта. Именно поэтому я не советую задерживаться с подбором темы на начальном этапе. Настройки – вот где можно поработать над этим вопросом как следует! Смотрите: помимо все того же набора из 50 шаблонов у нас появляется возможность предпросмотра созданного сайта в «новой одежде». Не стоит рисковать и сразу же переключаться на первую понравившуюся тему. Попробуйте «примерить» несколько из них. И учтите, что все сделанные вами до этого изменения в оформлении (настройка шрифтов и фонов) при смене шаблона пропадут (рис. 9.29).

Рисунок 9.29. Моя любимая тема оформления – «Кибер». Но и кроме нее здесь есть что выбрать
Настроили? Самое время щелкнуть на кнопку «Сохранить изменения», после чего перейти по ссылке «Вернуться на сайт». Пришла пора полюбоваться на результат!
- В какой последовательности работать над продающим сайтом
- 4.7. Критерий 6. Интеграция с IP-телефонией и вашим сайтом
- В какой последовательности работать над продающим сайтом?
- 12.3.3. Интеграция с сайтом и телефонной системой
- УПРАВЛЕНИЕ РЕПУТАЦИЕЙ В ИНТЕРНЕТЕ
- Глава 7 Управление хранилищем данных
- Глава 11 Корпоративное управление и стратегия
- 5.7 Устройства NAS под управлением Windows и моментальные снимки
- 7.8 Управление иерархическим хранилищем
- Управление файлами занятий
- Управление пользователями и разрешениями узла
- Управление функциями узла




