Книга: Секреты приложений Google
Редактирование
Редактирование
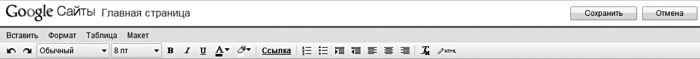
Что делать с заглавной страницей? Перво-наперво – наполнить содержанием: добавить текст и фотографии, приправив по вкусу расписанием встреч и слайдами с презентациями. Целям созидания служит кнопка «Редактировать страницу» в правом верхнем углу экрана. В режиме редактирования можно быстро изменить название страницы и, не откладывая дела в долгий ящик, начать писать текст, пользуясь текстовым редактором, очень напоминающим интерфейс Документов Google. Конечно, здесь есть свои специфические команды меню, а также специальные кнопки инструментальной панели. Так, выпадающее меню «Макет» позволяет предпочесть ту или иную разметку редактируемой вами веб-страницы. Для выбора доступны девять вариантов, которые включают в себя отображение содержимого в несколько колонок и столбцов в разных комбинациях (рис. 9.4).

Рисунок 9.4. Инструментальная панель текстового редактора, с помощью которого набирается и редактируется текст
В выпадающем меню шрифтов возможен выбор нескольких стандартных гарнитур, а кнопка «Ссылка» позволяет ссылаться как на внешние по отношению к сайту узлы, так и непосредственно на его внутренние страницы (само собой, если, кроме страницы «Главная», у вас пока ничего нет, ссылаться не на что). При вставке ссылки сервис в качестве анкора (видимого текста ссылки) возьмет выделенный вами текст, а если его не будет, то подставит сам адрес.
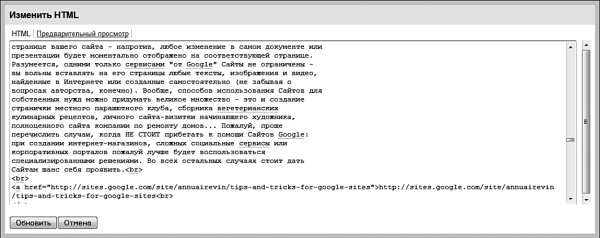
Для того чтобы посмотреть, как выглядит страница в виде стандартного HTML-кода, достаточно нажать крайнюю правую кнопку на панели инструментов под названием «Изменить HTML». В появившемся окне можно отредактировать некоторые детали оформления – конечно, в случае, если вам известны тонкости работы с языком разметки. Результатами «тюнинга» можно полюбоваться, не закрывая окно HTML-редактора. Достаточно просто нажать на переключатель «Предварительный просмотр». Кнопка «Обновить» поможет внести сделанные вами изменения в дизайн редактируемой страницы (рис. 9.5).

Рисунок 9.5. Для знатоков HTML доступен соответствующий редактор кода
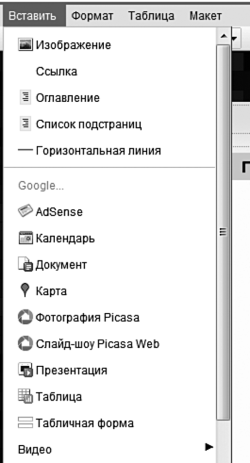
Но оставлять на странице только текст – значит сознательно ограничивать себя в средствах самовыражения. Современные сайты должны быть наполнены самым разнообразным содержимым. В первую очередь это, конечно, графика. Команда меню «Вставка – Изображение» предлагает на выбор два варианта ее помещения на страницу: с помощью загрузки файла с локальной машины или путем непосредственного указания адреса картинки в Интернете. Однако создатели Сайтов рассчитывают, что кроме текста и картинок у вас найдется, чем еще порадовать посетителей: для вставки доступны произвольный документ (из сервиса Документов Google, разумеется), таблица или табличная форма (сервис Таблиц), а также слайд-шоу вашей любимой презентации (рис. 9.6).

Рисунок 9.6. Объекты для вставки
Добавление того или иного фрагмента происходит по единому принципу: в появившемся окне предлагается выбрать необходимый документ, форму, таблицу или презентацию из списка. Важный момент: для вставки документа совершенно необязательно публиковать его через стандартные опции совместного доступа. Посетители сайта увидят внедренный на страницу текст в любом случае.
Но и на этом набор доступных для помещения на страницу опций не заканчивается. Команда «Вставить – Слайд-шоу Picasa Web» позволяет добавить на страницу галерею ваших фотографий – для этого в появившемся окне достаточно указать публичную ссылку на нее (очень жаль, но выбрать нужную папку из списка нам здесь почему-то не дают). Кроме ссылки в окне настроек можно выбрать один из предлагаемых размеров слайд-шоу – от скромных 144 пикселов в ширину до размера, забавно названного «очень-очень большой» и позволяющего использовать аж 800 пикселов полезного пространства по горизонтали. Различные дополнительные опции вроде автоматического воспроизведения или заголовка слайд-шоу можно настроить как непосредственно при создании, так и после, с помощью ссылки «Свойства», возникающей под любым помещенным на страницу объектом. Там же есть возможность настроить его расположение на странице – триада ссылок «L, C, R» отвечает за выравнивание по левой границе страницы, центру или правому краю соответственно. Наконец, на этой небольшой панели инструментов всегда есть возможность разрешить обтекание объекта текстом (как правило, тогда страница визуально выглядит привлекательнее – на ней становится меньше «белых пятен»), а также удалить его с глаз долой в случае, если вы передумали показывать презентацию или таблицу посетителям.
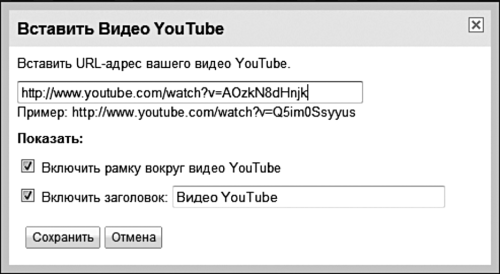
Для добавления на страницу движущихся картинок (иначе говоря, видео) доступны две опции: вставка видеороликов с сервиса Google Video или видеохостинга YouTube (оба варианта доступны из пункта меню «Вставить – Видео»). В обоих случаях все, что необходимо, – указать ссылку на видеофайл, которая всегда доступна при его просмотре в адресной строке браузера (конечно, лишь в том случае, если вы просматриваете ролик непосредственно с YouTube или Google Video) (рис. 9.7).

Рисунок 9.7. Добавление видеоролика с сайта YouTube
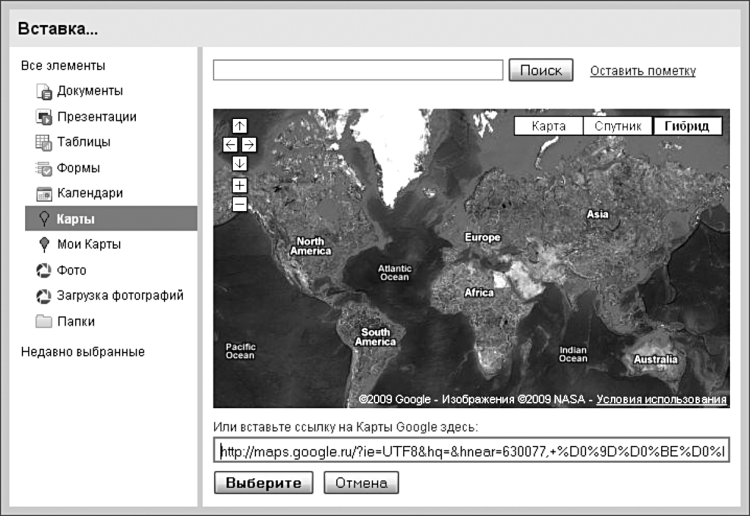
Чуть сложнее дело обстоит при добавлении на страницу фрагмента карты. Впрочем, и это не задачка по квантовой физике: команда «Вставить – Карта» предлагает во всплывающем окне самостоятельно найти нужные вам координаты на планете Земля, воспользовавшись привычным интерфейсом Карт Google. Впрочем, здесь он достаточно аскетичен и хотя позволяет даже добавлять на карты метки (точнее, всего одну – за это отвечает команда «Оставить пометку» справа от строки поиска), гораздо удобнее найти нужное место с помощью старого доброго http://www.maps.google.ru и, скопировав ссылку на карту (о том, как это сделать, вы, разумеется, уже успели прочитать в главе 6, посвященной картографическому сервису), вставить ее в поле, которое называется «Или вставьте ссылку на Карты Google здесь» (рис. 9.8).

Рисунок 9.8. Добавить карту мира или схему проезда к офису можно с помощью объекта «Карты»
После нажатия кнопки «Выберите»[7] вы сможете самостоятельно указать размер карты в пикселах, а также отключить отображение заголовка и убрать тонкую однопиксельную рамку, обрамляющую изображение.
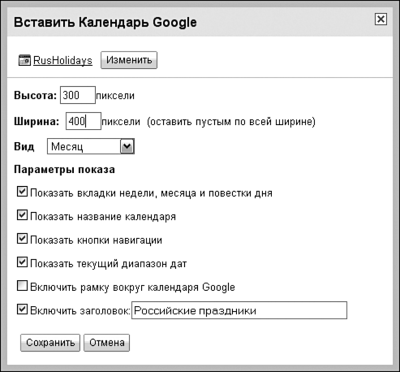
Для того чтобы посетители сайта смогли ознакомиться с рабочим расписанием вашей фирмы, кружка или садового общества, стоит добавить на одну из страниц Календарь. Схема та же: командуем «Вставить – Календарь», выбираем один из календарей или вставляем HTML-ссылку в одно из ваших публичных расписаний (тем, кто забыл, как это делать, – прямая дорога в главу «Календари», где данному вопросу посвящена пара абзацев). Затем занимаемся настройкой внешнего вида календаря на странице – устанавливаем необходимую ширину и высоту объекта, решаем, какой режим просмотра лучше всего подходит для конкретной ситуации (здесь очень рекомендую остановиться на режиме «Повестка дня») и нужно ли показывать кнопки навигации по датам (рис. 9.9).

Рисунок 9.9. Настройка параметров календаря
- Глава 15 Редактирование музыки и видео
- Запрет на редактирование реестра
- Редактирование изображений в фотоальбоме
- 4.2.2. Редактирование группы
- 4.3.3. Редактирование пользователя
- Просмотр и редактирование таблиц
- Открытие и редактирование документов
- Практическая работа 4. Создание, сохранение и редактирование текстов
- Редактирование текста
- Практическая работа 29. Создание, редактирование и сохранение текстового документа
- Практическая работа 30. Редактирование документа. Работа с фрагментами.
- Создание и редактирование стилей




