Книга: Интерфейс: новые направления в проектировании компьютерных систем
6.3. Пиктограммы
6.3. Пиктограммы
Пиктограммы (icons), эти знакомые всем маленькие картинки, служащие для обозначения кнопок и других объектов, являются неотъемлемым признаком современных интерфейсов. Компания Apple Computer, известный лидер в области разработки интерфейсов, сообщает нам, что «пиктограммы могут существенным образом увеличить ясность и усилить привлекательность приложения. Кроме того, использование пиктограмм позволяет намного упростить процесс перевода программ на другие языки. Всякий раз, когда требуется добавить объяснение или надпись, попытайтесь вместо текста использовать пиктограмму» (Apple Computer 1985, с. 1–32). В более поздних версиях этого руководства подход к применению пиктограмм уже не был столь догматичным, однако создаваемый им вред уже нельзя было исправить.
Пиктограммы делают интерфейс более привлекательным в визуальном отношении и, при определенных условиях, могут способствовать большей понятности. Однако со временем стали понятны и недостатки пиктограмм. Например, как в операционной системе Macintosh, так и в Windows сейчас уже используются средства для объяснения значения пиктограмм. Если вы наводите курсор на какую-то пиктограмму, появляется небольшое окно с текстом, в котором дается ее описание. Возникает очевидный вопрос, который я неоднократно слышал от пользователей, впервые встретивших такие текстовые окна: «Почему вместо пиктограмм сразу не использовать текст?» В самом деле почему бы и нет? Ведь, по сути дела, вместо того чтобы объяснять, пиктограммы зачастую сами требуют для себя объяснений. Использование пиктограмм вместо слов вполне подходит для того, чтобы скрыть или зашифровать какую-то информацию от посторонних глаз. Проблему пиктограмм можно рассматривать как проблему ограниченной видимости. В интерфейсе показана пиктограмма, но ее смысл невидим, или же ее изображение может дать неверное сообщение для тех, для кого это изображение незнакомо или кем это изображение может быть истолковано по-другому. Например, пиктограмма, изображающая ладонь поднятой руки, в Соединенных Штатах означает «стоп», а в Греции – «вот вам экскременты на ваше лицо» (Horton, 1994, с. 245).
Пиктограммы могут вызвать раздражение не только у специалистов по разработке интерфейсов. По поводу автомобилей часто можно услышать следующий комментарий: «Чтобы понять назначение ручек настройки [автомагнитолы], нужно доставать инструкцию по использованию, так как никаких надписей (вроде надписи «громкость») на кнопках не имеется» (Hotchkiss, 1997, с. 14А).
Иногда использование пиктограмм обосновывается их независимостью от языка, что является ценным свойством для программного обеспечения с точки зрения расширяющегося международного рынка. Однако следует учитывать, что, как было указано, смысл пиктограмм зависит от культуры, в которой они используются. Но даже если пиктограмма и не требует перевода, средства помощи, основанные на использовании языка, и пояснительные окна, объясняющие значение пиктограммы, должны быть переведены, что сводит на нет упомянутое преимущество. Как бы то ни было, используется ли текст или пиктограмма, необходимо, чтобы перевод выполнялся человеком, который является носителем языка, используемого целевой аудиторией, и который знаком с соответствующей культурой, а редактура должна осуществляться людьми, которые выросли и жили в этой культуре. Слова могут быть полностью поняты, по крайней мере, в одном языке. Что же касается пиктограмм, то они могут быть с равной возможностью как поняты, так и нет, причем недостаточное понимание может быть получено сразу в целых языковых семействах.
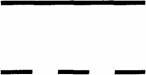
Приведу пример, когда смысл пиктограммы был понятен только небольшой группе людей. На задней стороне компьютера Apple Не каждый разъем был обозначен специальной пиктограммой. Одна особенно таинственная пиктограмма представляла собой горизонтальную линию, под которой находилась прерывистая линия той же длины, состоящая из трех отрезков (рис. 6.10). Из приблизительно тысячи человек, которых я опрашивал в основном во время различных конференций, только около 10 человек смогли объяснить значение этой пиктограммы, и еще меньшее число людей смогли рассказать о ее происхождении.
На самом деле эта пиктограмма означает след на экране осциллографа. Осциллограф (рис. 3.5) – это прибор, используемый электротехниками для перевода электрических параметров (например, напряжения) в их видимое отображение. Прерывистая линия, изображенная на рис. 6.10, означает нулевое напряжение, а сплошная линия показывает то, что будет видно на экране осциллографа, если подать на его вход переменное напряжение от источника питания.

Рис. 6.10. Чрезвычайно загадочная пиктограмма
В предисловии к «Книге о пиктограммах» (The Icon Book) ее автор Уильям Хортон (William Horton) говорит: «Около десяти лет я пользуюсь системами с графическими пользовательскими интерфейсами и предпочел бы щелкать мышью по понятным картинкам, чем вводить техническую тарабарщину в виде команд, – даже если бы я мог запомнить, как правильно эти команды пишутся» (Horton, 1994). Из упомянутых Хортоном двух, далеко не самых удачных, вариантов пиктограммы являются, наверное, более предпочтительными, особенно для начинающих или нерегулярных пользователей. Однако Хортон не говорит о другом варианте, а именно: щелкать мышью можно и по кнопке, обозначенной одним или двумя хорошо подобранными словами. Однако необходимо сказать, что Хортон также утверждает, что в некоторых случаях следует использовать как текст, так и пиктограмму, и далее он верно отмечает важность проведения в связи с этим тестирования, независимо от того, используется ли в интерфейсе текст или пиктограмма, или и то и другое вместе. Боб Хорн (Bob Horn) (Jacobson, 1999) создал стиль, в котором текстовые и пиктографические атрибуты образуют комбинированные символы, подтверждающие высказывание, что текст часто является самой лучшей визуальной подсказкой. Мы хорошо умеем визуально отличать одно слово от другого, и, в то же время, слова могут передавать сложный смысл. Также имеют значение такие эргономические факторы, как регистр, кегль, цвет и другие атрибуты шрифта.
Мэйхью (Mayhew, 1992) упоминает ряд исследований, посвященных использованию пиктограмм. К сожалению, в большинстве исследований не проводилось сравнений между пиктограммами и надписями. Однако из этих и других исследований мы можем сделать вывод, что пиктограммы являются наиболее эффективными, если количество пиктограмм, которые видно одновременно, не превышает 12. Кроме того, необходимо, чтобы пиктограммы:
• визуально отличались друг от друга;
• хорошо отражали соответствующее понятие;
• имели разумно большой размер (обычно больший, чем могла бы быть текстовая надпись).
Во всех исследованиях, в которых рассматривался данный вопрос, было показано, что смысл пиктограмм труднее понять, чем смысл надписей, особенно при первом восприятии, что противоречит одной из наиболее часто упоминаемых причин использования пиктограмм, а именно их понятность для начинающих пользователей. В графических пользовательских интерфейсах мы часто можем встретить окна с множеством одинаковых пиктограмм, имеющих надписи. Пиктограммы имеют небольшой размер, и их может использоваться множество. Существуют десятки разных видов пиктограмм. В современных компьютерных системах нельзя достичь тех ограниченных условий, при которых пиктограммы могут быть эффективными.
Действительно, пиктограмма небольшого размера занимает меньше экранного пространства, чем надпись. Тем не менее, возникает вопрос: какой ценой? Чем меньше экранная кнопка, тем больше времени требуется на то, чтобы ею воспользоваться, и тем труднее обнаружить ее на экране. Кроме того, пиктограмму небольшого размера трудно сделать различимой. Другой важный момент заключается в том, что пиктограммы требуют больше времени на создание, чем надписи.
Основной проблемой, связанной с пиктограммами, является то, что их зачастую трудно обозначить, – например, в разговоре с другими людьми или в ситуации, когда вы пишете о них или просто хотите дать им словесное определение. Каким образом пиктограммы можно сортировать или классифицировать? Куда их можно поместить в индексированном списке? Например, одна из пиктограмм, которая используется на клавиатуре компьютера Macintosh, выглядит как транспортная развязка типа «клеверный лист». В литературе эту пиктограмму называли и клеверным листом, и пропеллером, и даже кренделем, хотя в руководствах компании Apple эта клавиша называется управляющей клавишей (Command key). Это обстоятельство приводит к естественному вопросу: почему на клавиатуре, на которой имеются клавиши, обозначенные Shift, Option, Return, компания Apple не поместила на эту клавишу слово Command? Какое преимущество имеет здесь пиктограмма? Как пользователь может, глядя на нее, определить, что это именно управляющая клавиша? В эту же категорию торжества рыночных свойств над юзабилити может быть отнесена и клавиша с небольшим изображением окна, которая помещена на современную Windows-клавиатуру.
Если быть последовательным, то нажатие на клавишу с подобной веселой картинкой должно приводить к появлению этого символа в активном документе, тогда как клавиши, обозначенные словами, имеют другие функции (клавиши со стрелками в данном случае являются, вероятно, полезным исключением). Мне кажется, что такая «лапша» вряд ли может давать прирост в продажах, однако трудности, порождаемые ею, бесконечны (вплоть даже до того, что для обозначения такого знака в руководствах по продуктам, в которых он используется, в шрифтах должен быть предусмотрен еще один символ).
Попытки описания пиктограмм при помощи слов могут приводить к невообразимым ухищрениям. Возьмем сложный словарь, при помощи которого описываются геральдические символы английской знати. Вот пример геральдического описания щита: «В зеленом поле серебряный на задних лапах лев от золотого поля отгорожен».[45] Неужели такой язык понадобится для описания пиктограммы, когда вы позвоните кому-нибудь, чтобы вам помогли заставить компьютер работать, как положено?
Конечно, слова не всегда оказываются подходящим средством. Например, это касается цветовых палитр. В одной из программ на моем компьютере палитра передается с помощью слов, представленных в (главным образом!) алфавитном порядке. Вот часть этого списка:
Cyan (голубой) Bittersweet (паслёновый)
Blue (синий) Blue Green (сине-зеленый)
Magenda [именно так – Д.P.] Blue Gray (сине-серый)
Apricot (абрикосовый) Blue Violet (сине-фиолетовый)
Aquamarine (аквамарин) Brick Red (кирпично-красный)
Burnt Orange (жженый оранжевый) Gray (серый)
Burnt Sienna (жженая охра) Green Blue (зелено-синий)
Cadet Blue (синий кадет) Green Yellow (зелено-желтый)
Carnation Pink (телесный) Indian Red (индийский красный)
Corn Flower (васильковый) Lemon Yellow (лимонный)
Forest Green (травянистый) Maize (бледно-желтый)
Gold (золотой) Maroon (коричнево-малиновый)
Goldenrod (золотарниковый)
Какой цвет означает название Bittersweet? А что делать тем, кто не знаком с ботаникой[46] и не может отличить одуванчик от василька? Индекс для библиотеки графических фрагментов часто является более эффективным, если содержит свернутые, пиктографические изображения каждого фрагмента, тогда как список категорий изображений или другие формы высокоуровневой организации должен быть текстовым. Изображение некоторого количества цветков не передает ту же информацию, что и слово «цветы». Это изображение может обозначать «лето», «список торговцев цветами» или «чат-комнату для тех, кто болен сенной лихорадкой».
На рабочем столе моего персонального компьютера типа Macintosh одна из часто используемых пиктограмм обрамлена красной рамкой. В системе имеется опция изменения цвета рамки. Такое цветовое выделение позволяет быстрее находить какую-то из более дюжины пиктограмм, которыми завален мой рабочий стол. Однако я бы хотел, чтобы имелась возможность выделить красным только слово. Хортон (Horton, 1994) отмечает, что «выделение цветом может быть бесполезным, если используется слишком много цветов или если имеется слишком много пиктограмм одного цвета». Хортон также уточняет, что если пиктограммы расположены близко друг к другу, не следует использовать более семи цветов; если же пиктограммы разбросаны по всему экрану, то число цветов не должно превышать четырех. На мой взгляд, это правильное уточнение, и предложенные им ограничения относятся также и к цветовому выделению слов. Тем не менее, создается ощущение, что очень многие разработчики графических пользовательских интерфейсов совсем не читали Хортона.
В ранних руководствах, используемых в компании Apple, утверждается, что «для наиболее эффективного использования экранного пространства в приложениях Macintosh графика используется весьма широко даже в тех местах, где в других приложениях применяется только текст. Насколько это возможно, все команды, элементы и параметры приложения, а также все данные пользователя существуют на экране как графические объекты» (Apple Computer, Inc. 1985, с. 1-31). Однако с точки зрения пользователя самыми важными качествами являются ясность и простота использования. Тенденция к чрезмерному использованию графики стала препятствием для разработки хороших интерфейсов.
Разработчики интерфейса для одной из телекоммуникационных программ должны были предусмотреть в нем отображение следующих состояний: набор номера, звонок, занятость линии, отсутствие сигнала в линии, чрезмерный шум на линии, попытка соединения, успешное соединение. После нескольких месяцев подбора для этой цели пиктограмм и их тестирования разработчики пришли к выводу, что невозможно создать такой набор пиктограмм, который мог бы однозначно передать пользователю требуемую информацию. Когда ко мне обратились за помощью по поводу этой проблемы, я задал вопрос: «Как можно графически отобразить звук сигнала «занято»?», после чего предложил использовать список соответствующих слов вместо пиктограмм. Выполнив мои рекомендации, они провели тестирование, которое подтвердило эффективность этого решения. То, что эти разработчики не смогли сами прийти к такому решению, вероятно, является результатом того «промывания мозгов», которое делается советами по разработке интерфейсов, наподобие вышеприведенного.
Применение пиктограмм иногда не дает разработчикам увидеть возможность прямого манипулирования. Чтобы выбросить документ, в большинстве интерфейсов вам необходимо переместить пиктограмму этого документа к электронной мусорной корзине или урне. Если же в этот момент вы можете видеть документ, то почему же нельзя переместить сам этот документ? В данном случае пиктограмма документа служит ненужным заместителем и представляет собой лишний уровень абстракции, который пользователю требуется понять и запомнить. Можно поступить даже проще и совсем не использовать пиктограмму мусорной корзины. Документ, подлежащий удалению, просто выделяется, после чего нажимается кнопка Delete. Такой метод позволит сделать процесс удаления документов монотонным и может привычно использоваться вместе с другими формами удаления.
Пиктограммы вызывают у разработчиков соблазн к поиску образного отображения, модели или аналога некоторой задачи и затем к оперированию с этим образным представлением, а не с самим объектом, который им отображается. В некоторых случаях (см. выше) это приводит к ошибкам проектирования. Иногда пиктограммы вызывают у разработчиков соблазн создать еще больше пиктограмм. Однажды разработчик, который занимался созданием библиографической базы данных, попросил меня высказать свое мнение по поводу пиктограмм, которые были отобраны специалистами его группы. Я ответил, что большинство тех людей, которые пользуются библиографиями, могут читать, и поэтому лучше использовать слова. На рис. 6.11 показаны некоторые из тех нескольких десятков пиктограмм, которые были созданы этими разработчиками. Читателю предлагается самостоятельно расшифровать их значения.[47]

Рис. 6.11. Библиографические пиктограммы (взяты из http://www.scran.ac.uk/iconstd). Вы можете сами убедиться, что многие из них трудно понять, если попытаться определить, какую библиографическую категорию или операцию представляет каждая из них
Самыми понятными из них, наверное, являются те, на которых есть надписи Menu и AND, а также, особенно если вы профессионально занимаетесь книгами, ISBN. Прочитав толкования всех этих символов всего только за два дня до того, как написать этот абзац, я все же не могу вспомнить, что все они означают, и в особенности тот, который выглядит, как пляжный мяч.
Таким образом, как это ни удивительно, пиктограммы нарушают принцип видимости, поскольку именно смысл пиктограмм остается невидимым. Используйте пиктограммы только в тех случаях, когда исследования показывают, что их применение может быть более эффективным. В других случаях слова лучше.
- Пиктограммы, используемые в книге
- Пиктограммы, используемые в данной книге
- Сокрытие пиктограммы Принтеры в панели управления
- 2.4. Меняем пиктограммы файлов и папок
- 1.3.3. Пиктограммы дисков
- 4.7. Пиктограммы GNOME, или знакомство с редактором конфигурации
- Сокрытие пиктограммы Internet на Рабочем столе
- Сокрытие пиктограммы Сетевое окружение на Рабочем столе
- Рисунки, пиктограммы, клинопись
- Идеограммы, пиктограммы и основные фигуры




