Книга: Как спроектировать современный сайт
Проект 3. Страница профиля
Проект 3. Страница профиля
Следующей по порядку идет разработка страницы профиля пользователя для сайта Designery.us. По эскизу видно, что она во многом схожа с информационной страницей – на ней представлено множество разнородной информации, а не материалы одного конкретного типа.
В то же время данные, размещенные на странице пользователя, не так разнообразны, как информация, выводимая на информационную страницу. Здесь должны быть представлены биографические сведения и сведения о сетевой активности конкретного пользователя, а информационная страница демонстрирует сведения об активности на всем сайте. Так что дизайн страницы профиля должен быть более близким пользователю.
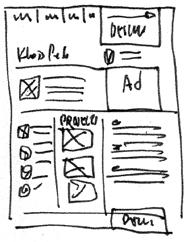
Основной элемент небольшого эскиза – персональная информация о пользователе, занимающая отдельную область в верхней части страницы. Дополнительная информация – например, список друзей, проектов и обзор активности – располагается ниже и является продолжением персональной информации.


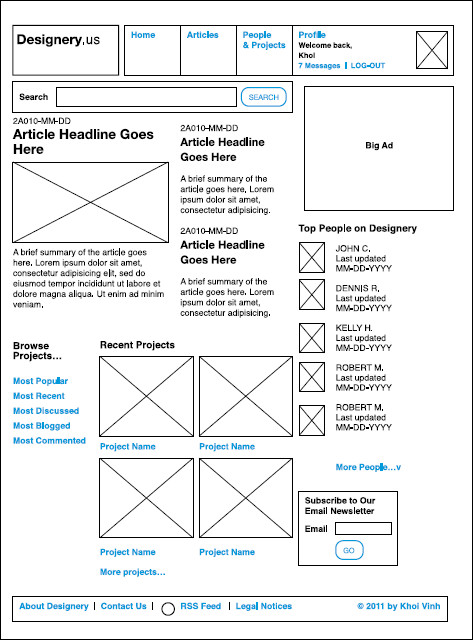
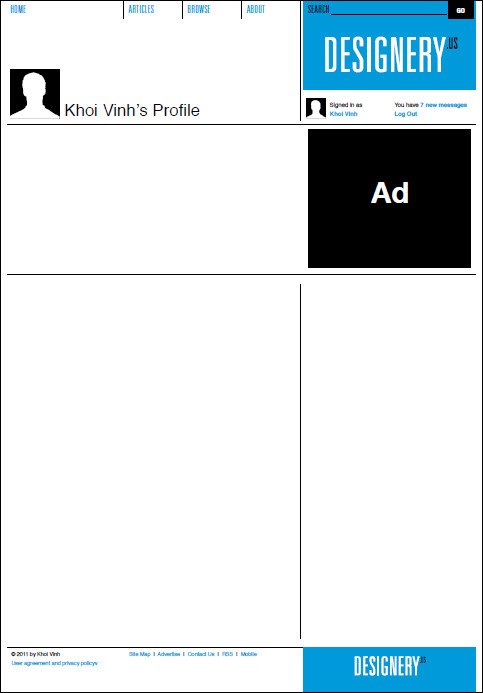
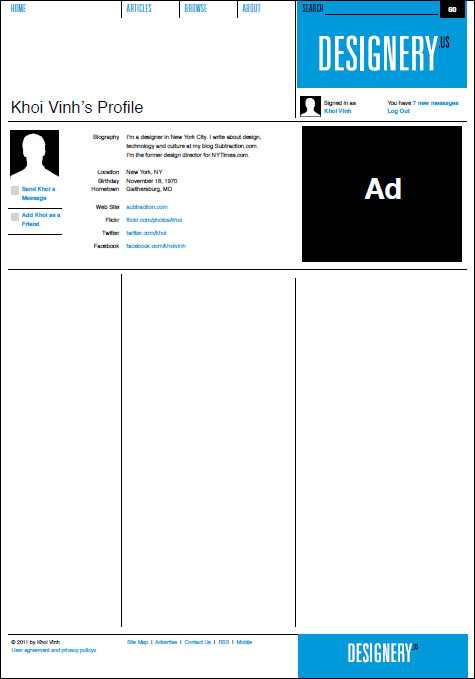
Вверху – эскиз дизайна; внизу– макет страницы профиля
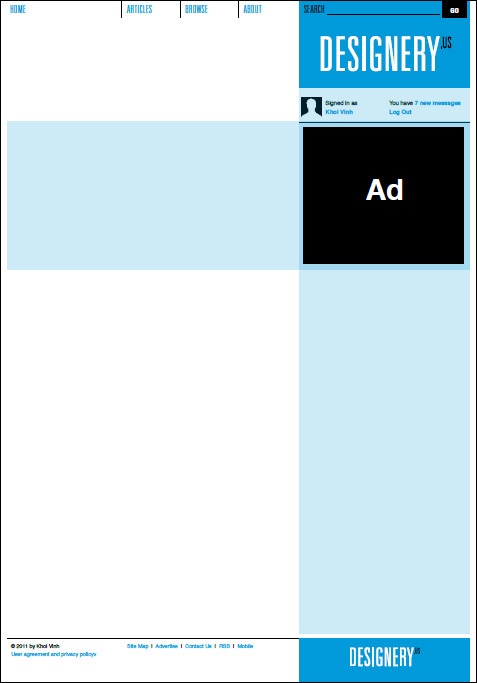
Данная схема представляет собой объединение принципа разделения страницы в соотношении 2:1 из шаблона страницы статьи и принципа симметрии с информационной страницы. Большой рекламный блок расположен в правом углу. Как и на информационной странице, в верхней части выделена горизонтальная область, совпадающая с рекламным блоком. По сути, можно считать основную структуру этой схемы «проекцией» рекламного блока.

Структура страницы как «проекция» рекламного блока
Определив основную структуру, можно приступить к наполнению ее содержанием. Начнем с персональной информации, поскольку она должна привлекать к себе наибольшее внимание. Другие пользователи, просматривающие эту страницу, должны сразу понять, что она касается только одного пользователя, а значит, имя и фотография должны быть заметными. Вместе с тем, биографию пользователя следует представить в кратком, легкочитаемом виде. Страница должна дать общее представление о пользователе.
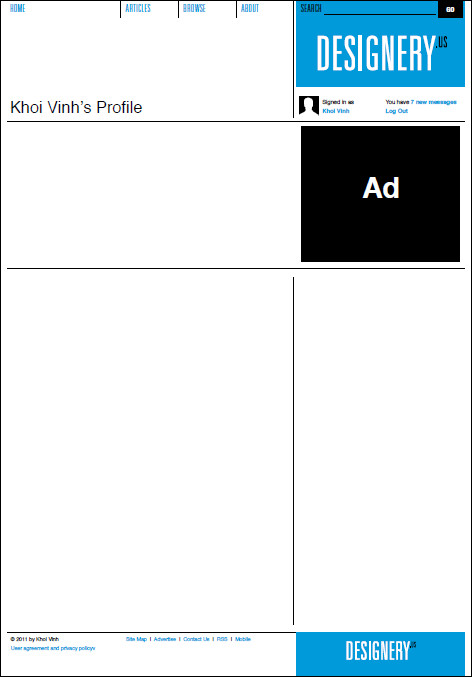
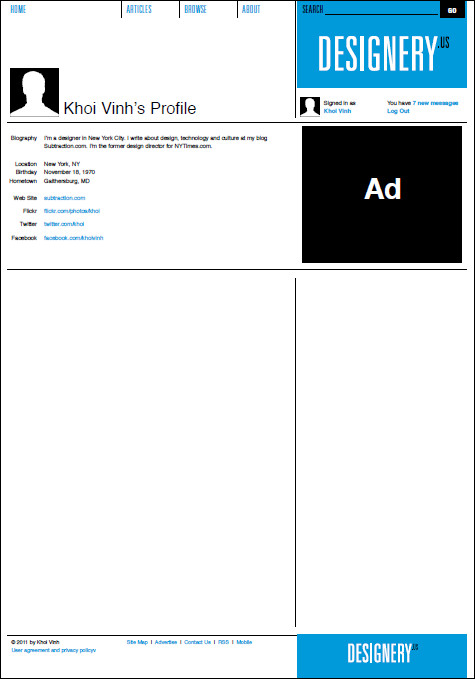
Мы снова используем подход, впервые появившийся на информационной странице, – под разделом входа в систему проведем линию через всю ширину страницы. Как и в случае с информационной страницей, это позволит нам выделить для заголовка достаточно широкую область вверху. В отличие от информационной страницы, эта линия не будет изменять вертикальную направленность зоны торговой марки.
На самом деле, такая направленность формирует крайнюю правую колонку. В данном случае линия обозначает границы новой области, размеры которой соответствуют размерам рекламного блока (на информационной странице категории не было рекламного блока). Продолжим развитие этой идеи и проведем еще одну разделительную линию – под рекламным блоком по всей ширине страницы.

Добавление разделительных линий для разметки страницы
Теперь нужно разобраться, как можно использовать данную область. Рядом с заголовком удобно разместить фотографию пользователя, чтобы подчеркнуть основное назначение страницы.

Один из возможных вариантов размещения пользовательской аватарки
Однако при этом возникают две проблемы. Во-первых, имя пользователя смещается вправо на несколько юнитов. Это создает некоторые трудности при поиске имени пользователя. Любой заголовок Н1, содержащий важнейшую информацию на странице, должен находиться как можно ближе к левому краю.
Во-вторых, если поместить фотографию вне этой области, например, под заголовком, в заголовочном блоке останется мало элементов. Короткие строки читать легче, особенно если они содержат информацию, предназначенную для быстрого восприятия, например, биографические данные. Если в этой области не будет фотографии, длина текстовой строки (количество символов) увеличится. Обратите внимание, что часть текстовых блоков имеют малую длину, поэтому остается много пустого места. В дизайне других страниц мы часто оставляли пустое место, но наша цель не в том, чтобы создать как можно больше пустого места, а в том, чтобы использовать его целенаправленно и рационально. В противном случае пустое пространство будет выглядеть неупорядоченным и необоснованным.
Поэтому фотографию целесообразнее разместить под заголовком. Она будет занимать два юнита в ширину, создавая более узкую колонку для биографической информации. Эту колонку можно разбить на две части. Слева будет находиться колонка, содержащая заголовки блоков биографических данных. Ширина данной колонки составит два юнита, значит, в нашем распоряжении остаются шесть юнитов, в которых размещается информация.

Если фотография находится сверху, текст под ней кажется неупорядоченным

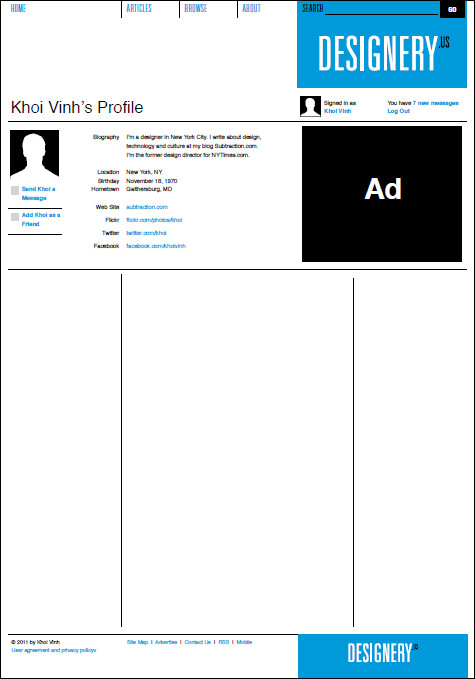
Другое расположение фотографии лучше подходит для отображения информации о пользователе
Такой вариант выглядит существенно лучше. Фотография расположена рядом с именем пользователя в верхней части страницы. Кроме того, изображение позволяет разделить пространство. Заголовки биографических блоков находятся слева от фактической информации, что упрощает просмотр.
В то же время биографическая информация становится более удобочитаемой, поскольку выводится в более узкую колонку.
В качестве завершающего штриха разместим ссылки Send message и Add as a Friend сразу под фотографией. И снова такое соседство оправдано – эти ссылки расположены под элементами, позволяющими идентифицировать пользователя. Идеальное расположение для ссылок, позволяющих совершать действия с данной информацией.
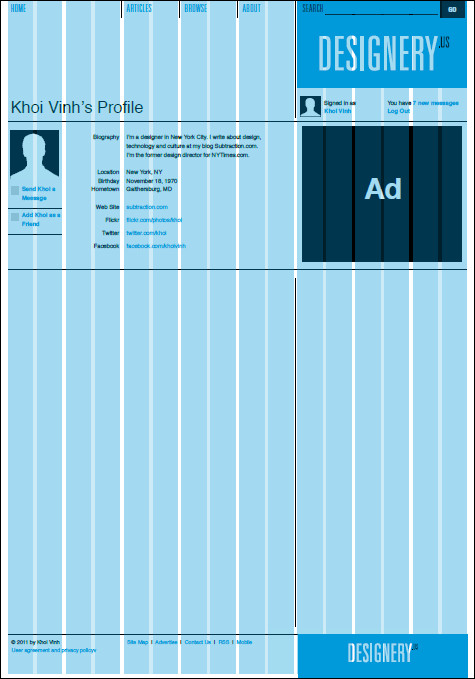
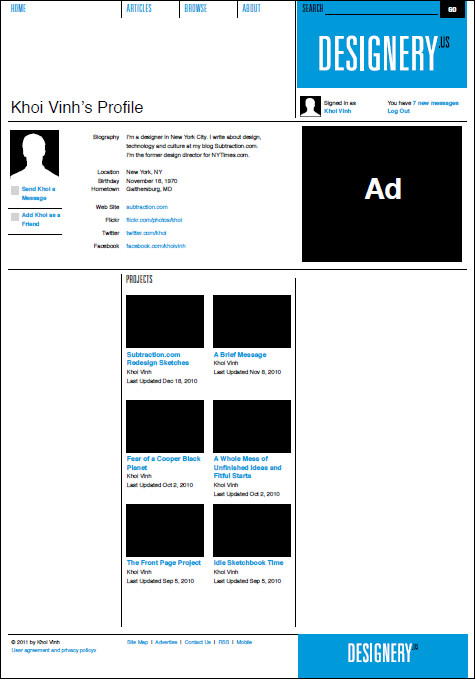
Область страницы под биографической информацией делится по уже знакомому нам принципу 2:1. Здесь так же можно поместить материалы трех разных типов: списки друзей, списки проектов и статистику активности. Наличие трех разных типов информации предполагает разделение этой области на три части, согласно принципу симметрии, реализованному на информационной странице.
Но крайняя правая колонка отчасти связана с рекламным блоком, расположенным над ней. Конечно, ее ширину можно уменьшить, чтобы она полностью соответствовала трем колонкам на странице категории, но это непрактично. (Помните, как мы выделяли две колонки по четыре юнита каждая, находящиеся по сторонам широкой колонки из восьми юнитов?)

Нижнюю часть страницы можно разделить на три равные области, согласно принципу симметрии, использованному на информационной странице
Попробуем оставить преемственность, но не повторять дизайн. Пусть три колонки в нижней части страницы помогут в решении данной задачи и не будут повторять предыдущие дизайнерские решения.
Для этого сделаем крайнюю правую колонку шириной в шесть юнитов. На левую часть страницы остаются десять юнитов. Из них четыре юнита образуют левую колонку, а шесть – среднюю. Получившуюся структуру можно увидеть на противоположной странице.
Хотя симметрия нарушена, сходство с информационной страницей можно обеспечить, расположив материал в три колонки. У нас три вида информации, причем наиболее важной являются сведения о проектах пользователя, которые выводятся в виде изображений. Если расположить их в центральной колонке, создастся ощущение симметрии относительно оптического (а не точного) центра страницы.

Менее симметричная структура лучше соответствует конкретным условиям
Чтобы выбрать конкретный способ реализации, нужно учитывать, какое свободное пространство находится в нашем распоряжении. Нам не хватит места, чтобы привести эти изображения к тому же размеру, как на информационной странице. В нашем случае можно взять размеры изображений, которые использовались при создании страницы статьи. Изображения имели ширину 3 юнита (170 пикселов) каждое. Этих значений будет достаточно, чтобы разместить в колонке шириной 6 юнитов (350 пикселов) 2 узких столбца изображений. Результат напоминает информационную страницу, но больше подходит для конкретных целей.

Альтернативный вариант отображения пиктограмм проектов
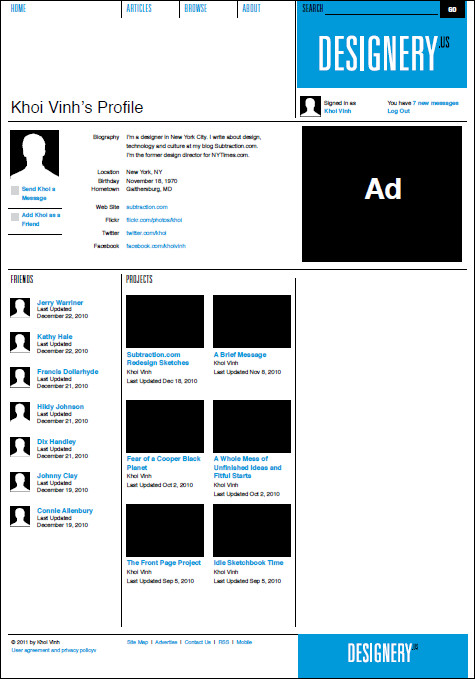
Нам нужно переделать список друзей пользователя, который теоретически должен походить на раздел Тор Designery users на странице категории. На ней, я напомню, информация о пользователях появлялась рядом с фотографиями только после щелчка мышью.
Эту функцию можно применить и здесь, но это было бы проблематично. К примеру, колонка в данном случае более узкая и не ограничена по высоте, в отличие от страницы категории. На странице категории набор пиктограмм имел фиксированное количество рядов; сеть включает неограниченное количество пользователей, поэтому достаточно было показать только некоторых пользователей. На странице профиля нам нужно создать что-то более определенное, при этом имя каждого пользователя должно отображаться в явной форме. Поэтому мы не будем повторять компоновку страницы категории, а создадим более простой вид – фотографии с именами пользователей выровнены по левому краю. Это позволяет решить еще одну проблему: такой вид воспринимается легко, а расположенная рядом колонка несет на себе основную визуальную нагрузку страницы, сохраняя, таким образом, ощущение приближенной симметрии.

Вместо того чтобы взять концепцию представления пользователей с информационной страницы, мы создали новый вариант
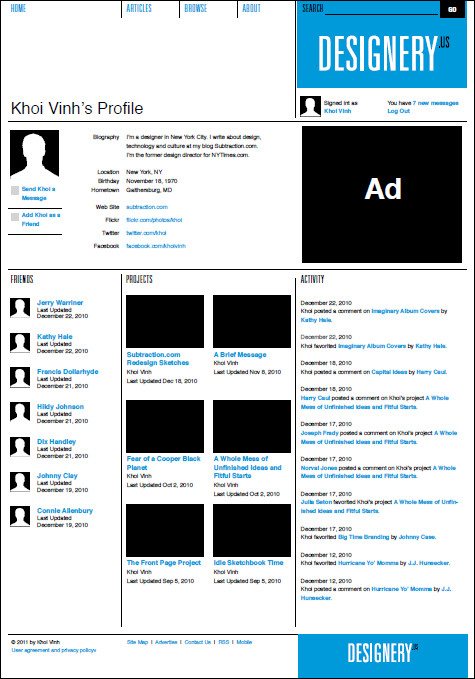
Теперь осталось разместить обзор активности в правой колонке. Сам материал очень простой – всего лишь набор текстовых записей, и его необязательно усложнять. Текст можно расположить сверху вниз в виде колонки. Часто такой простой подход к материалу оптимален для крайней правой колонки, потому что пользователи считают эту область веб-страниц «рекламным местом». Контринтуитивный подход оказывается более эффективным для данной области – чем проще материал, тем меньше он похож на рекламу, поэтому больше пользователей уделят ему внимание.

Будем отображать активность пользователя в правой колонке
- Проект 4. Домашняя страница
- Ошибки проектирования базы данных
- Глава 7 Чего нужно опасаться при моделировании бизнес-процессов. Проектные риски моделирования бизнеспроцессов
- 2.5. Разработка технического задания на проведение детального анализа рынка при работе над инновационным проектом. Основ...
- 7.4. Модель системы автоматизированного проектирования защиты информации
- Помогает или мешает продажам ваша домашняя страница?
- Ключевые моменты больших проектов
- Перечень типичных просчетов при определении конечной цели проекта
- 3.1. Стратегии интернет-продвижения вашего проекта
- Идея для профиля
- Основания для выполнения проекта
- Форма проекта




