Книга: iOS. Приемы программирования
Обсуждение
Обсуждение
На талоне могут содержаться различные изображения:
• фон (background.png, [email protected] и [email protected]) — фоновое изображение на талоне. Не на всех талонах есть фоновые изображения;
логотип (logo.png и [email protected]) — логотип, который будет находиться в верхнем левом углу талона. Зависит от типа талона;
пиктограмма (icon.png и [email protected]) — пиктограмма для талона. Не у всех талонов есть пиктограммы. В этой главе мы подробно поговорим о создании пиктограмм для талонов;
миниатюра (thumbnail.png и [email protected]) — миниатюра-ярлык, соответствующая талону. Будет видна, когда талоны сложены «в стопку».
Как понятно из названий, все эти изображения создаются в двух вариантах: для обычного и для сетчатого дисплея (Retina). Apple не требует строгого соблюдения этого правила, но разве мы, разработчики, не ценим наших клиентов? Сетчатые дисплеи сегодня так популярны, что становятся общепризнанным промышленным стандартом. Поэтому, пожалуйста, не забывайте создавать и сетчатые варианты изображений с высоким разрешением.
Итак, мы выяснили, каковы будут имена файлов изображений. Перейдем к параметрам этих изображений. Я перечисляю только сетчатые изображения (чтобы получить обычные, просто разделите все значения по длине и ширине на 2):
• [email protected] — 640 пикселов в ширину и 960 пикселов в высоту;
• [email protected] — 640 пикселов в ширину и 1136 пикселов в высоту, для iPhone 5;
• [email protected] — 60 пикселов в ширину и 60 пикселов в высоту;
• [email protected] — 58 пикселов в ширину и 29 пикселов в высоту;
• [email protected] — 200 пикселов в ширину и 200 пикселов в высоту.
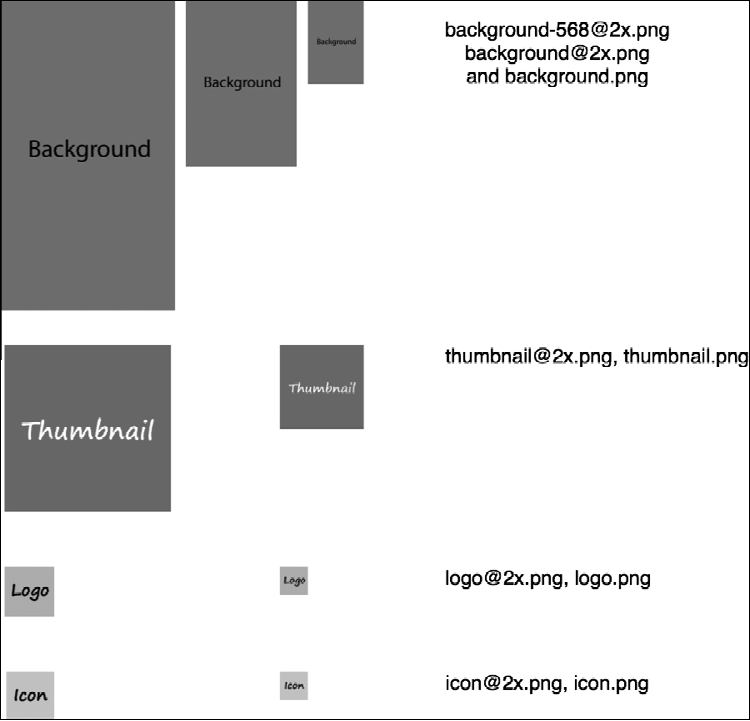
В этом разделе я создал все изображения максимально простым образом. На рис. 19.13 они все показаны на одном холсте.

Рис. 19.13. Все изображения с талона на одном холсте
Рисунок сделан для наглядности и просто показывает, сколько изображений требуется подготовить для одного талона. Не нужно создавать такое изображение, в котором все эти элементы расположены на одном холсте.
Все изображения готовы. Сохраните их в том же каталоге, где уже находится файл pass.json. Переходим к следующему этапу работы — создаем файл описания (манифеста).




