Книга: iOS. Приемы программирования
Обсуждение
Обсуждение
Для представления талонов во фреймворке Pass Kit компания Apple выбрала формат JSON. Аббревиатура JSON расшифровывается как «объектная нотация JavaScript», широко используется в веб-приложениях и веб-службах. Однако вы, будучи iOS-разработчиком, можете и не иметь достаточных знаний о JSON.
Файлы JSON состоят из обычных ключей и значений, этим они напоминают словари. Ключ может иметь значение, а значения могут быть самыми разными — от простой строки до словаря, который и сам содержит ключи и значения. Вот простой пример JSON, обладающий всеми характерными чертами этой нотации:
{
«key 2 — dictionary» = {
«key 2.1» = «value 2.1»;
«key 2.2» = «value 2.2»;
};
«key 3 — array» = (
{
«array item 1, key1» = value;
«array item 1, key2» = value;
},
{
«array item 2, key1» = value;
«array item 2, key2» = value;
}
key1 = value1;
}
Как видите, словари заключены в квадратные скобки, а массивы — в фигурные. Другие элементы представляют собой обычные пары «ключ — значение». Если бы мы попытались представить этот объект JSON в виде экземпляра NSDictionary, то у нас получился бы такой код:
NSDictionary *json = @{
@"key1": @"value1",
@"key 2 — dictionary": @{
@"key 2.1": @"value 2.1",
@"key 2.2": @"value 2.2",
},
@"key 3 — array": @[
@{
@"array item 1, key1": @"value",
@"array item 1, key2": @"value"
},
@{
@"array item 2, key1": @"value",
@"array item 2, key2": @"value"
}
]
};
Подробнее о нотации JSON вы можете почитать на сайте JSON.org. Перейдем к созданию файлов талонов. Как уже говорилось, такой файл состоит из обычной нотации JSON. Не путайте файлы талонов и сами талоны. Талон — это коллекция файлов, в которую входит и pass.json. Вся эта коллекция в целом и будет представлять собой талон с цифровой подписью, который пользователь сможет установить на своем устройстве. Файл талона «объясняет», как талон должен быть представлен на устройстве.
Файл pass.json можно создавать с помощью высокоуровневых и низкоуровневых ключей. Высокоуровневыми называются такие ключи, которые сразу же видны в основной иерархии файла pass.json. Низкоуровневые ключи являются дочерними для высокоуровневых. Не волнуйтесь, если пока это не совсем понятно. Я тоже сначала запутался в этой иерархии, но читайте дальше — и стройная картина обязательно сложится.
Начнем с создания файла pass.json в Xcode. Должен вас предупредить, что Xcode, к сожалению, не лучший инструмент для редактирования JSON. Однако это наша основная интегрированная среда разработки, так что продолжим работать в ней. Чтобы создать файл pass.json, выполните следующие шаги.
1. Создайте в Xcode простой проект для iOS, выбрав File — New — Project (Файл — Новый — Проект).
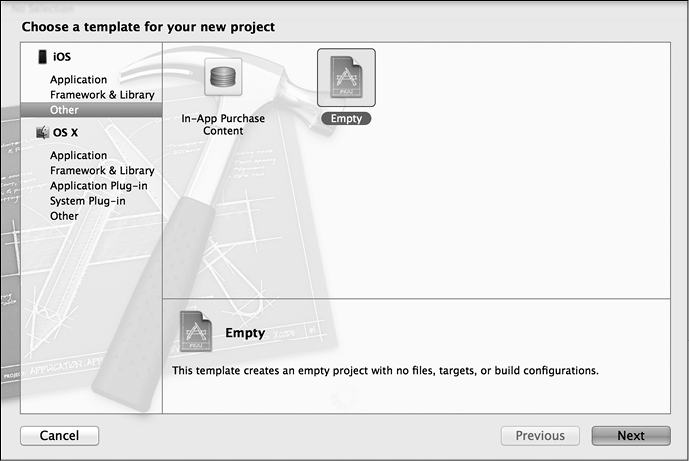
2. В левой части диалогового окна New Project (Новый проект) убедитесь, что находитесь в категории iOS. Затем выберите раздел Other (Другой), а в правой части экрана — вариант Empty (Пустой) (рис. 19.11). Сделав это, нажмите кнопку Next (Далее).

Рис. 19.11. Создание пустого проекта в iOS
3. Теперь укажите имя вашего проекта в поле Product Name (Имя продукта). Сделав это, нажмите кнопку Next (Далее). После этого можете сохранить файл на диске. Когда вы успешно выберете путь для сохранения проекта, появится возможность создать файл pass.json.
4. В новом пустом проекте в Xcode выберите File — New — File (Файл — Новый — Файл).
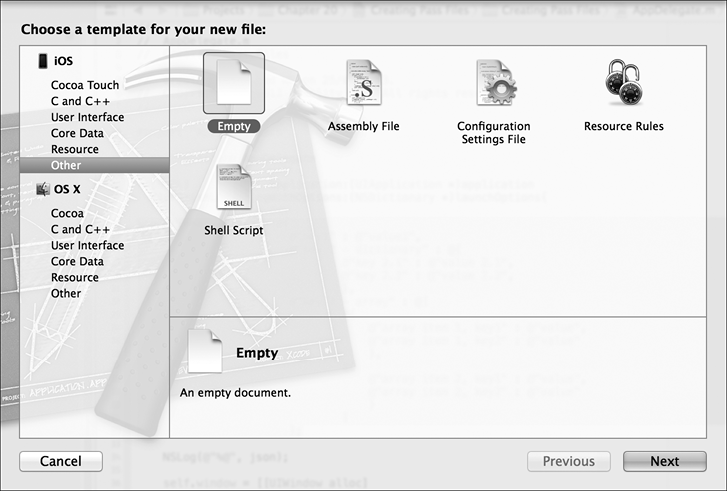
5. В диалоговом окне New File (Новый файл), будучи в категории iOS, выберите вариант Other (Другой). Справа выберите вариант Empty (Пустой) (рис. 19.12). Сделав это, нажмите кнопку Next (Далее).

Рис. 19.12. Добавление пустого файла в проект
6. После того как вы нажмете кнопку Next (Далее), вам будет предложено сохранить файл на диске. Убедитесь, что сохраняете его как pass.json. Справившись с этим, нажмите кнопку Create (Создать), и файл будет добавлен на диск в рамках вашего проекта.
Отлично, вот вы и создали файл pass.json на диске. Теперь нужно заполнить этот файл ключами и значениями. Прежде чем мы подробно поговорим о ключах и значениях, детально разберем, какая информация находится в файле талона:
{
«formatVersion»: 1,
«passTypeIdentifier»: «<# Put your Pass Type ID here #>»,
«serialNumber»: «p69f2J»,
«teamIdentifier»: «<# Put your team ID here #>»,
«description»: «Train Ticket Example»,
«locations»: [
{
«longitude»: -0.1 70867,
«latitude»: 50.8 34948
}
],
«barcode»: {
«message»: «12345 67890»,
«format»: «PKBarcodeFormatPDF417»,
«messageEncoding»: «iso-8859-1»
},
«organizationName»: «O'Reilly Railways»,
«logoText»: «O'Reilly Railways»,
«foregroundColor»: «rgb(255, 255, 255)»,
«backgroundColor»: «rgb(100, 100, 100)»,
«boardingPass»: {
«transitType»: «PKTransitTypeTrain»,
«primaryFields»: [
{
«key»: «departure»,
«label»: «Departs From»,
«value»: «Hove, 07:37»,
},
{
«key»: «departurePlatform»,
«label»: «Departs from Platform»,
«value»: "2",
}
],
«auxiliaryFields»: [
{
«key»: «arrival»,
«label»: «Arrives At»,
«value»: «London Bridge, 08:41»
},
{
«key»: «arrivalPlatform»,
«label»: «Arrives at Platform»,
«value»: «13»
}
],
«backFields»: [
{
«key»: «oreillyRailways»,
«label»: «O'Reilly Railways»,
«value»: «For more information, visit www.oreilly.com»
},
{
«key»: «termsAndConditions»,
«label»: «Terms and Conditions»,
«value»: «To be filled later»
}
]
}
}
Я специально оставил ключи teamIdentifier и passTypeIdentifier без значений. Значениями этих ключей должна быть информация, которую вы сами указали на портале инициализации, например идентификатор талона. Значения этих ключей необходимо заполнять совершенно точной собственной информацией.
Класс. Теперь у нас есть готовый файл pass.json, который можно включать в талон с цифровой подписью. Не забывайте, талон — это не только файл pass.json. В состав талона входят также несколько изображений и файл описания (манифеста), где будут перечислены все файлы, образующие талон.
Приведу некоторые важнейшие ключи, которые могут находиться в файле pass.json:
• formatVersion — этот ключ указывает версию формата талона. Его значение должно быть равно константе 1;
• passTypeIdentifier — это идентификатор талона, созданный вами ранее на портале инициализации iOS, но здесь не указывается ID команды. Например, если мой полный идентификатор типа талона — TEAMID.pass.pixolity.testingpasskit, то в данном случае я укажу значение идентификатора талона как pass.pixolity.testingpasskit;
• teamIdentifier — это идентификатор вашей команды. Чтобы узнать это значение, просто перейдите на главную страницу центра разработки в iOS (iOS Dev Center) и далее — в Центр участников (Member Center). Выберите вашу учетную запись (Your Account), а затем Профиль организации (Organization Profile). Там вы должны найти поле под названием Company/Organization ID (Идентификатор компании/организации). Это идентификатор вашей команды. Просто скопируйте это значение и вставьте его в качестве ключа в ваш файл pass.json;
• description — краткое описание назначения талона. Это описание будет использоваться при оптимизации доступности приложения в iOS;
• organizationName — имя вашей компании;
• serialNumber — уникальный серийный номер талона. Вы можете придумать его по ходу разработки. Он должен быть информативным для вас и вашей организации. Обратите внимание: если два и более талона имеют один и тот же идентификатор типа, то их серийные номера не могут быть одинаковыми;
• barcode — штрихкод для талона. Настоятельно рекомендуется включать в цифровой талон информацию в формате штрихкода. Это словарь, ключи, которые могут в нем находиться, описаны далее:
• message — сообщение, зашифрованное в штрихкоде;
• format — формат штрихкода. В качестве значений для этого ключа можно указать PKBarcodeFormatText, PKBarcodeFormatQR, PKBarcodeFormatPDF417 или PKBarcodeFormatAztec. Обсуждение формата штрихкодов выходит за рамки этой книги, поэтому в данном случае не будем вдаваться в детали;
• messageEncoding — кодировка, применяемая в штрихкоде. В качестве значения этого ключа укажите iso-8859-1;
• logoText — текст, который будет выводиться на вашем талоне рядом с логотипом в приложении Passbook на устройстве;
• foregroundColor — основной цвет вашего талона. Это значение состоит из красного, зеленого и голубого компонентов, каждый из которых может выражаться числом в диапазоне от 0 до 255. Значение включается в функцию rgb(). Например, чистому красному цвету соответствует значение rgb(255, 0, 0), а чистому белому — rgb(255, 255, 255);
• backgroundColor — фоновый цвет вашего талона. Указывается в том же формате, что и foregroundColor.
Когда все нужные значения для этих ключей будут заданы, вы сможете указать тип создаваемого талона. Для этого нужно включить в число высокоуровневых ключей талона либо один из предыдущих ключей, либо один из следующих:
• eventTicket — сообщает Passbook, что талон представляет собой билет на мероприятие, например на концерт;
• coupon — сообщает Passbook, что талон представляет собой скидочный купон. Например, такой талон может быть выдан в магазине, и пользователь, предъявив его, имеет право на скидку при приобретении тех или иных товаров;
• storeCard — говорит Passbook, что талон представляет собой дисконтную или клубную карту;
• boardingPass — сообщает Passbook, что талон представляет собой проездной билет на поезд или автобус либо посадочный талон на самолет;
• generic — талон, не относящийся ни к одной из вышеупомянутых категорий.
Каждый из приведенных ключей в файле pass.json будет содержать словарь значений (которые, в свою очередь, являются ключами со значениями). Эти ключи будут конкретно определять, для чего применяется талон и какие значения он содержит.
Когда вы внесете талон одного из этих типов в качестве ключа в файл pass.json, нужно будет указать словарные ключи и значения для данного талона (мы уже говорили, что все талоны вышеперечисленных типов являются словарями). Каждый словарь такого типа может содержать следующие ключи:
• transitType — этот ключ требуется только в словаре типа boardingPass. В других случаях его можно просто игнорировать. В этом словаре могут содержаться следующие значения: PKTransitTypeAir, PKTransitTypeBus, PKTransitTypeTrain, PKTransitTypeBoat и PKTransitTypeGeneric. Талоны с такими значениями соответствуют билетам на самолет, автобус, поезд, водный транспорт. Последнее значение является универсальным;
• headerFields — часть информации, расположенная в верхней части талона и доступная для просмотра в Passbook на устройстве. Старайтесь не перегружать этот заголовок информацией, поскольку эти значения всегда будут видны пользователю, даже если все талоны сложены «в стопку» в интерфейсе приложения Passbook;
• primaryFields — самая важная информация о вашем талоне, которая будет отображаться на его лицевой стороне. Например, если мы говорим о посадочном талоне на самолет, то здесь вы найдете номер терминала, номер места и название авиакомпании. В другом талоне здесь может присутствовать иной набор значений;
• secondaryFields — второстепенная информация, также отображаемая на лицевой стороне талона. Например, в посадочном талоне на самолет к этой категории можно отнести время посадки, дату посадки и тип воздушного судна;
• auxiliaryFields — наименее важная информация, отображаемая на лицевой стороне талона. В посадочном талоне на самолет к такой информации можно отнести предположительное время прибытия;
• backFields — информация, отображаемая на оборотной стороне талона.
В качестве значений все вышеупомянутые ключи получают словари, а эти словари, в свою очередь, могут содержать следующие ключи:
• label — надпись-название поля, которое должно отображаться на талоне (с лицевой или оборотной стороны в зависимости от того, к какому ключу добавлен этот словарь);
• key — ключ, которым ваше приложение может воспользоваться для считывания значения этого поля;
• value — значение этого поля;
• textAlignment — опциональный ключ, который может описывать визуальное выравнивание надписи на талоне. Для этого поля можно указать любое из следующих значений:
• PKTextAlignmentRight;
• PKTextAlignmentCenter;
• PKTextAlignmentLeft;
• PKTextAlignmentNatural;
• PKTextAlignmentJustified.
Да уж, многовато ключей и значений приходится запоминать. Но не волнуйтесь, со временем к этому привыкаешь. Итак, создадим простой файл pass.json. Сначала сформулируем требования, а потом приступим к написанию самого файла талона. Как раз применим на практике ту теорию, которую выучили раньше. Далее изложена суть примера.
• Создаваемый талон будет соответствовать железнодорожному билету.
• Поезд выходит из английского города Хоув в 7:37. Состав отбывает от платформы 2.
• Поезд прибывает на вокзал Лондон-Бридж в Лондоне в 8:41 (платформа 13).
• Билет предоставляет право проезда в поездах придуманной нами компании «О’Рейли Рэйлуэйз».
Но прежде, чем приступать к делу, нам потребуется подробно рассмотреть массив locations из файла pass.json. Этот ключ является массивом, каждый элемент которого имеет по два ключа. Чуть позже мы их рассмотрим. Но самая интересная черта этого ключа заключается в том, что он может содержать геолокационную информацию о создаваемом вами талоне. Когда талон импортируется в приложение Passbook на вашем устройстве с iOS, операционная система выведет для пользователя информацию о вашем талоне. В частности, будет сообщено, что талон действителен в том месте, где сейчас находится пользователь. Предположим следующее: пользователю нужно показывать билет на поезд всякий раз, когда он (как пассажир) подходит к турникету на станции Хоув (станция отправления). Итак, вы можете указать в электронном талоне местоположение станции отправления (по ключу locations), чтобы iOS автоматически выводила талон на экран, как только пользователь прибудет на станцию. Вы можете реализовать такую же функцию и для конечной станции, так как, когда вечером пользователь будет уезжать с вокзала Лондон-Бридж в Хоув, станцией отправления станет Лондон. Если вы движетесь из точки A в точку B, то B — пункт назначения. Когда вы возвращаетесь, B становится точкой отправления, а A — точкой назначения. Итак, вы можете указать в массиве locations местоположение точек A и B, а также любых других важных точек на том маршруте, где действует ваш талон. Вот ключи, которые могут входить в состав любого массива с информацией о местоположении:
• longitude — долгота географической точки. Это значение типа double. Не заключайте его в кавычки;
• latitude — широта географической точки. Это значение типа double. Не заключайте его в кавычки.




