Книга: iOS. Приемы программирования
Обсуждение
Обсуждение
На навигационной панели могут содержаться различные элементы. Кнопки часто отображаются в ее левой и правой частях. Такие кнопки относятся к классу UIBarButtonItem и могут принимать самые разнообразные формы и очертания. Рассмотрим пример, показанный на рис. 1.36.

Рис. 1.36. Различные кнопки, отображаемые на навигационной панели
Навигационные панели относятся к классу UINavigationBar, их можно создавать когда угодно и добавлять к любому виду. Итак, просто рассмотрим разные кнопки (с разными очертаниями), добавленные на навигационные панели на рис. 1.36. На кнопках, размещенных справа сверху, видим стрелки, которые направлены вверх и вниз. На кнопке, находящейся слева вверху, имеется стрелка, указывающая влево. Кнопки, расположенные на нижней навигационной панели, имеют разные очертания. В этом разделе мы рассмотрим, как создаются некоторые из таких кнопок.
Работая с данным разделом, выполните шаги, перечисленные в подразделе «Создание и запуск вашего первого приложения для iOS» раздела 1.0 данной главы и создайте пустое приложение. Потом проделайте шаги, описанные в разделе 1.12, и добавьте в делегат вашего приложения навигационный контроллер.
Чтобы создать кнопку для навигационной панели, необходимо сделать следующее.
1. Создать экземпляр класса UIBarButtonItem.
2. Добавить получившуюся кнопку на навигационную панель, воспользовавшись свойством navigationItem, относящимся к контроллеру вида. Свойство navigationItem позволяет взаимодействовать с навигационной панелью. Само это свойство может принимать еще два свойства: rightBarButtonItem и leftBarButtonItem. Оба они относятся к типу UIBarButtonItem.
Теперь рассмотрим пример, в котором добавим кнопку в правую часть нашей навигационной панели. На этой кнопке будет написано Add (Добавить):
— (void) performAdd:(id)paramSender{
NSLog(@"Action method got called.");
}
— (void)viewDidLoad{
[super viewDidLoad];
self.title = @"First Controller";
self.navigationItem.rightBarButtonItem =
[[UIBarButtonItem alloc] initWithTitle:@"Add"
style: UIBarButtonItemStylePlain
target: self
action:@selector(performAdd:)];
}
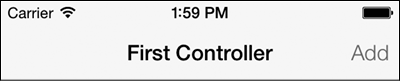
Если сейчас запустить приложение, появится картинка, примерно как на рис. 1.37.

Рис. 1.37. Навигационная кнопка, добавленная на навигационную панель
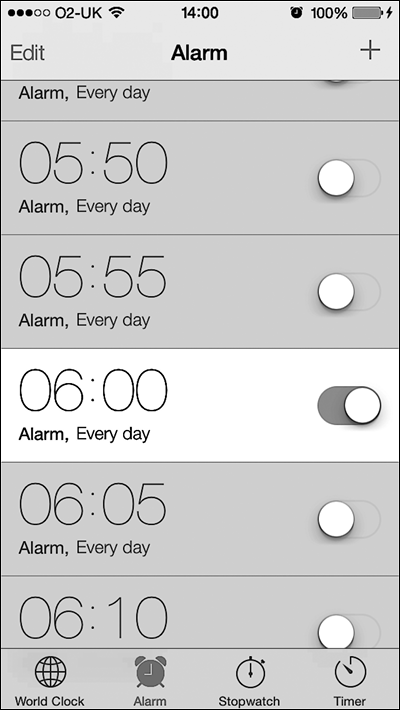
Пока все просто. Но если вы регулярно пользуетесь iOS, то, вероятно, заметили, что в системных приложениях iOS применяется готовая конфигурация и кнопка Add (Добавить) там выглядит иначе. На рис. 1.38 показан пример из раздела Alarm (Будильник) приложения Clock (Часы) для iPhone. Обратите внимание на кнопку + в верхней правой части навигационной панели.

Рис. 1.38. Правильный способ создания кнопки Add (Добавить)
Оказывается, в SDK iOS можно создавать системные кнопки. Это делается с помощью метода-инициализатора nitWithBarButtonSystemItem: target: action:, относящегося к классу UIBarButtonItem:
— (void) performAdd:(id)paramSender{
NSLog(@"Action method got called.");
}
— (void)viewDidLoad{
[super viewDidLoad];
self.title = @"First Controller";
self.navigationItem.rightBarButtonItem =
[[UIBarButtonItem alloc]
initWithBarButtonSystemItem: UIBarButtonSystemItemAdd
target: self
action:@selector(performAdd:)];
}
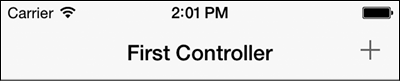
В результате получится именно то, чего мы добивались (рис. 1.39).
Первый параметр метода-инициализатора initWithBarButtonSystemItem: target: action:, относящегося к навигационной кнопке, может принимать в качестве параметров любые значения из перечня UIBarButtonSystemItem:

Рис. 1.39. Системная кнопка Add (Добавить)
typedef NS_ENUM(NSInteger, UIBarButtonSystemItem) {
UIBarButtonSystemItemDone,
UIBarButtonSystemItemCancel,
UIBarButtonSystemItemEdit,
UIBarButtonSystemItemSave,
UIBarButtonSystemItemAdd,
UIBarButtonSystemItemFlexibleSpace,
UIBarButtonSystemItemFixedSpace,
UIBarButtonSystemItemCompose,
UIBarButtonSystemItemReply,
UIBarButtonSystemItemAction,
UIBarButtonSystemItemOrganize,
UIBarButtonSystemItemBookmarks,
UIBarButtonSystemItemSearch,
UIBarButtonSystemItemRefresh,
UIBarButtonSystemItemStop,
UIBarButtonSystemItemCamera,
UIBarButtonSystemItemTrash,
UIBarButtonSystemItemPlay,
UIBarButtonSystemItemPause,
UIBarButtonSystemItemRewind,
UIBarButtonSystemItemFastForward,
#if __IPHONE_3_0 <= __IPHONE_OS_VERSION_MAX_ALLOWED
UIBarButtonSystemItemUndo,
UIBarButtonSystemItemRedo,
#endif
#if __IPHONE_4_0 <= __IPHONE_OS_VERSION_MAX_ALLOWED
UIBarButtonSystemItemPageCurl,
#endif
};
Один из самых интересных инициализаторов из класса UIBarButtonItem — метод initWithCustomView:. В качестве параметра этот метод может принимать любой вид, то есть мы даже можем добавить на навигационную панель в качестве навигационной кнопки UISwitch (см. раздел 1.2). Это будет выглядеть не очень красиво, но мы просто попробуем:
— (void) switchIsChanged:(UISwitch *)paramSender{
if ([paramSender isOn]){
NSLog(@"Switch is on.");
} else {
NSLog(@"Switch is off.");
}
}
— (void)viewDidLoad{
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.title = @"First Controller";
UISwitch *simpleSwitch = [[UISwitch alloc] init];
simpleSwitch.on = YES;
[simpleSwitch addTarget: self
action:@selector(switchIsChanged:)
forControlEvents: UIControlEventValueChanged];
self.navigationItem.rightBarButtonItem =
[[UIBarButtonItem alloc] initWithCustomView: simpleSwitch];
}
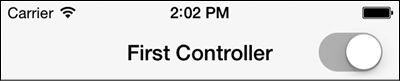
Вот что получается (рис. 1.40).

Рис. 1.40. Переключатель, добавленный на навигационную панель
На навигационной панели можно создавать очень и очень занятные кнопки. Просто взгляните, что делает Apple со стрелками, направленными вверх и вниз, расположенными в правом верхнем углу на рис. 1.36. А почему бы нам тоже так не сделать? Впечатление такое, как будто в кнопку встроен сегментированный элемент управления (см. раздел 1.8). Итак, нам нужно создать такой элемент управления с двумя сегментами, добавить его на навигационную кнопку и, наконец, поставить эту кнопку на навигационную панель. Начнем:
— (void) segmentedControlTapped:(UISegmentedControl *)paramSender{
switch (paramSender.selectedSegmentIndex){
case 0:{
NSLog(@"Up");
break;
}
case 1:{
NSLog(@"Down");
break;
}
}
}
— (void)viewDidLoad{
[super viewDidLoad];
self.title = @"First Controller";
NSArray *items = @[
@"Up",
@"Down"
];
UISegmentedControl *segmentedControl = [[UISegmentedControl alloc]
initWithItems: items];
segmentedControl.momentary = YES;
[segmentedControl addTarget: self
action:@selector(segmentedControlTapped:)
forControlEvents: UIControlEventValueChanged];
self.navigationItem.rightBarButtonItem =
[[UIBarButtonItem alloc] initWithCustomView: segmentedControl];
}
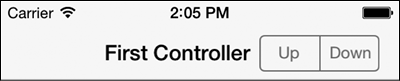
На рис. 1.41 показано, что должно получиться в итоге.

Рис. 1.41. Сегментированный элемент управления, встроенный в навигационную кнопку
Элемент navigationItem любого контроллера вида имеет еще два замечательных метода:
• setRightBarButtonItem: animated: — задает правую кнопку навигационной панели;
• setLeftBarButtonItem: animated: — определяет левую кнопку навигационной панели.
Оба метода позволяют указывать, хотите ли вы анимировать кнопку. Задайте значение YES для параметра animated, если анимация нужна:
UIBarButtonItem *rightBarButton =
[[UIBarButtonItem alloc] initWithCustomView: segmentedControl];
[self.navigationItem setRightBarButtonItem: rightBarButtonanimated: YES];




