Книга: iOS. Приемы программирования
Обсуждение
Обсуждение
Сегментированный элемент управления — это сущность, позволяющая отображать в компактном пользовательском интерфейсе наборы параметров, из которых пользователь может выбирать нужный. Чтобы отобразить сегментированный элемент управления, создайте экземпляр класса UISegmentedControl. Начинаем работу с файла реализации (.m) нашего контроллера вида:
#import «ViewController.h»
@interface ViewController ()
@property (nonatomic, strong) UISegmentedControl *mySegmentedControl;
@end
@implementation ViewController
…
Создаем сегментированный элемент управления в методе viewDidLoad контроллера нашего вида:
— (void)viewDidLoad{
[super viewDidLoad];
NSArray *segments = [[NSArray alloc] initWithObjects:
@"iPhone",
@"iPad",
@"iPod",
@"iMac", nil];
self.mySegmentedControl = [[UISegmentedControl alloc]
initWithItems: segments];
self.mySegmentedControl.center = self.view.center;
[self.view addSubview: self.mySegmentedControl];
}
Чтобы представить разные параметры, которые будут предлагаться на выбор в нашем сегментированном элементе управления, мы используем обычный массив строк. Такой элемент управления инициализируется с помощью метода initWithObjects:. Потом передаем сегментированному элементу управления массив строк и изображений. Результат будет как на рис. 1.22.
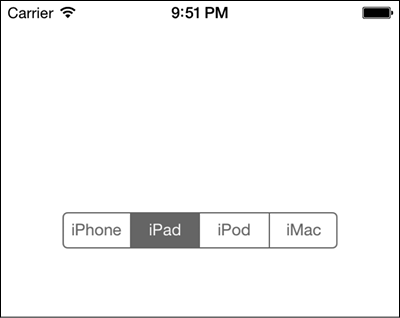
Теперь пользователь может выбрать в сегментированном элементе управления один из параметров. Допустим, он выбирает iPad. Тогда пользовательский интерфейс сегментированного элемента управления изменится и покажет пользователю, какой параметр будет выбран. Получится такое изображение, как на рис. 1.23.

Рис. 1.23. Пользователь выбрал один из вариантов в сегментированном элементе управления
Возникает вопрос: как узнать, что пользователь выбрал в сегментированном элементе управления новый параметр? Ответ прост. Как и при работе с UISwitch или UISlider, применяется метод addTarget: action: forControlEvents: сегментированного элемента управления, к которому добавляется цель. Для параметра forControlEvents нужно задать значение UIControlEventValueChanged, так как именно это событие запускается, когда пользователь выбирает в сегментированном элементе управления новый параметр:
— (void) segmentChanged:(UISegmentedControl *)paramSender{
if ([paramSender isEqual: self.mySegmentedControl]){
NSInteger selectedSegmentIndex = [paramSender selectedSegmentIndex];
NSString *selectedSegmentText =
[paramSender titleForSegmentAtIndex: selectedSegmentIndex];
NSLog(@"Segment %ld with %@ text is selected",
(long)selectedSegmentIndex,
selectedSegmentText);
}
}
— (void)viewDidLoad{
[super viewDidLoad];
NSArray *segments = [[NSArray alloc] initWithObjects:
@"iPhone",
@"iPad",
@"iPod",
@"iMac", nil];
self.mySegmentedControl = [[UISegmentedControl alloc]
initWithItems: segments];
self.mySegmentedControl.center = self.view.center;
[self.view addSubview: self.mySegmentedControl];
[self.mySegmentedControl addTarget: self
action:@selector(segmentChanged:)
forControlEvents: UIControlEventValueChanged];
}
Если пользователь начинает выбирать слева и выбирает каждый параметр (см. рис. 1.22) до правого края, на консоль будет выведен следующий текст:
Segment 0 with iPhone text is selected
Segment 1 with iPad text is selected
Segment 2 with iPod text is selected
Segment 3 with iMac text is selected
Как видите, мы использовали метод selectedSegmentIndex сегментированного элемента управления, чтобы найти индекс варианта, выбранного в настоящий момент. Если ни один из элементов не выбран, метод возвращает значение –1. Кроме того, мы использовали метод titleForSegmentAtIndex:. Просто передаем этому методу индекс параметра, выбранного в сегментированном элементе управления, а сегментированный элемент управления возвратит текст, соответствующий этому параметру. Ведь просто, правда?
Как вы, вероятно, заметили, как только пользователь отмечает один из параметров в сегментированном элементе управления, этот параметр выбирается и остается выбранным, как показано на рис. 1.23. Если вы хотите, чтобы пользователь выбрал параметр, но кнопка этого параметра не оставалась нажатой, а возвращалась к исходной форме (так сказать, «отщелкивалась обратно», как и обычная кнопка), то нужно задать для свойства momentary сегментированного элемента управления значение YES:
self.mySegmentedControl.momentary = YES;
Одна из самых приятных особенностей сегментированных элементов управления заключается в том, что они могут содержать не только текст, но и изображения. Для этого нужно просто использовать метод-инициализатор initWithObjects: класса UISegmentedControl и передать с этим методом те строки и изображения, которые будут применяться при реализации соответствующего пользовательского интерфейса:
— (void)viewDidLoad{
[super viewDidLoad];
NSArray *segments = [[NSArray alloc] initWithObjects:
@"iPhone",
[UIImage imageNamed:@"iPad"],
@"iPod",
@"iMac",
];
self.mySegmentedControl = [[UISegmentedControl alloc]
initWithItems: segments];
CGRect segmentedFrame = self.mySegmentedControl.frame;
segmentedFrame.size.height = 128.0f;
segmentedFrame.size.width = 300.0f;
self.mySegmentedControl.frame = segmentedFrame;
self.mySegmentedControl.center = self.view.center;
[self.view addSubview: self.mySegmentedControl];
}
В данном примере файл iPad.png — это просто миниатюрное изображение «айпада», добавленное в наш проект.
В iOS 7 Apple отказалась от использования свойства segmentedControlStyle класса UISegmentedControl, поэтому теперь сегментированные элементы управления имеют всего один стиль, задаваемый по умолчанию. Мы больше не можем изменять этот стиль.




