Книга: iOS. Приемы программирования
Обсуждение
Обсуждение
В данном разделе я исхожу из того, что вы уже проработали разделы 5.1–5.3 и выполнили базовую настройку проекта.
Будем работать по порядку. Начнем с самого простого и самого быстрого способа создания ячеек. Инстанцируем объекты типа UICollectionViewCell и занесем их в сборный вид в нашем источнике данных. У класса UICollectionViewCell есть свойство вида с содержимым, называемое contentView, куда вы можете добавлять для отображения собственные виды. Кроме того, можете задавать и многие другие свойства ячейки, например цвет фона. Именно цветом фона мы и займемся в этом примере. Но перед тем, как начать, опишем, чего мы собираемся добиться в данном разделе, подробно объясним стоящие перед нами требования.
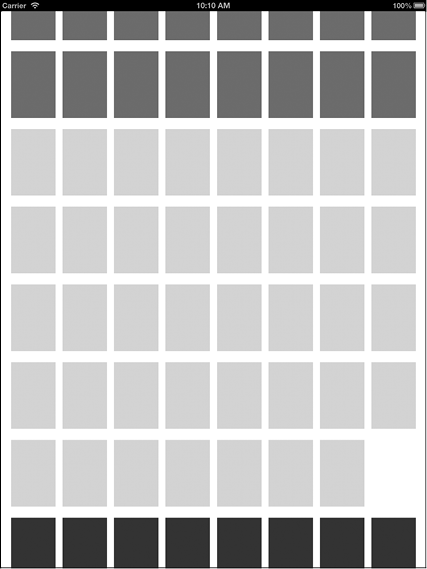
Мы собираемся запрограммировать сборный вид с последовательной компоновкой, в котором будут отображаться три секции. В каждой из секций будет находиться от 20 до 40 ячеек, причем в первой секции все ячейки красные, во второй — зеленые, в третьей — синие (рис. 5.5).

Рис. 5.5. Простой сборный вид с последовательной компоновкой, в котором отображаются три секции с ячейками разных цветов
Итак, начнем. В контроллере сборного вида создадим метод, который может возвращать массив из трех цветов. Далее присвоим эти цвета ячейкам из каждой секции:
/* У нас будет три секции, и для каждой из них мы определим свой цвет ячеек. Для представления цвета используются самые обычные экземпляры UIColor, которые мы позже применим к каждой из ячеек в соответствующих секциях */
— (NSArray *) allSectionColors{
static NSArray *allSectionColors = nil;
if (allSectionColors == nil){
allSectionColors = @[
[UIColor redColor],
[UIColor greenColor],
[UIColor blueColor],
];
}
return allSectionColors;
}
После этого переопределите выделенный инициализатор initWithCollectionViewLayout: вашего контроллера сборного вида и зарегистрируйте UICollectionViewCell с конкретным идентификатором. Не волнуйтесь, если пока не совсем улавливаете ход мысли, взгляните на ситуацию таким образом: для каждой ячейки, которую должен отобразить ваш сборный вид, программа сначала просмотрит очередь ячеек, доступных для повторного использования, и определит, есть ли в этой очереди устраивающие ее ячейки. Если они найдутся, сборный вид извлечет такие ячейки из очереди, в противном случае он создаст новую ячейку и вернет ее вам для выполнения конфигурации.
В более ранних версиях iOS приходилось вручную создавать ячейки, если табличному виду не удавалось найти готовые ячейки для повторного использования (сборные виды в ранних версиях iOS отсутствовали). Однако с появлением новых API Apple выполнила очень интересную работу, связанную с многократно используемыми ячейками. Компания предоставила новые API как для табличных, так и для сборных видов. Поэтому вы можете зарегистрировать вызов и с табличным видом, и со сборным видом. Если же вам приходится конфигурировать новую ячейку, то вы просто требуете от табличного или сборного вида новую ячейку нужного рода. Если такая ячейка имеется в очереди многократного использования, то она (ячейка) будет вам предоставлена. Если нет — то табличный или сборный вид автоматически создаст такую ячейку. Этот механизм называется регистрацией многоразовой ячейки, он реализуется двумя способами:
• регистрацией ячейки с использованием имени класса;
• регистрацией ячейки с использованием. xib-файла.
Оба этих способа регистрации многоразовых ячеек вполне хороши и отлично работают со сборными видами. Чтобы зарегистрировать новую ячейку для сборного вида, воспользовавшись ее именем класса, применяется метод registerClass: forCellWithReuseIdentifier: класса UICollectionView, где идентификатор — обычная строка, которую вы сообщаете сборному виду. При попытке получить многоразовые ячейки вы запрашиваете у сборного вида ячейку с заданным идентификатором. Чтобы зарегистрировать со сборным видом. xib-файл, необходимо использовать метод экземпляра registerNib: forCellWithReuseIdentifier: сборного вида. Идентификатор этого метода также вполне функционален, об этом рассказано ранее в данном абзаце.
Nib-файл — это объект типа UINib, с ним мы подробнее познакомимся далее в этой главе.
— (instancetype) initWithCollectionViewLayout:(UICollectionViewLayout *)layout{
self = [super initWithCollectionViewLayout: layout];
if (self!= nil){
/* Регистрируем со сборным видом ячейку для ее удобного получения */
[self.collectionView registerClass: [UICollectionViewCell class]
forCellWithReuseIdentifier: kCollectionViewCellIdentifier];
}
return self;
}
Как видите, в качестве идентификатора для ячеек мы используем константное значение kCollectionViewCellIdentifier. Необходимо определить его в контроллере вида:
#import «ViewController.h»
static NSString *kCollectionViewCellIdentifier = @"Cells";
@implementation ViewController
В стандартной реализации сборного вида будет содержаться всего одна секция, если только вы не реализуете в источнике данных метод numberOfSectionsInCollectionView:. В этом сборном виде мы хотим сделать три секции, так что реализуем его:
— (NSInteger)numberOfSectionsInCollectionView
:(UICollectionView *)collectionView{
return [self allSectionColors].count;
}
Одно из требований, предъявляемых к нашему приложению, такое: каждая секция должна содержать не менее 20, но не более 40 ячеек. Эту задачу можно решить с помощью функции arc4random_uniform(x). Она возвращает положительные целые числа в диапазоне от 0 до x, где x — параметр, который вы сообщаете этой функции. Следовательно, если требуется сгенерировать число в диапазоне от 20 до 40, всего лишь нужно прибавить 20 к возвращаемому значению этой функции, а значение x также сделать равным 20. Зная это, реализуем метод collectionView: numberOfItemsInSection: из источника данных сборного вида:
— (NSInteger)collectionView:(UICollectionView *)collectionView
numberOfItemsInSection:(NSInteger)section{
/* Генерируем от 20 до 40 ячеек для заполнения каждой секции */
return 20 + arc4random_uniform(21);
}
Наконец, требуется предоставить ячейки для сборного вида. Для этого реализуем метод collectionView: cellForItemAtIndexPath:, относящийся к источнику данных сборного вида:
— (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView
cellForItemAtIndexPath:(NSIndexPath *)indexPath{
UICollectionViewCell *cell =
[collectionView
dequeueReusableCellWithReuseIdentifier: kCollectionViewCellIdentifier
forIndexPath: indexPath];
cell.backgroundColor = [self allSectionColors][indexPath.section];
return cell;
}
Индексные пути просто содержат номер секции и номер строки. Поэтому индексный путь 0, 1 указывает, что речь идет о второй строке первой секции, поскольку индексы имеют нулевое основание. Если же мы захотим указать пятую строку десятой секции, то обозначим индексный путь как 9, 4. Индексные пути очень широко используются при работе с табличными и сборными видами, так как органично подходят для описания секций, каждая из которых наполнена ячейками. Делегаты и источники данных для табличных и сборных видов при работе указывают целевую ячейку именно по ее индексному пути. Например, если пользователь нажмет ячейку в сборном виде, то вы получите его индексный путь. С помощью этого индексного пути вы также сможете просмотреть базовую структуру данных конкретной ячейки (речь идет о данных, которые использовались в вашем классе для создания этой ячейки).
Как видите, здесь используется метод экземпляра dequeueReusableCellWithReuseIdentifier: forIndexPath:, относящийся к сборному виду. Этот метод применяется для извлечения многоразовых ячеек из очереди. Этот метод ожидает получения двух параметров: идентификатора ячейки, которую вы ранее зарегистрировали с этим сборным видом, а также индексного пути, по которому должна быть отображена ячейка. Индексный путь вы получаете в том же самом методе collectionView: cellForItemAtIndexPath: в качестве параметра, поэтому остается всего лишь сообщить идентификатор ячейки.
Возвращаемое значение этого метода представляет собой ячейку типа UICollectionViewCell, которую можно сконфигурировать. В данной реализации нам придется сделать всего одну вещь: задать в качестве фонового цвета ячейки тот цвет, который мы ранее выбрали для всех ячеек данной секции.
Итак, остался последний шаг перед завершением данного примера. Сделаем фон сборного вида белым, чтобы он выглядел немного лучше, чем со стандартным черным фоном. Реализуйте метод viewDidLoad контроллера сборного вида и задайте фоновый цвет для данного вида прямо в этом методе:
— (void) viewDidLoad{
[super viewDidLoad];
self.collectionView.backgroundColor = [UIColor whiteColor];
}
Экземпляр UICollectionViewController имеет вид типа UIView, к которому можно получить доступ по его свойству view. Не путайте этот вид со свойством collectionView вашего контроллера, соответствующим той сущности, в которой располагается сам сборный вид.
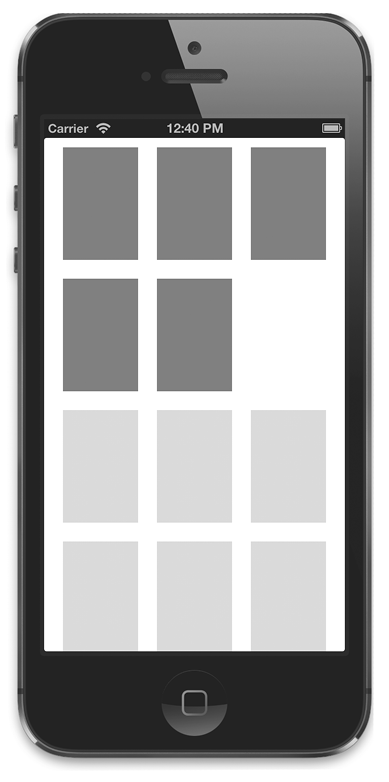
Красота решения, предложенного в данном разделе, заключается в том, что оно отлично работает и на iPad, и на iPhone. На рис. 5.5 показано, как результат выглядит на iPad, на рис. 5.6 — как на iPhone.

Рис. 5.6. Простой сборный вид, изображенный в эмуляторе iPhone




