Книга: iOS. Приемы программирования
Обсуждение
Обсуждение
Класс UIImageView — один из наименее сложных в iOS SDK. Как вы знаете, существует особый вид, в котором демонстрируются изображения. Чтобы демонстрировать изображения, нужно всего лишь инстанцировать объект типа UIImageView и добавлять его к вашим видам. Например, у меня есть картинка Apple MacBook Air и я хочу показать ее в виде для изображений. Начнем с файла реализации контроллера:
#import «ViewController.h»
@interface ViewController ()
@property (nonatomic, strong) UIImageView *myImageView;
@end
@implementation ViewController
Инстанцируем вид для изображений и разместим в нем изображение:
— (void)viewDidLoad{
[super viewDidLoad];
UIImage *macBookAir = [UIImage imageNamed:@"MacBookAir"];
self.myImageView = [[UIImageView alloc] initWithImage: macBookAir];
self.myImageView.center = self.view.center;
[self.view addSubview: self.myImageView];
}
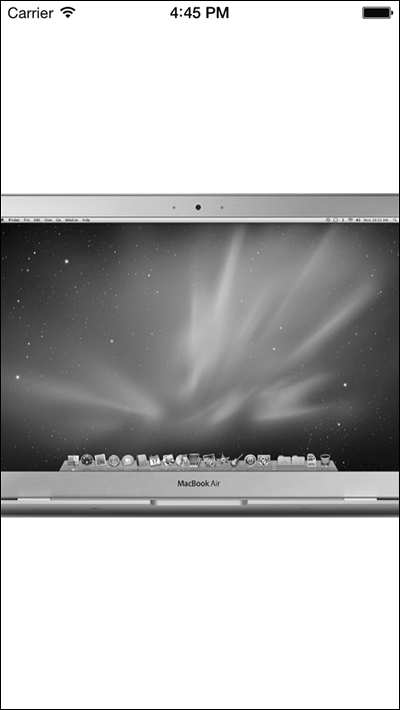
Теперь, запустив программу, мы увидим такую картинку, как на рис. 1.60.

Рис. 1.60. Вид с изображением, которое довольно велико и не умещается на экране
Отмечу, что картинка Apple MacBook Air, которую я загружаю в этот вид, имеет разрешение 980 ? 519 пикселов и, конечно же, не умещается на экране iPhone. Как решить эту проблему? Для начала нужно убедиться в том, что мы инициализируем наш вид для изображений с помощью метода initWithFrame:, а не initWithImage:, поскольку второй метод задает высоту и ширину вида с изображением равными высоте и ширине самого изображения. Итак, сначала решим эту проблему:
— (void)viewDidLoad{
[super viewDidLoad];
UIImage *macBookAir = [UIImage imageNamed:@"MacBookAir"];
self.myImageView = [[UIImageView alloc] initWithFrame: self.view.bounds];
self.myImageView.image = macBookAir;
self.myImageView.center = self.view.center;
[self.view addSubview: self.myImageView];
}
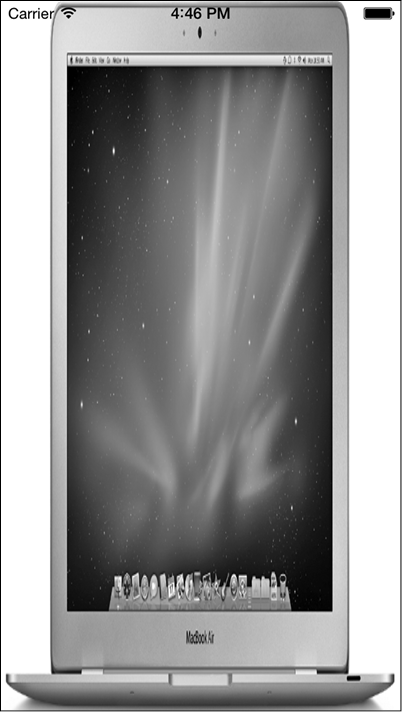
Как теперь будет выглядеть наше приложение? Рассмотрим рис. 1.61.

Рис. 1.61. Изображение, которое умещается по ширине на экране устройства
Но мы не этого хотели добиться, правда? Действительно, контуры вида с изображением нам теперь подходят, но сама картинка стала отображаться неправильно. Что же можно сделать? Можно решить возникшую проблему, задав для вида с изображением свойство contentMode. Это свойство типа UIContentMode:
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeScaleToFill,
UIViewContentModeScaleAspectFit,
UIViewContentModeScaleAspectFill,
UIViewContentModeRedraw,
UIViewContentModeCenter,
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
}
Вот описание некоторых наиболее полезных значений из перечня UIViewContentMode:
• UIViewContentModeScaleToFill — позволяет масштабировать картинку в виде для изображения так, что она целиком заполнит вид в его границах;
• UIViewContentModeScaleAspectFit — позволяет гарантировать, что картинка внутри вида с изображением будет иметь правильное соотношение сторон (характеристическое отношение) и будет вписываться в границы вида с изображением;
• UIViewContentModeScaleAspectFill — позволяет гарантировать, что картинка внутри вида с изображением будет иметь правильное соотношение сторон и будет вписываться в границы вида с изображением. Чтобы данное значение действовало как следует, необходимо присвоить свойству clipsToBounds вида с изображением значение YES.
Свойство clipsToBounds вида UIView определяет, должны ли «подокна» этого вида обрезаться, если они выходят за границы содержащего их вида. Можно пользоваться этим свойством, если вы хотите с абсолютной точностью гарантировать, что «подокна» конкретного вида не будут отображаться вне границ содержащего их вида (или что они при необходимости непременно будут выходить за его границы — в зависимости от того, что именно вам требуется).
Итак, чтобы гарантировать, что определенная картинка целиком останется в границах вида с изображением и соотношение сторон этой картинки окажется правильным, нужно применять режим отображения содержимого UIViewContentModeScaleAspectFit:
— (void)viewDidLoad{
[super viewDidLoad];
UIImage *macBookAir = [UIImage imageNamed:@"MacBookAir"];
self.myImageView = [[UIImageView alloc] initWithFrame: self.view.bounds];
self.myImageView.contentMode = UIViewContentModeScaleAspectFit;
self.myImageView.image = macBookAir;
self.myImageView.center = self.view.center;
[self.view addSubview: self.myImageView];
}
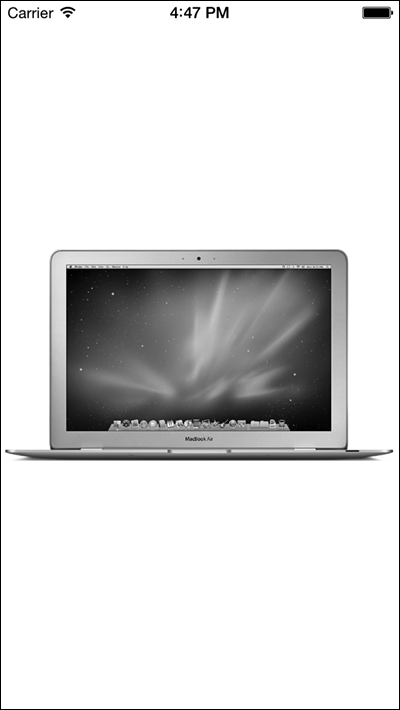
Получается как раз такой результат, которого мы добивались (рис. 1.62).

Рис. 1.62. Такое соотношение сторон картинки нам подходит




