Книга: iOS. Приемы программирования
Обсуждение
Обсуждение
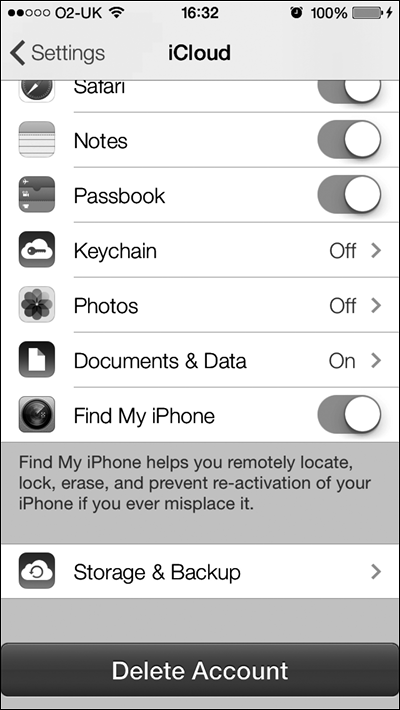
Кнопки позволяют пользователям инициировать в приложениях те или иные действия. Например, пакет настроек iCloud в приложении Settings (Настройки) содержит кнопку Delete Account (Удалить учетную запись) (рис. 1.57). Если нажать эту кнопку, в приложении iCloud произойдет действие. Оно зависит от конкретного приложения. Не все приложения действуют одинаково, если пользователь нажимает в них кнопку Delete (Удалить). Как мы вскоре увидим, на кнопках могут присутствовать как изображения, так и текст.

Рис. 1.57. Кнопка Delete Account (Удалить учетную запись)
Кнопка может присваивать действия различным инициаторам (триггерам). Например, кнопка может производить одно действие, когда пользователь нажимает ее пальцем, и другое — когда убирает с нее палец. Эти движения становятся действиями, а объекты, реализующие действия, — их целями. Определим кнопку в файле реализации контроллера нашего вида:
#import «ViewController.h»
@interface ViewController ()
@property (nonatomic, strong) UIButton *myButton;
@end
@implementation ViewController
По умолчанию высота UIButton в iOS 7 указывается как 44.0f пункта.
Теперь переходим к реализации кнопки (рис. 1.58):
— (void) buttonIsPressed:(UIButton *)paramSender{
NSLog(@"Button is pressed.");
}
— (void) buttonIsTapped:(UIButton *)paramSender{
NSLog(@"Button is tapped.");
}
— (void)viewDidLoad{
[super viewDidLoad];
self.myButton = [UIButton buttonWithType: UIButtonTypeRoundedRect];
self.myButton.frame = CGRectMake(110.0f,
200.0f,
100.0f,
44.0f);
[self.myButton setTitle:@"Press Me"
forState: UIControlStateNormal];
[self.myButton setTitle:@"I'm Pressed"
forState: UIControlStateHighlighted];
[self.myButton addTarget: self
action:@selector(buttonIsPressed:)
forControlEvents: UIControlEventTouchDown];
[self.myButton addTarget: self
action:@selector(buttonIsTapped:)
forControlEvents: UIControlEventTouchUpInside];
[self.view addSubview: self.myButton];
}

Рис. 1.58. В центре экрана находится системная кнопка
В коде из данного примера мы применяем метод setTitle: forState: кнопки, задавая для нее два разных заголовка. Заголовок — это надпись на кнопке. В разное время кнопка может находиться в различных состояниях: обычном и утопленном (нажатом). В каждом из состояний надпись на ней может меняться. Например, в данном случае, когда пользователь впервые видит кнопку, на ней будет написано Press Me (Нажми меня). А когда он нажмет ее, надпись на кнопке изменится на I'm Pressed (Я нажата).
Аналогичная ситуация складывается и с действиями, инициируемыми кнопкой. Мы используем метод addTarget: action: forControlEvents:, чтобы указать для нашей кнопки два действия:
• действие, инициируемое, когда пользователь нажимает кнопку;
• другое действие, происходящее, когда пользователь уже нажал кнопку и убирает палец с экрана. Такое событие называется окончанием нажатия кнопки (touch-inside-up).
Еще одна вещь, которую необходимо знать о UIButton, заключается в том, что кнопке обязательно должен быть присвоен тип. Присваивание выполняется путем вызова метода класса buttonWithType на этапе инициализации, как показано в приведенном коде-примере. В качестве параметра этого метода передайте значение типа UIButtonType:
typedef NS_ENUM(NSInteger, UIButtonType) {
UIButtonTypeCustom = 0,
UIButtonTypeSystem NS_ENUM_AVAILABLE_IOS(7_0),
UIButtonTypeRoundedRect,
UIButtonTypeDetailDisclosure,
UIButtonTypeInfoLight,
UIButtonTypeInfoDark,
UIButtonTypeContactAdd,
UIButtonTypeRoundedRect = UIButtonTypeSystem,
}
Кроме того, на кнопке может находиться изображение, которое заменяет ее стандартный внешний вид. Если у вас есть изображение или серия изображений, которые вы хотите присвоить различным состояниям кнопки, убедитесь, что кнопка относится к типу UIButtonTypeCustom. Здесь я подготовил два изображения: одно для обычного состояния кнопки, а другое — для нажатого (утопленного). Сейчас я создам кнопку и присвою ей два этих изображения:
UIImage *normalImage = [UIImage imageNamed:@"NormalBlueButton.png"];
UIImage *highlightedImage = [UIImage imageNamed:@"HighlightedBlueButton"];
self.myButton = [UIButton buttonWithType: UIButtonTypeCustom];
self.myButton.frame = CGRectMake(110.0f,
200.0f,
100.0f,
44.0f);
[self.myButton setBackgroundImage: normalImage
forState: UIControlStateNormal];
[self.myButton setTitle:@"Normal"
forState: UIControlStateNormal];
[self.myButton setBackgroundImage: highlightedImage
forState: UIControlStateHighlighted];
[self.myButton setTitle:@"Pressed"
forState: UIControlStateHighlighted];
На рис. 1.59 показано, как выглядит приложение, если его запустить в эмуляторе iOS. Чтобы задать фоновое изображение, мы используем относящийся к кнопке метод setBackgroundImage: forState:. Работая с фоновым изображением, мы можем пользоваться методами setTitle: forState: для отображения текста поверх фонового изображения. Если ваше изображение содержит текст и, таким образом, никакой надписи на кнопке не требуется, можете воспользоваться методом setImage: forState: или просто удалить заголовки с кнопки.

Рис. 1.59. Кнопка с фоновым изображением




