Книга: Веб-дизайн
ДИЗАЙН
ДИЗАЙН
Главное, что стимулирует дизайнерскую мысль при создании навигационной системы сайта, — это противоречие между прикладной функцией этой системы и требованиями стилистического единства сайта и ненавязчивости его вспомогательных элементов (еще одно проявление извечной диалектики формы и содержания, логической структуры и визуального представления). На элементарном уровне это противоречие сводится к вопросу: как сделать так, чтобы кнопка на панели как можно лучше вписывалась в композицию, не раздражала своим утилитарным предназначением — и в то же время была достаточно эффективной и интуитивно понятной? Как добиться того, чтобы даже самому неискушенному пользователю было ясно, что это именно кнопка, а не просто надпись или картинка?
Проблема эта не столь надуманна, как может показаться на первый взгляд. Конечно, трудно представить себе навигационную панель, о прикладной функции которой было бы вообще невозможно догадаться. Но большинство сайтов просто не могут себе позволить иметь навигационную систему, которая бы хоть в какой–то мере противоречила интуиции пользователя. Идентификация «кликабельных» областей должна происходить мгновенно и абсолютно подсознательно, — чтобы к тому моменту, когда посетитель ознакомится с содержимым страницы, рука его уже сама подводила мышку к кнопке.
Для текстовых ссылок автоматизм этот основан на привычке: короткие фрагменты текста, выделенные другим цветом и подчеркиванием, настолько прочно ассоциируются в нашем сознании со ссылками, что на веб–сайтах уже нельзя пользоваться подчеркиванием как приемом выделения текста (хотя еще пару лет назад текстовые ссылки обычно включали в себя подсказки типа «Click here for…»). В навигационных панелях кнопки также строятся на основе текстовых надписей, но реализованы они в виде графических вставок, так что «ссылочность» в них подчеркивается (на сей раз «подчеркивается» фигурально, а не буквально) более разнообразными средствами. Совсем не обязательно делать кнопки выпуклыми и прямоугольными, наподобие кнопок интерфейса операционной системы, — однако хоть какой–то намек на особую роль этих элементов все же необходим.
Графические средства оформления кнопок обычно относятся к одной из двух разновидностей: они либо отделяют кнопки друг от друга (пример — рамки вокруг надписей или просто горизонтальные или вертикальные линии–разделители между ними), либо так или иначе акцентируют внимание на каждой надписи (расположенные рядом с надписями кружки, треугольники, символические изображения). Нетрудно заметить, что не только рамки, но и любые другие «довески» к надписям вводят визуальную решетку с одинаковыми по размеру ячейками для каждой из кнопок: хотя надписи обычно различаются по мине, однородные графические элементы навигационной панели обязаны располагаться равномерно и на одной прямой.
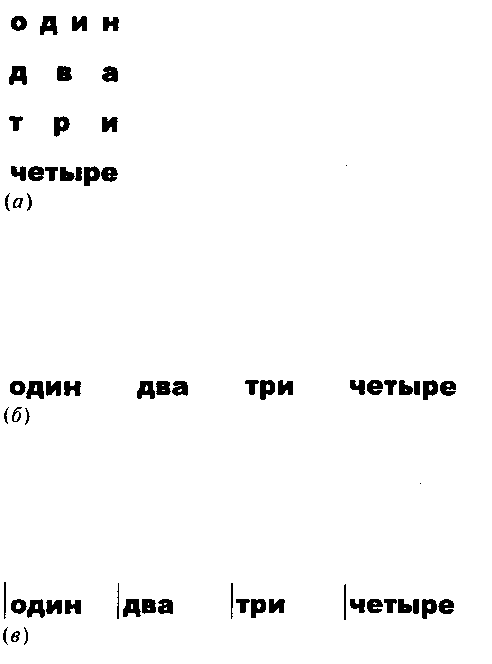
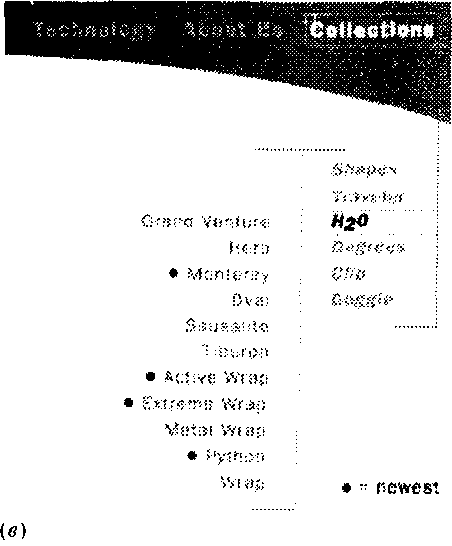
Разновидности одинаковости. Кнопки одного размера — важнейшее условие эффективного восприятия навигационной панели. Поэтому при вертикальном размещении надписей вполне можно обойтись без каких бы то ни было графических добавок, искусственно выравняв надписи по длине при помощи разрядки (рис. 49, о). Этот прием (см. также стр.145) выглядит несколько нарочито, но им вполне можно пользоваться в тех случаях, когда нужно подчеркнуть симметрию, строгость стиля и самостоятельность навигационной панели в композиции страницы.

Рис. 49 Приемы выравнивания навигационных кнопок с надписями неодинаковой длины
Имейте в виду, что выравнивание длин надписей с помощью искажения пропорций букв и даже просто изменена кегля шрифта от одной надписи к другой совершенно недопустимо.
При горизонтальном размещении кнопок их можно выравнивать одним из двух способов. Если никаких общих графических элементов при надписях нет, то нужное впечатление равномерности и равнозначности создается выравниванием интервалов между кнопками (рис. 49, б). Если же надписи снабжены однотипными графическими маркерами, то нужно, наоборот, создать сетку с равными расстояниями между соседними маркерами, даже если интервалы между надписями станут при этом неодинаковыми из–за различия надписей по длине (рис. 49, в). Если какие–то из надписей для кнопок слишком длинны, намного предпочтительнее попытаться сформулировать их покороче, чем писать их в две строки или делать кнопки неодинакового размера.

По ту сторону кнопок. Принцип контраста подсказывает плодотворный прием декорирования навигационных панелей: если прикладная функция этого элемента требует разграничения и геометрической упорядоченности кнопок, то с эстетической точки зрения выгодно противопоставив ему нечто объединяющее кнопки в единое целое, нечто подчеркнуто антигеометрическое и нерегулярное. Лучше всего на эту роль подходит общая для всей панели фоновая фотография (пример 16) или абстрактная размыто–фотографическая текстура, «перетекающая» с кнопки на кнопку.
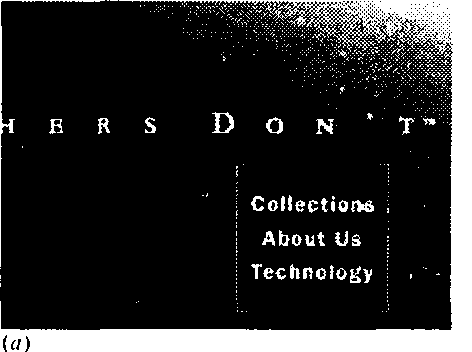
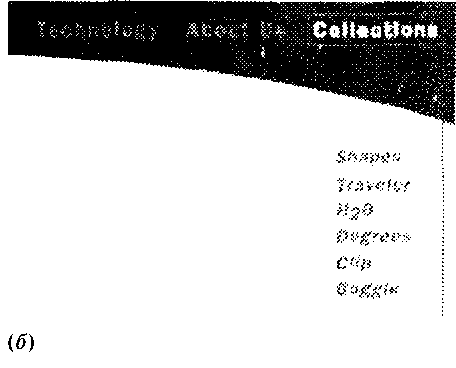
И наоборот, если страница и без того насыщена фотографическими текстурами и криволинейными формами, имей смысл вспомнить о популярной в современном дизайне теш прямых линий (стр. 93), часто применяемой для объединения кнопок панели навигации в единое целое. На рис. Я показаны фрагменты трех последовательных страниц, начиная с заглавной, сайта www.revo.com. Мотив прями линий с засечками на концах, ограничивающих навигационную панель и выделяющих ее на фоне доминирующих м странице плавных дуг и градиентов, вводится уже на первой странице (а). Сайт этот содержит двухуровневую иерархи» страниц, и на подчиненных страницах дизайнер из тех ж прямых линий строит элегантную и интуитивно прозрачную двухэтажную навигационную панель (б, в).



Рис. 50 Тема прямых линий с засечками в двухуровневой навигации на сайте www.revo.com
Символы и метафоры. Будучи одной из самых графически насыщенных областей страницы, панель навигации часто воплощает в себе основную тему, идею, метафору дизайна сайта. Собственно говоря, даже простейший и распространеннейший мотив «панели» с «кнопками» является не чем иным, как метафорой, — ведь на самом деле никаких кнопок на экране компьютера быть не может, а могут быть лишь чувствительные к щелчку мышью прямоугольные области. Встречаются и другие метафоры элементов навигации — «закладки» (наподобие тех, которыми переключаются части многослойных диалоговых окон), дорожные знаки, стилизованные ветви или листья, элементы диаграмм (например, цепочка нанизанных на общую прямую кружков или прямоугольников), страницы книги или книжные корешки на полке, ступеньки лестницы…
Особого внимания заслуживает оформление кнопок с использованием небольших стилизованных рисунков, символизирующих содержимое соответствующих разделов. Прием этот весьма популярен (хотя сейчас уже не так, как год–два назад); многим сайтам он позволяет без особенных затрат на создание единого стиля и без тщательной отработки всех элементов дизайна приобрести характерный, узнаваемый облик (известный пример — сайтwww.yahoo.com, до сих пор обходящийся почти академическим стилем оформления, украшенным лишь навигационной панелью с забавными рисунками на кнопках).
Разумеется, чтобы вытянуть на себе всю композицию, рисованная панель должна обладать художественными достоинствами и стилистическим единством выше среднего уровня. Умение хорошо рисовать встречается значительно реже, том минимальные оформительские способности, поэтому дизайнеру стоит попросить помощи у профессионального художника, — и только после того, как тот создаст набор запоминающихся и интуитивно понятных рисунков, можно, вталкиваясь от них, искать стиль оформления страницы. (Существуют сайты с огромным количеством раздаваемой бесплатной «веб–графики», в том числе рисованных кнопок и иконок на все случаи жизни, однако качество этих реурсов оставляет желать лучшего.)
Иногда вместо рисунков на кнопках можно увидеть маленькие, вырезанные из фона фотографии разных объектов. Сдвоенности восприятия фотографических, реалистичных, неабстрактных символов позволяют им быть гораздо менее прямолинейными и иллюстративными — наоборот, особый шарм таким композициям придает тематическая бессвязность, кажущийся почти случайным подбор объектов (скажем, чашка кофе как символ раздела «Портфолио» или трехколесный велосипед возле «Последних новостей»). Как и другие приемы оформления, подчеркивающие свободу и «отвязность» самовыражения, неизвестно что иллюстрирующие фотографические навигационные панели больше подходят для сайтов личных и развлекательных, чем для деловых. С другой стороны, символические фотографии–визуалы, на первой странице (стр. 288) характерны именно для профессионально выполненных корпоративных сайтов.
Особые случаи. На границе между функциональными и эстетическими особенностями навигационных систем лежит проблема «текущей кнопки» — той ссылки в составе навигационной панели, которая соответствует текущему разделу сайта. Понятно, что ссылок, ведущих с данной страницы на нее же саму, нужно по возможности избегать удаления текущей кнопки с панели — не лучший выход, так как это будет сбивать пользователя, уже привыкшего к определенному порядку кнопок. Разумнее оставить изображение кнопки на месте, просто не делая его ссылкой; если, однако, текущий раздел имеет подразделы, не представленные кнопками на панели, на страницах эти подразделов ссылку родительского раздела придется вернув на место (там она уже не будет указывать сама на себя, — но, к сожалению, у пользователя при этом уже не будет возможности быстро понять, в каком из разделов верхнего уровня он находится).
Поэтому лучше всего сочетать временное лишение ссылки с графическим изменением текущей кнопки, подчеркивающим либо ее неактивность, «отработанность» (например, утопив выпуклую кнопку в поверхность или обесцветив ее надпись), либо, наоборот, ее активность и «текущесть» (например, поместив рядом с кнопкой зажженную лампочку или указатель в форме треугольника). Если панель пользуется эффектом перекатывания (см. ниже), удобно для выделения текущей кнопки взять тот же графический мотив что и для подсвечивания кнопки под курсором.
Кроме выделения текущей кнопки иногда может понадобиться убрать или добавить ссылок на панель в зависимости от контекста текущей страницы. Общую рекомендацию можно сформулировать так: не ленитесь делать разные версии навигационных панелей для разных страниц, если этого требует логика и удобство навигации, но старайтесь не слишком отходить при этом от канонического расположения кнопок. Чтобы изменения и перетасовки кнопок не сказывались на скорости доступа к странице, панель удобнее разрезать на части, сохранив каждую кнопку в своем графическом файле и тем самым позволив броузеру брать из кэша те части панели, которые не изменяются от страницы к странице.
Графические вставки на веб–страницах могут прилегать друг к другу без зазоров, так что никаких ограничений на внешний вид панели это не накладывает. Принцип «одна ссылка — один графический файл» выгоден и с других точек зрения. Во–первых, это повышает переносимость страницы и доступность ее для броузеров с текстовым интерфейсом (стр. 37). Во–вторых, в некоторых случаях разрезание панели на составляющие позволяет достичь экономии в объеме файлов, так как маленькие кнопки, содержащие лишь часть исходного изображения, могут обойтись меньшей цветовой палитрой (стр. 252). Наконец, только в составленных из отдельных графических файлов панелях можно реализовать описанный в следующем разделе эффект перекатывания.
- На повестке дизайн как у Apple
- Роль дизайнера
- Дизайн форм
- Дизайн отчетов
- HTML5 для веб-дизайнеров
- 5. Визуализация и дизайн меню
- Практический дизайн
- Дизайн-мышление
- Часть II: Дизайн своего «заг»
- Дизайн баннеров, форм и страниц подписки
- Принципы дизайнерского мышления при постановке цели
- Глава 22. Приемы и секреты web-дизайна




