Книга: Веб-дизайн
ПАРАМЕТРЫ НАБОРОВ
ПАРАМЕТРЫ НАБОРОВ
Итак, шрифты для композиции выбраны. Оставшаяся часть работы не менее ответственна — нужно подобрать кегль шрифта, расстояния между буквами и между строками так, чтобы текст звучал максимально выразительно и лучше всего сочетался с остальными элементами. Основные принципы, определяющие размещение материала на плоскости страницы, мы рассмотрели в другом месте (стр. 84); эти принципы вполне приложимы и к набору текста, хотя здесь существует немало специфических правил и ограничений.
Кегль. Начнем с выбора кегля. Очевидно, что чем крупнее шрифт, тем более громко, явственно звучит набранный им текст. Однако во многих случаях верно и обратное. Как на географической карте труднее всего заметить надпись, набранную аршинными буквами через весь лист, так и слишком крупные заголовки могут ускользать от внимания читателя, восприниматься скорее как декоративное пятно, чем как носитель информации. И наоборот, мелкие надписи заставляют читателя всмотреться, потратить больше времени на чтение и потому полнее воспринять и лучше запомнить информацию. (Разумеется, этим нельзя злоупотреблять: мелкий текст будет с гарантией прочитан только тогда, когда его немного и он окружен достаточно большим пустым пространством или же находится в фокусе внимания, на пересечении «силовых линий» восприятия — стр.167.)
Ограничения на объем графических файлов на веб–страницах (стр. 176) делают использование мелкого текста особенно привлекательным, так что многие профессиональные страницы и в самом деле оставляют впечатление работы художника–миниатюриста. И наоборот, изобилие бессмысленно крупных надписей, пытающихся «грубой силой» размера заглушить диссонансы своего цветового и шрифтового оформления, — один из вернейших признаков безнадежно любительского дизайна.
Крупными кеглями, однако, пренебрегать все же не стоит — они составят прекрасный контраст мелким надписям (не забывайте только о принципе ограничения пропорций сверху, стр.83), а их «повышенную громкость» можно обыграть, использовав их для второстепенных по информационной важности элементов — таких как логотип фирмы (если читатель и так уже знает, на сайте какой фирмы он находится) или заголовки в форме риторических вопросов. Нередко можно видеть очень крупные, но бледные и размытые фоновые надписи, повторяющие то, что уже набрано более мелким и четким шрифтом на переднем плане.
Если разница кегля двух надписей поддерживает контраст их шрифтов, то для надписи большего кегля обычно лучше воспользоваться рубленым шрифтом, потому что увеличенный кегль хорошо сочетается с его жирным начертанием. С другой стороны, в повышенном кегле может красиво смотреться и шрифт с засечками, в котором при этом становятся видны подробности его сложного контура; и наоборот, надписи небольшого размера лучше читаются, если они набраны шрифтом без засечек (см. также стр.81).
При изменении кегля текстовой надписи нужно очень осторожно обращаться с пропорциями букв. Небольшое растяжение или сжатие (не превышающее 10–20 % от исходного размера) для лучшего выравнивания или координации с другими элементами вполне допустимо, если в ближайшем соседстве с этой надписью нет того же шрифта в исходном, неискаженном виде. Однако более сильные перетяжки самым плачевным образом сказываются на эстетике шрифта, в особенности на соотношении толщины горизонтальных и вертикальных штрихов.
Это значит, в частности, что шрифты типа новой антиквы, у которых контраст штрихов и без того значителен, лучше поддаются сжатию и растяжению, чем, скажем, антиква переходная. Кроме того, довольно терпимы к искажениям рубленые шрифты — их форма проще и потому более эластична, чем у шрифтов с засечками. Для сжатого по горизонтали шрифта несколько сгладить дурное впечатление может подчеркнутая нехватка места (например, установка его «враспор» между другими элементами или краями композиции), но даже и в этом случае лучше пользоваться специально разработанными узкими (condensed) шрифтами.
Поскольку кегль шрифта измеряется по высоте заглавных букв, тогда как отношение высоты строчных к высоте заглавных разное у разных шрифтов, вряд ли стоит обращать большое внимание на величину кегля в пунктах или других единицах измерения. Добиваясь равной высоты (или другого требуемого соотношения размеров), кегли разных шрифтов следует подбирать визуально и в заголовочных элементах, и в основном тексте.
К сожалению, совет этот неприменим к тексту в HTML (стр. 215), который у разных пользователей будет иметь разный размер, что приходится учитывать в веб–дизайне. В CSS2, с другой стороны, предусмотрен особый механизм выравнивания расположенных по соседству шрифтов не по паспортной величине кегля, а по реальной высоте строчных букв (стр. 218).
Прописные и строчные. Если расстановка заглавных букв в обычном тексте определяется правилами орфографии, то заголовки и другие выделенные элементы могут использовать разные стили — все заглавные, все строчные, заглавная только первая буква фразы или (распространенный в английском стиль, к счастью, так и не прижившийся на русской почве) первые буквы всех значимых слов.
Стиль «все заглавные» в электронной почте (да и в любом обычном тексте) ассоциируется с повышенной громкостью голоса, криком. Тот же эффект может наблюдаться и в заголовках, особенно если текст достаточно длинен, а кегль шрифта велик. Однако в коротких надписях небольшим кеглем неприятная назойливость пропадает, и стиль этот обнаруживает свое истинное звучание — строгое и чистое, чем–то неуловимо напоминающее об античности (древние римляне, как известно, строчных букв не имели). Геометрическая простота заглавных букв по принципу контраста лучше сочетается со шрифтами с засечками, а особо мелкий кегль даже требует использования заглавных, так как более близкие друг к другу по своему рисунку строчные буквы могут быть в таком размере трудноразличимы. Стиль «все, заглавные» не годится для курсивов и тем более декоративных рукописных шрифтов.
Выделение заглавной только первой буквы фразы, делающее' ее неотличимой от фразы в обычном тексте, придает ей звучание ровное, повествовательное, несколько суховатое (его можно сделать еще более отчетливым, добавив в конце точку). Визуально этот стиль вводит сильную асимметрию (начало фразы с заглавной буквой «перетягивает» конец), поэтому его нельзя использовать в выражение симметричных композициях.
Заглавные Первые Буквы Значимых Слов (англ. Initial Caps) заставляют англоязычный заголовок звучать газетно, рекламно, самоуверенно, а в последнее время этот стиль приобретает к тому же явственный привкус старомодности (его использование ограничено почти исключительно названиями компаний и заглавиями книг, песен, фильмов и т. п.). По–русски такое оформление фразы допустимо только изредка в переводах с английского, в которых требуется сохранить «дух оригинала». В заголовках, содержащих смесь строчных и заглавных букв, нельзя пользоваться разрядкой (стр. 142).
Особого внимания заслуживает стиль «все строчные», завоевывающий все большую популярность в разных областях дизайна. Строка или слово, набранные одними строчными буквами, производят впечатление вырванных из контекста, подвешенных в воздухе. Это может быть уместным, если надпись, например, является одной из кнопок на навигационной панели или частью какого–либо иного целого, обеспечивающего необходимый контекст восприятия. Если же этот стиль используется для отдельно стоящих, информационно слабо связанных с окружением элементов, набранный таким образом текст может приобрести раздражающе нарочитое, иногда даже несколько претенциозное звучание. Фразы в этом стиле чем–то напоминают бессвязные, сомнамбулические фоновые голоса в записях «Пинк Флойд».
С другой стороны, частое применение стиля «все строчные» делает его все более привычным и нейтральным для восприятия. Некоторая отстраненность в его звучании определенно остается, так что не стоит пользоваться этим стилем для строгих деловых страниц, — однако во многих других случаях он вполне уместен.
Интервалы. Огромное влияние на восприятие текста оказывают интервалы набора — расстояния между буквами в словах, между словами и между строками в абзацах. Развивая аналогию с голосом, читающим текст, величины интервалов можно уподобить быстроте произнесения слов — с той только разницей, что интервалы в наборе можно менять по двум измерениям, а не по одному.
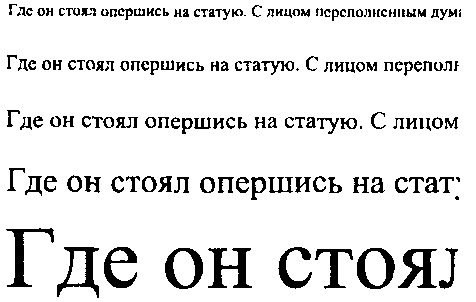
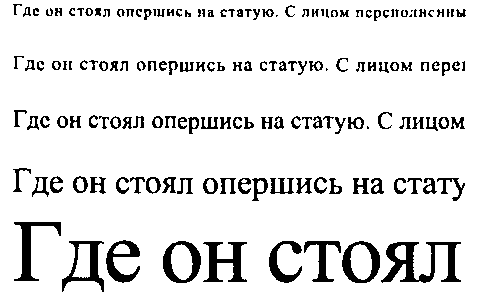
Прежде чем пускаться в эксперименты, позаботьтесь о правильной установке межбуквенного расстояния в зависимости от кегля шрифта. Чем меньше кегль шрифта, тем свободнее, дальше друг от друга должны стоять буквы, и наоборот — чем крупнее шрифт, тем относительно теснее должен быть набор (рис. 37). Интервалы «по умолчанию» в большинстве шрифтов рассчитаны на кегль 10 пунктов (приблизительно такой, как у основного текста в этой книге). Регулировка плотности набора, называемая тренингом (tracking), в некоторых программах делается автоматически, но в других ее приходится осуществлять вручную.
Трекинг сдвигает или раздвигает все буквы на одну и ту же величину, исправляя тем самым кажущееся изменение плотности при изменении кегля. Но многие пары букв при этом по–прежнему оказываются стоящими слишком тесно или слишком свободно — например, даже если сдвинуть буквы «Г» и «А» вплотную, визуально между ними будет «дырка», обусловленная формой этих букв. Такие «дырки» и «слипания» букв, особенно заметные в крупном кегле, дизайнер должен исправлять вручную.


Рис. 37 Автоматическая регулировка межбуквенных расстояний в зависимости от кегля: текст без трекинга (вверху) и с тренингом (внизу)
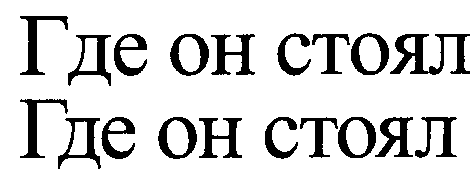
Регулировка эта называется кернингом (kerning). Во многих шрифтах содержатся данные для автоматического кернинга определенных пар букв (обычно только латинского алфавита), однако далеко не все программы пользуются этой информацией и далеко не всегда результаты автоматического кернинга хорошо смотрятся во всех размерах. Возьмите себе за правило не оставлять ни одной надписи с достаточно крупным шрифтом без ручной регулировки расстояния между символами (рис. 38).

Рис. 38 Ручная регулировка межбуквенных расстояний — кернинг
Трекинг и кернинг изменяют межбуквенные интервалы незначительно, чисто косметически. Однако ничто не мешает вам раздвинуть буквы в строке на любое расстояние (лишь бы текст при этом оставался читабельным текстом, а не превращался в набор отдельных букв). Разрядка, так же как и курсив и почти любое нестандартное написание, заставляет текст звучать подчеркнуто, медленно и даже торжественно (вспомните речь ангелов в «Москве — Петушках» Венички Ерофеева). Хотя английской типографской традиции выделение разрядкой несвойственно, в англоязычных заголовках оно дает сходный эффект.
Особенно сильное впечатление увеличение межбуквенных интервалов производит в сочетании со стилем «все строчные». При использовании только заглавных букв, наоборот, растянутый заголовок выглядит привычнее и строже. (Смена регистров с разрядкой лучше не употреблять.) Если же из композиции очевидно, что разрядка была введена только для того, чтобы уравнять длину строки с длиной какого–то другого элемента, необычность звучания почти исчезает, заглушенная удовлетворением от аккуратной подгонки и координации частей (рис. 39).
Иногда в заголовках применяются и отрицательные межбуквенные интервалы, т. е. наложение букв друг на друга. При этом буквы надписи могут окрашиваться в разный цвет (пример 13), бросать друг на друга тени или просто «срастаться» в единое целое (см. пример на рис. 39); особенно удобны для этого жирные рубленые шрифты, тесному контакту которых не мешают засечки.
Если абзац содержит больше трех строк текста, можно попробовать растянуть его по вертикали, увеличив интервалы между строками (интерлиньяж). Это нередко делается с теми же целями, что и горизонтальная разрядка, — для выравнивания текстового блока по высоте с другим элементом или просто для того, чтобы заполнить коротким текстом побольше места. Хотя и в меньшей степени, чем горизонтальная разрядка, этот прием выделения также придает тексту характерно свободное, неспешное, убедительное звучание. Особенно хорошо растянутый интерлиньяж смотрится с теми шрифтами, у которых высота заглавных сильно превосходит высоту строчных.
В заголовках иногда применяется и противоположный прием — нулевой интерлиньяж, при котором строки текста вплотную прилегают друг к другу, а выступающие элементы букв даже заезжают на соседнюю строку. Чтобы прием этот не смотрелся ошибкой или неаккуратностью, а придавал заголовку динамичность и выразительность, обостряя смысловые отношения внутри текста, нужно выполнить довольно много условий, самое главное из которых — достаточный контраст между сталкиваемыми строками по шрифту, кеглю или цвету (а лучше всего — сразу по нескольким параметрам). Скажем, если сделать верхнюю строку крупным шрифтом более светлого цвета, наложение на нее выступающих элементов букв нижней, набранной меньшим кеглем и более темной по цвету строки будет восприниматься естественно, не будет раздражать взгляд или мешать чтению.
Кроме того, учтите, что при нулевом интерлиньяже линия стыка строк становится весьма сильной осью композиции, требующей координации (чаще всего выравнивания по высоте) с другими элементами и не терпящей в непосредственной близости от себя других активных горизонталей (так что прием этот лучше не применять к блокам из трех и больше строк). И наконец, «сплющенный» заголовок будет смотреться выразительно только тогда, когда его теснота подчеркнута достаточно большим количеством пустого пространства вокруг него.
Вспомнив принципы размещения материала на плоскости, о которых мы говорили на стр.86, вы без труда сообразите, что два последних приема — увеличенный против обычного или нулевой интерлиньяж — суть частные случаи двумерного размещения букв с явным предпочтением одного из направлений.
Выравнивание и отступы. Существует несколько способов выравнивания строк в абзаце. HTML, как и большинство других средств верстки текста на компьютере, по умолчанию применяет отбивку влево с неровным правым краем. Степень этой неровности зависит от того, насколько часто в тексте расположены точки, на которых алгоритм верстки может перенести строку, и, следовательно (если не применяются переносы), от средней длины слов в тексте — которая значительно меньше в английском языке, чем в русском. Из–за этого режим выравнивания по левому краю, привычный и почти стандартный для английского языка, в русском наборе следует применять с большой осторожностью. Переносы, хотя и позволяют несколько выровнять правый край текста, в целом только усиливают впечатление неопрятности.
Выравнивание по правому краю имеет те же недостатки, что и по левому, и отличается от него только ярко выраженным «нонконформистским» характером. Хотя и первый взгляд этот режим представляет собой хорошую пару для левого выравнивания (например, вы можете решить отбивать вправо все заголовки, противопоставляя их отбитому влево тексту), в действительности эти режима выравнивания не всегда хорошо сочетаются друг с другой. Причина проста: рваный правый край отбитого влево текста не создает выраженной вертикали, с которой можно был» бы как–то соотнести линию выравнивания отбитого вправо заголовка.
Центрирование строк, когда–то бывшее едва ли не единственным способом оформления заголовков, теперь выглядит определенно старомодно. Помимо упора на симметрией не слишком популярную в современном дизайне, прием этот плох тем, что (как и окружность, стр.97) с трудом поддается выравниванию: даже несколько отцентрованных строк подряд не задают достаточно внятно осевую линию, с которой можно было бы координировать другие вертикали композиции. Кроме того, зрителя порой подсознательно раздражает то, что центрирование, претендующее на роль эталона симметрии, на самом деле редко обходится без ручной, нарушающей математическую строгость нюансировки, нейтрализующей влияние формы (стр. 79) и разного «визуального веса» символов.

Рис. 39 Выравнивание в сочетании со строгой осевой симметрией — классический, «античный» стиль
Еще один режим выравнивания — выключка по ширине — лучше всего подходит для верстки больших объемов текста в колонку достаточной ширины (последнее необходимо для того, чтобы пробелы в строках, растягиваемые для выравнивания строк, не превращались в зияющие дыры). Стиль этот удобен для выравнивания и потому легко интегрируется в любой дизайн, хотя может выглядеть излишне строго и даже несколько зажато. В сочетании с центрированием и изменением межбуквенных интервалов его можно использовать и для заголовков, где он позволяет создавать уравновешенные, классические по стилю композиции (рис. 39).
Если несколько абзацев текста идут подряд, нужно решить, как отделять их друг от друга. Для этого существуют два основных способа (из которых вы должны выбрать только один): вертикальные интервалы между абзацами (как в этой книге) либо отступ «красной строки» (т. е. первой строки абзаца). Верстка абзацев вплотную с отступами красной строки больше подходит для неспешного художественного повествования, а вертикальные интервалы между абзацами облегчают восприятие плотного, насыщенного информацией технического или делового текста.
Размещение. Строки текста могут располагаться не только по горизонтали, но и вертикально (обычно «снизу вверх», то есть так, чтобы их можно было прочесть, склонив голову на левое плечо). Этот прием относительно нейтрален и может без особых ограничений использоваться в тех случаях, когда для горизонтальной строки нет места, но с одним условием: расположенный по вертикали текст не должен быть единичным (и потому создающим впечатление торопливости и неопрятности) исключением, а полноправным мотивом композиции, поддержанным максимальным количеством других элементов. Значительно реже встречается «вывесочное» размещение заголовочного текста, при котором буквы выстраиваются сверху вниз, но без поворота на 90 градусов; такое расположение сильно затрудняет чтение и потому может использоваться как весьма сильнодействующий прием текстового выделения (примерно эквивалентный очень сильной разрядке).
Особый случай текстового размещения — выделение первой буквы основного текста в так называемую буквицу (англ. drop cap), отличающуюся по цвету, кеглю и шрифту и обычно врезанную в первые несколько строк текста, которые он начинает. Этот прием оформления имеет очевидный практический смысл: буквица мгновенно отвечает на вопрос «где начинать читать» и именно в роли средства ориентировки| нередко используется в сложной, многоколоночной журнальной или газетной верстке. Существует, однако, и друга традиция использования буквиц, берущая свое начало я средневековых книг (и, кстати, более привычная русскоязычному читателю), — традиция эстетическая, в которой изысканно декоративная, сложная по рисунку буквица служит в первую очередь украшением текста, в остальном оформленного строго и лаконично. Вы должны определиться с тем, к какой из этих двух традиций тяготеет ваш случай, и не смешивать «французский с нижегородским» — буквица «газетная» обязана стремиться к простоте оформления, а графическую устойчивость ей может придать только многократное повторение при небольших по объему фрагмента текста; «книжная» же буквица, наоборот, всегда становится главным эстетическим событием в жизни своей страниц! и не терпит конкуренции со стороны других декоративных элементов. —
Изломы или изгибы линии размещения букв — хороший способ придать тексту (а с ним и всей композиции) игривый, неформальный характер. С этой же целью можно пользоваться приемом «пляшущих букв», при котором каждая буква в строке поворачивается на некий небольшое случайно выбранный угол (или смещается относительно исходного положения на небольшое, случайно выбранное расстояние). Как и в других примерах введения в дизайне хаотического начала, у профессионалов эта случайность самом деле не столь уж и случайна — чтобы «пляшущие буквы» не раздражали, положение каждой должно быть четко увязано с положением ее соседей: нельзя допускав слишком больших «дыр» и «наездов», чтение текста к должно затрудняться сверх меры, а в расположении букв не должно проглядывать следов «нечаянной» упорядоченности.
Чья случайность лучше? Как ни парадоксально это звучит, самая ни на есть натуральная случайность, будь то последовательность выпадов «орлов» и «решек» при подбрасывании монеты или же «генератор случайных чисел» в компьютерной программе, для человеческого восприятия нередко оказывается слишком неслучайной, раздражающей необъяснимыми повторами и неизвестно откуда вылезающими следами закономерности (самый удивительный пример — серия из шести (!) девяток подряд в первой тысяче знаков десятичного представления числа Пи). Поэтому во всех случаях, когда вам нужно внести элементы хаоса в размещение, раскраску или другие аспекты дизайн–композиции, приходится или имитировать требуемую случайность вручную, или, по крайней мере, серьезно редактировать то, что предложено программой. Принципы создания «художественной случайности» весьма многообразны: кроме убирания нежелательных повторов, совпадений и выравнивании, важно выдерживать некий средний уровень плотности случайных величин, не допуская больших разряжении и сгущении, но и не слишком увлекаясь равномерностью. Иногда для убедительности приходится искусственно вводить один–два «особых случая», таких как попадание одного из случайно расположенных элементов на самый край отведенной для него области.
Цвет. О принципах выбора цветов основного текста и фона страницы мы достаточно подробно говорили на стр.113; здесь нужно сказать лишь пару слов об использовании цвета в заголовках и для текстового эмфазиса (выделения). Требование удобочитаемости в этих случаях отступает на второй план, так что никаких ограничений на использование цветов, кроме тех, которые определяются логикой самой композиции, не остается.
Так, весьма популярен в последнее время прием противопоставления по цвету двух половин заголовка или текста логотипа (см., например, логотип журнала «Internet» на рис. 36, а). Где бы ни проходила цветовая граница — внутри слова или между словами, — прием этот вносит сильную ноту «диалектичности», разделения и противопоставления частей дотоле однородного элемента. Искусственная эта диалектика весьма сильно влияет на восприятие текста; если, скажем, двуцветные заголовки приняты в качестве стандарта оформления в журнале, найти какой–нибудь вариант раскраски можно будет всегда, но во многих случаях он будет скорее мешать, чем помогать чтению текста заголовка.
Для оформления текстов, занимающих промежуточное положение между заголовками и телом страницы, — лозунгов, девизов, рекламных «вводных» и т. п. — иногда пользуются выделением отдельных слов, обычно цветом в комбинации со шрифтом и/или кеглем. Этот прием имеет мало общего с традиционными внутритекстовыми выделениями (например, курсивом); его цель — не облегчить восприятие смысла, а привлечь внимание к тексту чисто визуальными средствами и, отчасти, затруднить (и тем самым сделать более интересным) его чтение. Выделяемые слова можно выбирать почти случайно, заботясь лишь о более–менее равномерном их распределении в тексте (и помня, опять–таки, о закономерностях «художественной случайности»).




