Книга: Веб-дизайн
ПЕРВАЯ СТРАНИЦА
ПЕРВАЯ СТРАНИЦА
Закончив логотип, я приступил к наброскам первой страницы сайта. Наброски эти, сделанные в векторном графическом редакторе, я поначалу посылал заказчику в виде цельных GIF-файлов. Только после того как дизайн страницы был окончательно согласован, я смог разрезать графические элементы на отдельные оптимизированные GIF-файлы и сверстать их вместе с текстом в HTML.
Хотя во время всей работы над логотипом его цветовое решение оставалось неизменным — синяя графика (стр. 274) и черный текст на белом фоне, — схему эта совсем не обязательно было брать за основу цветового решения страницы. Конечно, если логотип использует узнаваемые, «фирменные» цвета компании, цвета эти желательно оставить неизменными и в дизайне сайта. Большинство логотипов, однако, терпимо относятся к перекрашиванию, что позволяет вписывать их в композицию с любыми доминирующими цветами. В данном же случае свежесозданный логотип и не предполагал окончательного цветового решения, так что свобода цветового творчества в дизайне сайта не была ничем ограничена.
Моя всегдашняя любовь к зелено–серым тонам проявилась в первом наброске (рис. 87 на цветной вкладке), однообразном по цвету и почти лишенном графической поддержки для логотипа, который поэтому становится слишком ярко выраженным и, следовательно, неустойчивым центром композиции.

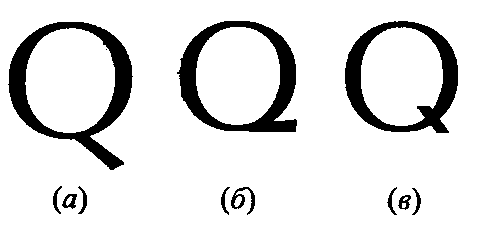
Рис. 86 Эволюция буквы «Q»

Рис. 87 (см. цветную вкладку, стр.336)

Рис. 88 (см. цветную вкладку, стр.336)
Однако уже в этом варианте я нашел использованные впоследствии приемы выделения логотипа: небольшая падающая тень, слабый блик, имитирующий металлическую поверхность, а главное — круглое пятно света с размытыми краями в качестве фона, перекликающееся с округлостью внутренних «рукавов» знака и контрастирующее с его прямоугольным внешним контуром.
Этот прием, очевидно, требует достаточно темного фона страницы, чтобы светлому пятну было на чем выделяться. Соответственно, тексту в логотипе при этом приходится переходить с белого фона на темный, что не только наносит ущерб узнаваемости знака в целом, но и влияет на читабельность текста в нем (тем более что, как я уже упоминал, название фирмы семантически никак не мотивировано). Пытаясь исправить положение, я протянул от логотипа вправо горизонтальную белую полосу с четкими краями, которая по высоте выравнена со сплошным белым ядром фонового пятна. Теперь название фирмы лежит целиком на белом и, более того, подчеркнуто снизу краем белой полосы.
Эту полосу, пересекающую всю страницу, логично было сделать местом расположения кнопок навигации, — придвинув их, как и текст в логотипе, к нижнему краю. Основная же площадь белой полосы должна быть заполнена чем–то другим. Нетрудно сообразить, что заполнитель этот должен использовать размытую фотографическую текстуру, перекликающуюся с размытым пятном слева и не мешающую восприятию текста на кнопках. Сначала, однако, вместо фотографии я взял искусственно размытые крупные бледные буквы названия компании (рис. 88 на цветной вкладке).
В этом варианте я уже отказался от желто–зеленых тонов в пользу нейтрального серого в комбинации с ярким сине–фиолетовым. Благодаря общему довольно однообразному холодному колориту страница напоминала пейзаж зимней ночи с луной логотипа и сполохами северного сияния в навигационной полосе. Таким образом, к этому моменту была уже определена общая структура страницы и найден основной мотив контраста между фотографическими текстурами, бликами и тенями с одной стороны и геометрически простыми четкими линиями — с другой. Интересно также отметить, что если слева резкий контур логотипа окружен размытым пятном, то справа, наоборот, четко очерченный прямоугольник заключает в себе размытые формы.
Теперь передо мной стояли две задачи: расширение и оживление цветового репертуара и поиск более интересных образцов фотографических текстур для заполнения навигационной панели. Обе эти задачи были решены введением интенсивно оранжевой фотографии закатного неба, заполняющей все пространство навигационной полосы в правой ее части и постепенно растворяющейся в белизне при движении влево, чтобы избежать близкого контакта с почти противоположным по цвету логотипом (рис. 89 на цветной вкладке). Комбинация текстур самой фотографии и наложенного на нее градиента прозрачности уравновешивает аналогичные текстуры в левой части, к тому же контрастируя своей облачной аморфностью (стр. 119) как с прямоугольностью подложки, так и с правильной окружностью светового пятна под логотипом.

Рис. 89 (см. цветную вкладку, стр.33G)
Из незаметных на первый взгляд нюансов стоит отметить просвечивающее кое–где между желтыми облаками темно–синее небо, чей цвет перекликается с цветом логотипа. В нижней, более узкой панели с адресом и копирайтом использован другой фрагмент этой же фотографии, почти не содержащий синего.
Как видите, выбранная фотография легко вписывается в композицию, связываясь с ней множеством прочных связей. Ее достоинства с запасом перевешивают единственный недостаток — определенную клишированность самой «облачной» темы, очень часто встречающейся в современном компьютерном дизайне (достаточно вспомнить «сплэш–страницу» загрузки Windows). Во всяком случае, в моем дизайне нет и следа самой распространенной ошибки — «недослучайности», назойливого повторения аморфного узора на большой площади (стр. 259).
Чтобы подчеркнуть переход от белого фона, на который падает тень от логотипа и который поэтому кажется лежащим в плоскости страницы, к принципиально иной по своей роли фотографии, я «приподнял» правую часть навигационной панели, подстелив под нее небольшую плавно расширяющуюся слева направо тень. На этом же этапе был окончательно выбран шрифт для кнопок навигации и остальных текстов в графических вставках — тот же самый шрифт Optima, что и в логотипе, но набираемый только строчными буквами. В текстовой части страницы оранжевый цвет неба естественным образом выделил ссылки, маркеры элементов списка (маленькие прямоугольники) и заголовки.
В целом первая страница была уже почти закончена, хотя некоторые важные изменения были все же внесены в нее на этапе работы над дизайном внутренних страниц.
- Часть первая Наука о скрытых мотивах поведения
- ЧАСТЬ ПЕРВАЯ Концепции
- Глава первая. Большая загадка
- Помогает или мешает продажам ваша домашняя страница?
- 2. Первая нормальная форма (1NF)
- Часть первая Открытие
- При запуске Internet Explorer загружается какая-то непонятная страница. Как ее отключить?
- Урок 3.3. Работа с веб-страницами и файлами из Интернета
- Ваша первая программа на Bash
- Шаг 6. Страница подписки и первое автописьмо
- Работа на страницах документа




