Книга: JavaScript. Подробное руководство, 6-е издание
19.4.1. Простые методы регистрации обработчиков событий
19.4.1. Простые методы регистрации обработчиков событий
Библиотека jQuery определяет простые методы регистрации обработчиков для всех наиболее часто используемых событий, поддерживаемых всеми броузерами. Например, чтобы зарегистрировать обработчик события «click», достаточно просто вызвать метод click():
// Щелчок на любом элементе <р> окрашивает его фон в серый цвет
$("p").click(function() { $(this).css("background-color", "gray"); });
Вызов метода объекта jQuery регистрации обработчика событий зарегистрирует указанный обработчик во всех выбранных элементах. Обычно это проще, чем регистрировать один и тот же обработчик во всех элементах по отдельности с помощью метода addEventListener() или attachEvent().
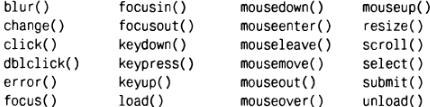
Библиотека jQuery определяет следующие простые методы регистрации обработчиков событий:

Большая часть этих методов регистрации обработчиков наиболее часто используемых типов событий уже знакомы вам по главе 17. Тем не менее необходимо сделать несколько замечаний. События «focus» и «blur» не всплывают, в отличие от всплывающих событий «focusin» и «focusout», и библиотека jQuery гарантирует, что эти события будут работать во всех броузерах. События «mouseover» и «mouseout», наоборот, всплывают, и это часто доставляет неудобства, так как сложно определить -указатель мыши покинул интересующий нас элемент или событие было доставлено от одного из потомков. События «mouseenter» и «mouseleave» не всплывают, что решает данную проблему. Эти типы событий впервые появились в IE, но библиотека jQuery гарантирует, что они корректно будут работать во всех броузерах.
События «resize» и «unload» возбуждаются только в объекте Window, поэтому, если потребуется зарегистрировать обработчики этих типов событий, методы resіze() и unload() следует вызывать относительно $(window). Метод scroll() часто вызывается относительно $(window), но его также можно вызывать относительно любых элементов, имеющих полосы прокрутки (например, относительно элементов, в которых CSS-атрибут overflow имеет значение «scroll» или «auto»). Метод load() может вызываться относительно $(window), для регистрации обработчика события «load» окна, но обычно проще бывает передать свою функцию инициализации непосредственно функции $(), как показано в разделе 19.1.1. При этом метод load() с успехом можно использовать в элементах <iframe> и <img>. Обратите внимание, что при вызове метода load() с различными аргументами он также может использоваться для загрузки нового содержимого (по протоколу HTTP) в элемент (раздел 19.6.1). Метод error() можно использовать с элементами <img> для регистрации обработчиков неудачи загрузки изображения. Он не должен использоваться для установки свойства onerror объекта Window, описанного в разделе 14.6.
В дополнение к этим простым методам регистрации обработчиков событий существует две специальные формы методов, которые могут иногда пригодиться. Метод hover() регистрирует обработчики событий «mouseenter» и «mouseleave». Вызов hover(f,g) по своему действию аналогичен двум последовательным вызовам методов mouseenter(f) и mouseleave(g). Если методу hover() передать единственный аргумент, он будет использоваться как обработчик обоих событий.
Другим специальным методом регистрации обработчиков событий является метод toggle(). Этот метод регистрирует функцию обработчика события «click». Вы можете указать две или более функции обработчиков, и библиотека jQuery будет вызывать их всякий раз, когда будет возникать событие «click». Если, например, вызвать этот метод как toggle(f,g,h), функция f() будет вызываться для обработки первого события «click», g() - второго, h() - третьего и снова f() - для обработки четвертого события «click». Будьте внимательны при использовании метода toggle(): как будет показано в разделе 19.5.1, этот метод может также использоваться для отображения и скрытия (т. е. для переключения видимости) выбранных элементов.
В разделе 19.4.4 мы познакомимся с другими, более обобщенными способами регистрации обработчиков событий и завершим этот раздел описанием еще одного простого и удобного способа регистрации обработчиков.
Напомню, что создавать новые элементы можно с помощью функции $(), передавая ей строку с разметкой HTML и объект (во втором аргументе) с атрибутами, которые должны быть установлены во вновь созданном элементе. Второй аргумент может быть любым объектом, который допускается передавать методу attг(). Но кроме того, если имя какого-либо из свойств совпадает с именем метода регистрации обработчиков событий, перечисленных выше, значение этого свойства будет интерпретироваться как функция-обработчик и зарегистрировано как обработчик данного типа события. Например:
$("<img/>", {
src: image_url,
alt: image_description,
className: "translucent_image",
click: function() { $(this).css("opacity", "50%"): }
});
- 19.4.1. Простые методы регистрации обработчиков событий
- 19.4.2. Обработчики событий в библиотеке jQuery
- 19.4.3. Объект Event в библиотеке jQuery
- 19.4.4. Дополнительные способы регистрации обработчиков событий
- 19.4.5. Удаление обработчиков событий
- 19.4.6. Возбуждение событий
- 19.4.7. Реализация собственных событий
- 19.4.8. Динамические события
- 17.3. Вызов обработчиков событий
- 19.4. Обработка событий с помощью библиотеки jQuery
- 19.4.2. Обработчики событий в библиотеке jQuery
- Раздел VII Левиафан в Сети: защита права на тайну частной жизни после событий 2013 г.
- Расширение механизма событий
- Прием 45. «Простые слова. Четкие идеи. Сильные эмоции»
- 5. Организация процесса регистрации посетителей
- Урок 6.3. Простые расчеты в Excel
- 19.5.1. Простые эффекты
- 17.3.6. Распространение событий
- Пример приложения Pocket PC, демонстрирующий работу средств контроля запуска событий
- Применение событий




