Книга: Delphi. Учимся на примерах
Разработка формы
Разработка формы
Создадим новый проект Delphi и разработаем интерфейс программы. Измените значение свойства Caption главной формы на Статистика. Разместите на форме компонент Label категории Standard, и присвойте его свойствам значения согласно табл. 3.1.
Таблица 3.1. Свойства компонентаLabel, размещенного на форме Статистика
| Свойство | Значение | Пояснение |
|---|---|---|
| Caption | Статистика | Надпись метки |
| Font.Color | clRed | Цвет надписи — красный |
| Font.Name | Courier New | Шрифт надписи |
| Font.Size | 16 | Размер шрифта надписи |
| Font.Style | [fsBold] | Стиль шрифта — полужирный |
| Left | 128 | Отступ слева |
| Top | 3 | Отступ сверху |
Ниже разместите компонент Edit категории Standard (поле ввода), в котором будет храниться путь к обрабатываемому файлу. Справа от него разместим кнопку (компонент Button категории Standard), которая будет открывать окно обзора для выбора файла. Присвойте свойству Button1.Caption значение Обзор.
Для реализации выбора файла разместите на форме компонент OpenDialog категории Dialogs. Измените значение свойства Name этого компонента наOpen1.
Разместите на форме четыре компонента Label и присвойте их свойству Caption значения Слов, Символов, Пробелов и Строк. Расположите эти метки одну над другой вдоль левого края формы и установите свойства шрифта согласно табл. 3.2.
Таблица 3.2. Свойства шрифта компонентов Label
| Свойство | Значение | Пояснение |
|---|---|---|
| Font.Name | Courier New | Шрифт надписи |
| Font.Size | 12 | Размер шрифта надписи |
| Font.Style | [fsBold] | Стиль шрифта — полужирный |
Разместите на форме справа от каждого предыдущих четырех меток еще четыре компонента Label и присвойте им имена (свойство Name) words, symbols, spaces и lines. Присвойте значения свойствам этих меток согласно табл. 3.3.
Таблица 3.3. Свойства компонентов words, symbols, spaces и lines
| Свойство | Значение | Пояснение |
|---|---|---|
| Caption | 0 | Надпись метки |
| Font.Color | clRed | Цвет надписи — красный |
| Font.Name | Courier New | Шрифт надписи |
| Font.Size | 12 | Размер шрифта надписи |
| Font.Style | [fsBold] | Стиль шрифта — полужирный |
| Left | 112 | Отступ слева |
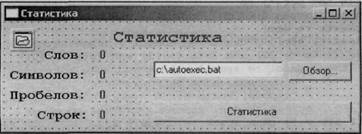
В правом нижнем углу формы разметим кнопку (компонент Button), по нажатию которой будут выполняться расчёты и выводиться все данные. Свойству Caption этой кнопки присвоим значение Статистика. На этом разработка формы завершена. Полученный результат должен примерно соответствовать рис. 3.1

Рис. 3.1. Форма Статистика