Книга: CSS3 для веб-дизайнеров
Сдвиг (translate)
Сдвиг (translate)
Наконец, преобразование translate позволяет сдвигать элемент относительно его обычного положения на экране, используя координаты x, y.
Например, если в состоянии hover хочется сдвинуть изображение с его начального положения, можно применить преобразование translate. Применив переход, такое движение можно плавно анимировать.
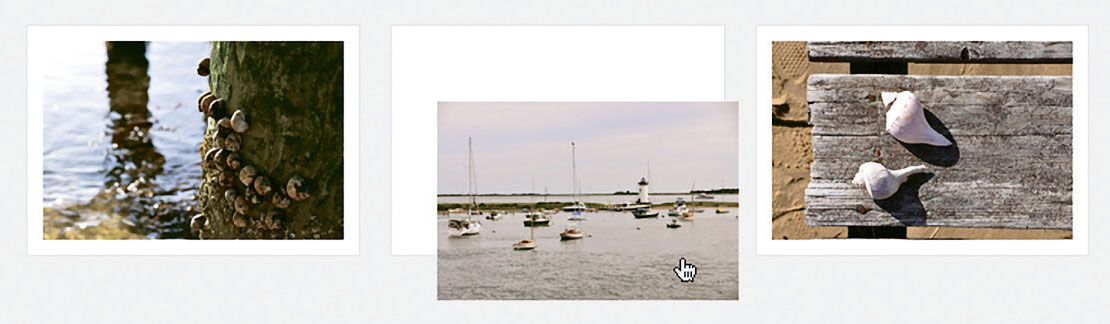
Представленный ниже код сдвинет изображение на 20px вправо и на 40px вниз относительно изначального положения (рис. 4.15):

Рис. 4.15. Использование преобразования translate для сдвига изображения в состоянии: hover
ul.gallery li a: hover img {
-webkit-transform: scale(1.5) translate(20px, 40px);
-moz-transform: scale(1.5) translate(20px, 40px);
-o-transform: scale(1.5) translate(20px, 40px);
transform: scale(1.5) translate(20px, 40px);
}
Если нужно сдвинуть изображение влево и/или вверх, используются отрицательные значения: например, translate (–20px, –40px).
Как и вышеупомянутые преобразования, translate не затрагивает остальные элементы в документе и сдвигает указанный элемент именно туда, куда нужно. Это означает, что не нужно думать о полях, отступах, абсолютном позиционировании и об использовании свойства clear для плавающих элементов. Достаточно дать translate нужные координаты, и элемент встанет на указанное место.
- Поворот, кручение, сдвиг
- Функция translate
- Операторы побитовых логических операций и сдвига
- Поразрядные операции сдвига
- Операции сдвига
- Алгоритм «сдвиг-свертка» для грамматик операторного предшествования
- Сдвиг отношений медиа и аудитории
- Операторы равенства aрифметические, условные, побитовые, битового дополнения и сдвига
- Перевод веб-страниц с иностранного языка (вкладка Translate)
- Сдвиги парадигмы во внутренней и внешней среде и подъем Samsung
- A7.8. Операторы сдвига
- Модуль описания структур данных синтаксического анализатора и реализации алгоритма «сдвиг-свертка»




