Книга: HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Представление для нашего Web-сайта, часть 3
Представление для нашего Web-сайта, часть 3
Сначала разработаем схему расположения на Web-страницах соответствующих контейнеров. Лучше всего нарисовать ее на бумаге или в программе графического редактора.
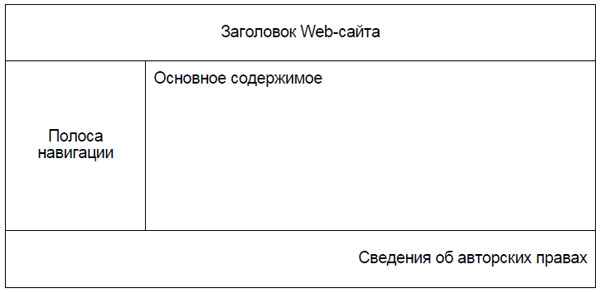
Классическая схема Web-дизайна (и не только контейнерного) показана на рис. 10.1. Как видим, в самом верху располагается заголовок Web-сайта, ниже него в одну линию по горизонтали выстроились полоса навигации и основное содержимое, а под ними пристроились сведения об авторских правах. Давайте используем именно эту схему.

Рис. 10.1. Классическая схема Web-дизайна
Откроем в Блокноте Web-страницу index.htm. Найдем в ее HTML-коде четыре важных фрагмента любой Web-страницы: заголовок Web-сайта, полосу навигации, основное содержимое и сведения об авторских правах. Поместим их в блочные контейнеры.
На рис. 10.1 показано, что заголовок Web-сайта предшествует полосе навигации, а не наоборот. Поэтому поменяем местами фрагменты HTML-кода, создающие эти контейнеры и их содержимое.
Впоследствии мы привяжем к созданным контейнерам стили, задающие их размеры и местоположение на Web-странице. Поскольку каждый из этих контейнеров присутствует на каждой Web-странице в единственном экземпляре, применим для этого именованные стили. Дадим им такие имена:
— cheader — стиль для контейнера с заголовком Web-сайта;
— cnav — стиль для контейнера с полосой навигации;
— cmain — стиль для контейнера с основным содержимым;
— ccopyright — стиль для контейнера со сведениями об авторских правах.
Здесь буква "c" обозначает "container" — контейнер. Так мы сразу поймем, что данные стили применяются именно к контейнерам.
Привязка именованного стиля к тегу выполняется путем указания имени этого стиля в качестве значения атрибута тега ID. Сделаем это для всех контейнеров.
В листинге 10.4 приведен фрагмент HTML-кода Web-страницы index.htm со всеми нужными исправлениями.
Листинг 10.4
<DIV>
<H1>Справочник по HTML и CSS</H1>
</DIV>
<DIV>
<UL>
<LI><A HREF="index.htm">HTML</A></LI>
<LI><A HREF="css_index.htm">CSS</A></LI>
<LI><A HREF="samples_index.htm">Примеры</A></LI>
<LI><A HREF="about.htm">О разработчиках</A></LI>
</UL>
</DIV>
<DIV>
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. А именно, о языках
<DFN>HTML</DFN> и <DFN>CSS</DFN>.</P>
<HR>
.
<H2>Теги HTML</H2>
<P><CODE>!DOCTYPE</CODE>,
<CODE><A HREF="tags/t_audio.htm">AUDIO</A></CODE>,
<CODE>BODY</CODE>, <CODE>EM</CODE>, <CODE>HEAD</CODE>,
<CODE>HTML</CODE>, <CODE><A HREF="tags/t_img.htm">IMG</A></CODE>,
<CODE>META</CODE>, <CODE>P</CODE>, <CODE>STRONG</CODE>,
<CODE><A HREF="tags/t_title.htm">TITLE</A></CODE>,
<CODE><A HREF="tags/t_video.htm">VIDEO</A></CODE></P>
</DIV>
<DIV>
<ADDRESS>Все права защищены.<BR>©
<A HREF="mailto: [email protected]">читатели</A>, 2010 год.</ADDRESS>
</DIV>
Сохраним Web-страницу index.htm и откроем ее в Web-обозревателе. Что-то изменилось по сравнению с тем, что было ранее? Ничего.
- ГЛАВА 07 ГЕРОИ НАШЕГО ПОВЕСТВОВАНИЯ
- Ограниченность нашего сознания
- Представление для нашего Web-сайта, часть 1
- Представление для нашего Web-сайта, часть 2
- ГЛАВА 10. Контейнерный Web-дизайн
- Представление для нашего Web-сайта, часть 6
- Представление для нашего Web-сайта, часть 4
- Представление для нашего Web-сайта, часть 7
- Представление для нашего Web-сайта, часть 5
- Представление для нашего Web-сайта, часть 8




