Книга: HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Параметры, управляющие разрывом строк
Параметры, управляющие разрывом строк
По умолчанию Web-обозреватель разбивает текст на строки так, чтобы вместить его в окно и избежать горизонтальной прокрутки. Далеко не всегда при этом он разрывает строки, как нам нужно. Конечно, мы можем установить фиксированное форматирование текста (см. главу 2) и принудительно указать, где следует переносить строки, но не всегда это лучший подход.
CSS предлагает два атрибута стиля, позволяющие нам указать, как Web-обозревателю следует разбивать текст на строки. Сейчас мы их рассмотрим.
Атрибут стиля white-space задает правила, которыми Web-обозреватель руководствуется при выводе текста. В частности, с его помощью мы можем изменить правила, установленные по умолчанию и рассмотренные нами в главе 2. Формат записи этого атрибута стиля:
white-space: normal|pre|nowrap|pre-wrap|pre-line|inherit
Атрибут стиля white-space может иметь пять значений.
— normal — последовательности пробелов преобразуются в один пробел, переводы строк также преобразуются в пробелы. Web-обозреватель сам разрывает текст на строки, чтобы вместить его в свое окно по ширине. Фактически это значение предписывает Web-обозревателю применять для вывода текста блочных элементов правила по умолчанию, описанные в главе 2.
— pre — последовательности пробелов и переводы строк сохраняются; текст выводится точно в таком виде, в каком он записан в HTML-коде. Web- обозреватель сам не разрывает текст на строки. Фактически текст выводится так, словно он помещен в тег <PRE> (текст фиксированного форматирования).
— nowrap — последовательности пробелов преобразуются в один пробел, переводы строк также преобразуются в пробелы. Однако Web-обозреватель сам не разрывает текст на строки.
— pre-wrap — последовательности пробелов и переводы строк сохраняются. Web- обозреватель может разорвать слишком длинные строки, чтобы избежать горизонтальной прокрутки.
— pre-line — последовательности пробелов преобразуются в один пробел, переводы строк сохраняются. Web-обозреватель может разорвать слишком длинные строки, чтобы избежать горизонтальной прокрутки.
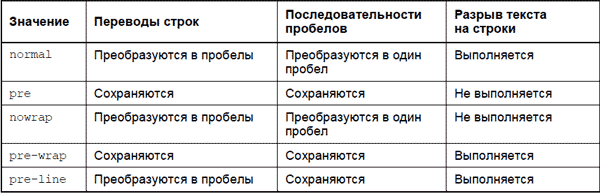
Чтобы читателям было проще выбрать нужное значение атрибута стиля white-space, автор свел все доступные для него значения в табл. 8.2.
Таблица 8.2. Значения атрибута стиля white-space и результаты их применения

Вот стиль, переопределяющий тег <PRE> так, чтобы при необходимости его содержимое разрывалось на строки:
PRE { white-space: pre-wrap }
Атрибут стиля word-wrap применяется нечасто, но в некоторых случаях без него не обойтись. Он позволяет указать места, в которых Web-обозреватель может выполнить разрыв текста:
word-wrap: normal|break-word|inherit
Здесь доступны два значения.
— normal — указывает Web-обозревателю, что он может разрывать текст на строки только по пробелам. Это обычное поведение Web-обозревателя.
— break-word — разрешает Web-обозревателю выполнять разрыв текста на строки внутри слов. Это может пригодиться, если текст содержит много очень длинных слов, которые по ширине не помещаются в родительский элемент.
Пример:
P (word-wrap: break-word }
Здесь мы разрешили Web-обозревателю выполнять разрыв текста на строки внутри слов в содержимом тегов <P> (т. е. в абзацах).
- Разрыв строк
- Инструмент командной строки gbak
- Основные параметры ЭЛТ-мониторов
- Инструмент командной строки gfix
- Как выделить строку, столбец и ячейки
- Удобная операция объединения строк
- Работа со строками
- Параметры конфигурационного файла InterBase
- Параметры в ibconfig
- Преобразование строки в целое: stoi( )




