Книга: C# для профессионалов. Том II
Использование служб Web
Использование служб Web
Теперь, когда мы знаем, как создавать службы Web, пришло время разобраться, как они используются. Чтобы сделать это, необходимо создать в коде класс прокси, который знает, как общаться с заданной службой Web. Любые обращения из кода к службе Web будут проходить через этот прокси, который выглядит идентично службе Web, создавая в коде иллюзию, что имеется локальная копия службы Web. В реальности существует большой объект коммуникации HTTP, но мы защищены от деталей. Для этого существуют два способа. Можно пользоваться либо утилитой командной строки WSDL.exe, либо пунктом меню Add Web Reference в VS.NET.
При использовании утилиты WSDL.exe создается файл .cs, содержащий класс прокси на основе описания WSDL службы Web. Мы определяем это с помощью URL, например:
WSDL http://localhost/PCSWebSrv1/Service1.asmx?WSDL
Для примера из последнего раздела эта утилита создаст файл с именем Service1.cs класса прокси. Класс называется по имени cлужбы Web, в данном случае Service1, и будет содержать методы, которые вызывают идентично названные методы службы. Чтобы использовать этот класс, мы просто добавляем файл .cs, созданный для проекта, и используем следующий код:
Service1 myService = new Service1();
String result = myService.CanWeFixIt();
По умолчанию созданный класс будет помещен в корневое пространство имен, поэтому не нужен никакой оператор using, но можно определить для использования другое пространство имен с помощью параметра командной строки /n<namespace> утилиты WSDL.exe.
Эта техника хорошо работает, но может оказаться неудобным непрерывно переделывать код, если служба разрабатывается и постоянно изменяется. Конечно, можно было бы делать это в режиме сборки проекта, чтобы автоматически обновлять созданный прокси перед каждой компиляцией, но существует способ лучше.
Мы проиллюстрируем его в новом приложении Web с именем PCSWebClient1, создавая клиента для примера из последнего раздела. В теле формы на созданной странице .aspx необходимо заменить существующее объявление form на следующий код:
<form method="post" runat="server">
<asp:Label Runat="server" />
<br>
<asp:Button Runat="server" Text="Invoke CanWeFixIt()" />
</form>
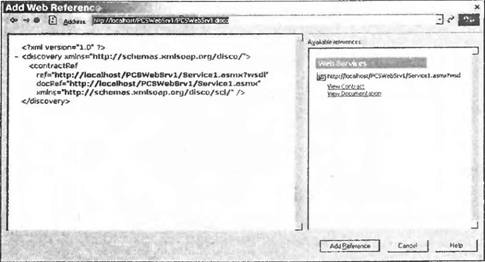
Соединим обработчик события нажатия кнопки со службой Web. Для начала добавим в проект ссылку на службу Web. Чтобы сделать это, щелкнем правой кнопкой мыши на приложении в Solution Explorer и выберем пункт Add Web Reference… В появившемся окне введем URL файла .vsdisco службы Web:

Здесь можно следовать по ссылкам справа, чтобы получить те же самые описания с границы Web службы, которые мы видели в предыдущем разделе, и добавить ссылку с помощью кнопки Add Reference Нажатие на эту кнопку приведет к следующим изменениям в Solution Explorer:

Папка, содержащая нашу ссылку Web, называется по имени сервера, где расположена служба, в данном случае — localhost. Это также пространство имен, на которое необходимо ссылаться, чтобы использовать класс прокси, поэтому имеет смысл переименовать папку, что можно сделать с помощью щелчка правой кнопкой мыши на папке. Если переименовать эту папку в myWebService и добавить инструкцию using в код…
using PCSWebClient1.myWebService;
…то тогда можно будет использовать службу в нашем классе.
Добавим обработчик событий к кнопке на форме с помощью следующего кода:
protected void triggerButton_Сlick(object sender, System.EventArgs e) {
Service1 myService = new Service1();
resultLabel.Text = myService.CanWeFixIt();
}
Нажатие кнопки во время выполнения приложения приведет к выводу CanWeFixIt() в окне браузера.
Служба Web может впоследствии измениться, но с помощью такого метода можно просто сделать щелчок правой кнопкой мыши на ссылке Web в проводнике сервера и выбрать Update Web Reference. Это создаст для нас новый класс прокси.
- Web-службы
- Создание Web-службы с использованием .NET
- Очень краткое описание Web-служб
- Вызов Web-служб с мобильного устройства
- Листинг 15.6. Простая Web-служба
- Вызов Web-службы с устройства средствами .NET Compact Framework
- Трудности, связанные с использованием Web-служб на мобильных устройствах
- Листинг 15.7. Вызовы Web-служб с передачей параметров только явным образом
- Листинг 15.11. Код для загрузки файла с Web-сервера
- Восстановление с использованием инструмента gbak
- Тестирование Web-сервиса XML с помощью WebDev.WebServer.exe
- Типы страниц и их использование