Книга: E-mail маркетинг для интернет?магазина. Инструкция по внедрению
А: ТЗ на дизайн e-mail шаблона
А: ТЗ на дизайн e-mail шаблона
Задача
Отрисовать e-mail шаблон для рассылки интернет-магазина www. shop-example. ru.
Материалы
• Сайт магазина: ссылка на интернет-магазин.
• Бренд-бук shop-example: ссылка на скачивание бренд-бука.
Общие требования
• Цвета, шрифты, изображения, ссылки, кнопки и другие графические элементы сделать в стиле сайта и бренд-бука.
• Фон снаружи письма: светло-серый.
• Фон тела письма: белый.
• Рамка вокруг письма: нет.
• Ширина письма: 600px.
• В результате предоставить шаблон в PSD.
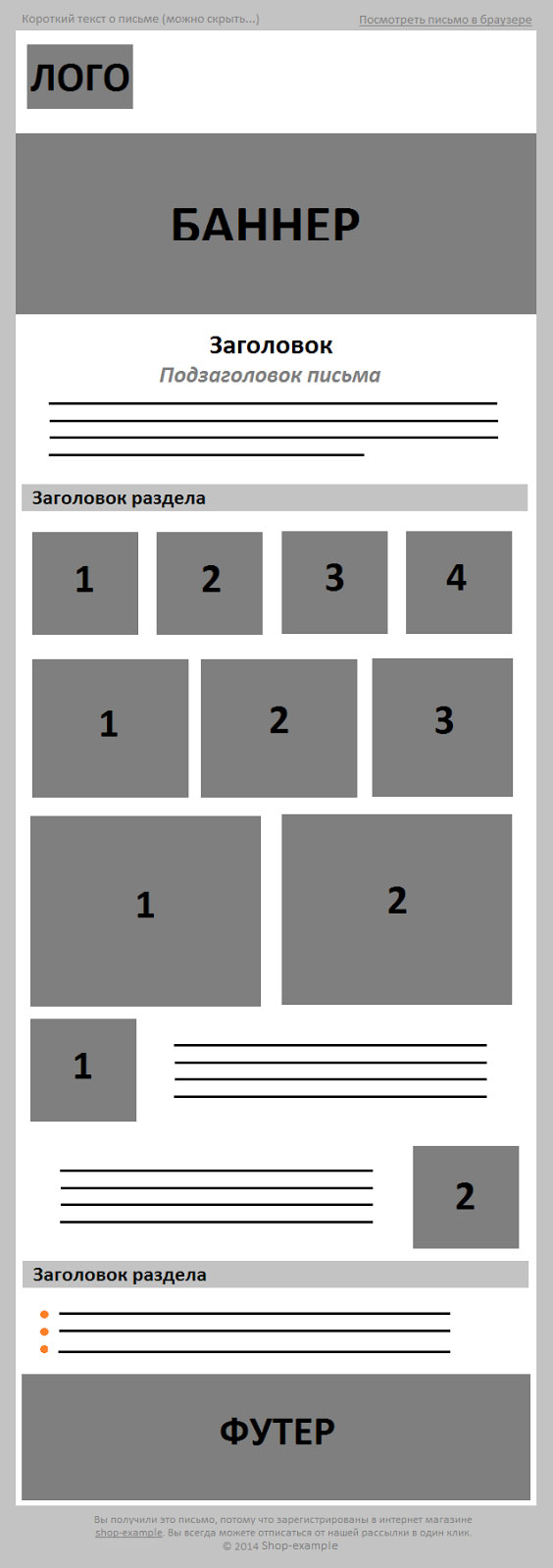
Эскиз

1. Preheader
• Мелкий текст на основном фоне.
• Слева: Короткий текст о письме…
• Справа: Посмотреть письмо в браузере.
2. «Шапка»

(Здесь и далее приводятся в пример скриншоты подобранного прототипа.)
• Слева: логотип магазина.
• Справа: значок телефонного аппарата + номер +7 (777) 777–77–77.
• Ниже надпись: НОЯБРЬ 2014.
3. Тело письма
Баннер

• Взять любой из тех, которые сейчас есть на главной странице.
• Отмасштабировать до ширины 600px.
Текст
• Заголовок: Большой заголовок.
• Подзаголовок: Подзаголовок рассылки интернет-магазина.
• Текст:
Хотя погода за окном еще далеко не летняя, само лето, пора долгожданных отпусков, приближается!
Скоро, скоро в дорогу: сборы чемоданов, аэропорт, гостиница, теплый песок на пляже…
А чтобы Вы путешествовали с комфортом и привезли домой много сувениров для друзей и приятных воспоминаний для себя, запасайтесь сумками побольше!:-)
Заголовок раздела

• Горизонтальная полоса с заливкой фирменным цветом.
• НАШИ НОВИНКИ.
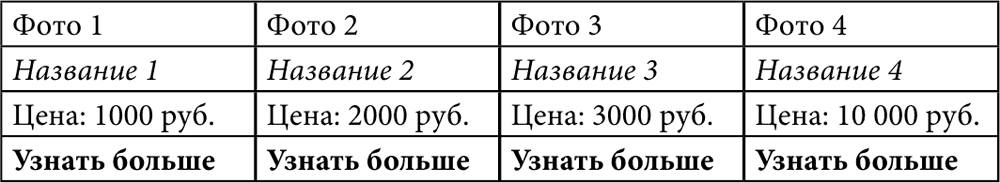
4 товара

• Использовать настоящие товары с сайта:
Ссылка на товар 1
Ссылка на товар 2
Ссылка на товар 3
Ссылка на товар 4

• Кнопки сделать по габаритам, как в примере, но по внешнему виду – как кнопки на сайте (оранжевые):

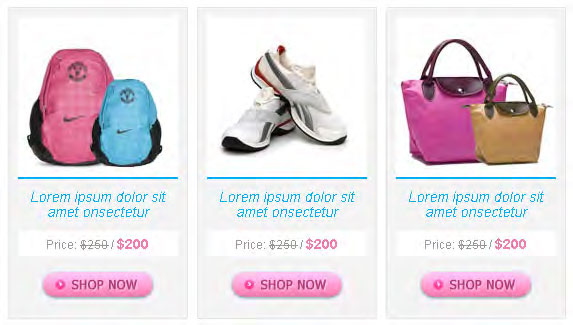
3 товара

• Использовать настоящие товары с сайта (1, 2 и 3 из первого блока):

• Первую цену перечеркнуть, указать сниженную – ярче.
• Кнопки сделать по габаритам, как в примере, но по внешнему виду – как кнопки на сайте (синие).
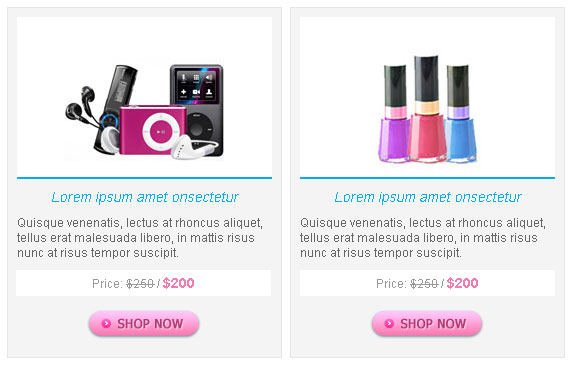
2 товара

• Использовать настоящие товары с сайта (1 и 3 из первого блока)

• Последнюю цену перечеркнуть, указать сниженную – ярче.
• Одну кнопку сделать оранжевой, другую синей.
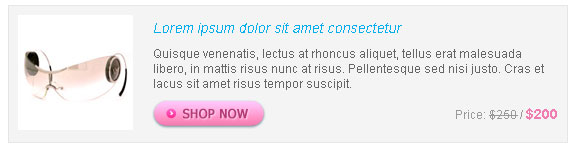
Товар слева

• Использовать настоящий товар с сайта (2 из первого блока)

Товар справа
• Повторить зеркально товар слева.
• Использовать настоящий товар с сайта (4 из первого блока).
Маркированный список
• Буллиты сделать цветными, необычными – можно галочки.
• Заголовок раздела: НАШИ ПРЕИМУЩЕСТВА.
• Текст:
• Первый пункт маркированного списка.
• Второй пункт маркированного списка.
• Третий пункт маркированного списка.
4. Футер

• Верхняя часть футера залита насыщенным фоном.
• Текст в 4 столбца.


• Нижняя часть футера на основном фоне письма.
• Текст по центру мелко, как в прехедере:
Вы получили это письмо, потому что зарегистрированы в интернет-магазине shop.example.
Вы всегда можете отписаться от нашей рассылки в один клик.
© 2014 Shop-example
- Приложение 7 Пример доработки нотификаций
- Приложение 5 ТЗ на дизайн и верстку e-mail шаблона Чек?лист на подготовку рассылки
- Б: ТЗ на верстку e-mail шаблона
- «Mail.ru Агент»
- E-mail маркетинг для интернет?магазина. Инструкция по внедрению
- Сохранение и использование шаблона узла
- Создание рабочей области для собраний с использованием шаблона
- Пример использования шаблона «Выводы – рекомендации»
- Повторяем части шаблона
- 8.1. Настройка sendmail
- 8.4. Безопасность sendmail




