Книга: E-mail маркетинг для интернет?магазина. Инструкция по внедрению
А: ТЗ на дизайн форм подписки
А: ТЗ на дизайн форм подписки
Задача
Отрисовать формы подписки для интернет-магазина www. shop-example.ru.
Материалы
Бренд-бук shop-example: ссылка на скачивание бренд-бука
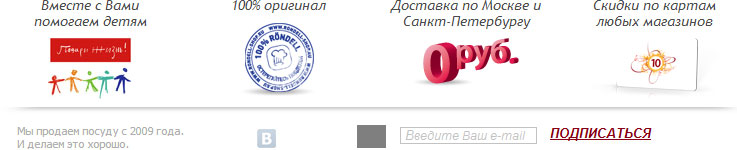
1. Форма подписки для «подвала» сайта
1.1. Расположение – в «подвале» сайта, справа:

1.2. Эскиз

• Обрамления нет.
• Иконка конверта в фирменном цвете.
• Поле: Введите Ваш e-mail (написано тонко, бледно-серым).
• Кнопка или ссылка Подписаться (в стиле сайта).
1.3. Thank you page
Сообщение, которое демонстрируется пользователю после того, как он ввел e-mail и нажал Подписаться.
• Эскиз:

• Иконка та же, поля и кнопка исчезают.
• Текст (размер, цвет подобрать): Спасибо! Будем на связи:-).
1.4. Форма с ошибками
Сообщение, которое демонстрируется пользователю при некорректном заполнении поля e-mail:
1.4.1. Если не ввел e-mail, но нажал кнопку
• Текст:
Пожалуйста, введите Ваш e-mail.
• Расположение, вид – решить самостоятельно (возможно, сделать подсветку поля бледно-красным).
1.4.2. Если ввел некорректный адрес (например, без @ или точки)
• Текст:
Пожалуйста, введите корректный e-mail.
• Расположение, вид – решить самостоятельно.
1.5. В результате предоставить исходники в psd:
1.5.1. Форму подписки
1.5.2. Thank you page
1.5.3. Формы с ошибками (1.4.1, 1.4.2)
1.5.4. Произвольная страница сайта – общий вид с формой подписки в «подвале» (в png)
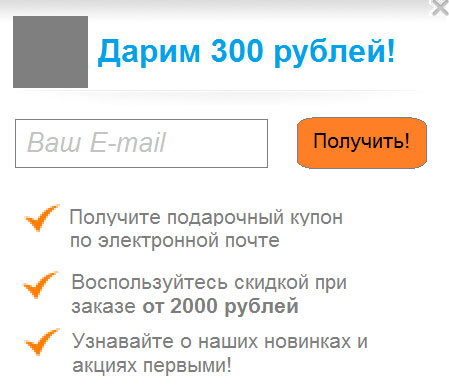
2. Всплывающая (pop-up) форма подписки
Форма будет демонстрироваться посередине экрана новым посетителям сайта, которые пробыли на нем какое-то время или просмотрели несколько страниц.
2.1. Расположение – по центру экрана, на затемненном фоне
2.2. Эскиз

• Размер: по ширине примерно 450 px, по высоте произвольно.
• Граница: нет, просто контраст с затемненным фоном страницы, скругленные углы (можно попробовать тень).
• Иконка в левом верхнем углу: подарок.

• Заголовок: Дарим 300 рублей!
• Поле: Ваш E-mail (тонко серым шрифтом).
• Кнопка: Получить! (оранжевая, шрифт белый – либо свой вариант).
• Текст маркированным списком.
–
Получите подарочный купон по электронной почте
–
Воспользуйтесь скидкой при заказе от 2000 рублей
– Узнавайте о наших акциях и новинках первыми!
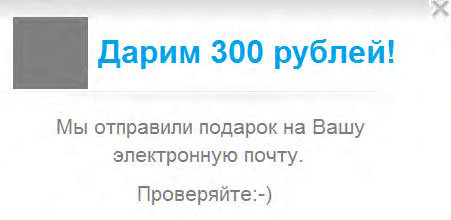
2.3. Thank you page
Сообщение, которое демонстрируется пользователю после того, как он ввел e-mail и нажал Получить.
• Эскиз:

• Размер: такой же.
• Граница: такая же.
• Вся верхняя часть та же.
• Вместо поля для подписки, кнопки и списка крупный текст:
Мы отправили подарок на Вашу электронную почту. Проверяйте:-)
- Дизайн форм
- Приложение 3 ТЗ на дизайн и внедрение форм подписки
- Приложение 9 Примеры тестирования в рассылках
- Форма подписки
- 2.5. В результате предоставить исходники в psd
- Покупатель на крючке. Руководство по созданию продуктов, формирующих привычки
- Сохранение информации о пользователях при миграции
- Информация заголовочной страницы (Database header)
- Форматы лид-магнитов
- Простейшие трансформации
- Информация страниц данных
- Интеграция с платформой Windows NT




