Книга: ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
Модель страницы с внешним кодом поддержки
Модель страницы с внешним кодом поддержки
Чтобы продемонстрировать возможности модели страницы с внешним кодом поддержки, мы воссоздадим предыдущий пример, используя шаблон Web-узла Visual Studio 2005 (при этом важно понимать, что для создания страниц с внешним кодом поддержки использовать Visual Studio 2005 совсем не обязательно). Выбрав File?New?Web Site из меню, укажите шаблон ASP.NET Web Site (рис. 23.11).

Рис. 23.11. Шаблон ASP.NET Web Site в Visual Studio 2005
На рис 23.11 обратите внимание на то, что вы можете сразу указать место расположения нового узла. При выборе File System ваши файлы будут размещены в пределах одного локального каталога, и страницы будут обслуживаться с помощью WebDev.WebServer.exe. Если выбрать FTP или HTTP, узел будет обслуживаться в рамках виртуального каталога, поддерживаемого IIS. Для нашего примера нет никакой разницы, какую из возможностей вы выберете, но для простоты давайте выберем File System.
Замечание. При создании Web-узла ASP.NET В Visual Studio 2005 соответствующий файл решения, (*.sln) по умолчанию размещается в лапке Мои документыVisual Studio 2005Projects. Файлы содержимого узла (такие как, например, *.аspx) будут находиться в указанном локальном каталоге или (при использовании IIS) в физическом файле, отображающемся в виртуальный каталог.
Снова используйте окно проектирования для построения пользовательского интерфейса, состоящего из Label, Button и GridView, и используйте окно свойств для изменения настроек. Теперь щелкните на кнопке Source внизу окна, чтобы увидеть окно программного вода, и вы увидите ожидаемые дескрипторы ‹asp› и ‹/asp›. Также обратите внимание на то, что директива ‹%@Page%› в данном случае имеет два новых атрибута.
‹*@Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %›
Атрибут CodeFile используется для указания связанного внешнего файла, содержащего программную логику страницы. По умолчанию имена файлов с внешним кодом поддержки образуются путем добавления суффикса.сs к имени файла *.aspx (скажем, в нашем примере это Default.aspx.cs). Если заглянуть в окно Solution Explorer, вы увидите файл с внешним кодом поддержки в рамках узла Web-формы (рис. 23.12).

Рис. 23.12. Файл с внешним кодом поддержки, ассоциированный с файлом *.aspx.
Замечание. Атрибут Codebehind, предлагавшийся в ASP.NET 1.x, в рамках директивы ‹!@Page%› больше не поддерживается.
Кроме ряда операторов using для указания связанных с Web пространств имен, ваш файл внешнего программного кода определяет класс с модификатором partial, производный от System.Web.UI.Page. Обратите внимание на то, что имя этого класса (_Dеfault) идентично значению атрибута inherits, указанного в рамках директивы ‹%@Page%› (подробнее о Page_Load() мы поговорим в этой главе немного позже).
public partial class _Default : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
}
}
Обработайте событие Click для типа Button (снова аналогично приложениям Windows Forms). Как и раньше, в определение Button будет добавлен атрибут OnClick. Однако теперь обработчик события сервера уже не размещается в контексте ‹script› файла *.aspx, а оказывается методом типа класса _Default. В завершение построения примера добавьте оператор using для System.Data.SqlClient в файл с внешним кодом поддержки и реализуйте программу обработки в соответствии с предыдущей программной логикой ADO.NET.
protected void btnFillGrid_Click(object sender, EventArgs e) {
SqlConnection sqlConn = new SqlConnection("Data Source=.;Initial Catalog=Cars;UID=sa;PWD");
sqlConn.Open();
SqlCommand cmd = new SqlCommand("Select * From Inventory", sqlConn);
carsGridView.DataSource = cmd.ExecuteReader();
carsGridView.DataBind();
sqlConn.Close();
}
Если при создании проекта вы выбрали вариант File System, то при выполнении Web-приложения автоматически cтартует WebDev.WebServer.exe (очевидно, что при выборе IIS этого не будет). В любом случае используемый по умолчанию браузер должен отобразить содержимое страницы.
Отладка и трассировка страниц ASP.NET
Вообще говоря, при создании Web-проекта ASP.NET вы можете использовать те же средства отладки, что и при создании любого другого проекта в Visual Studio 2005. Так, вы можете устанавливать контрольные точки в файле внешнего кода поддержки (и в блоках script файла *.aspx), запускать сеанс отладки (по умолчанию для этого используется клавиша ‹F5›) и использовать режим пошагового выполнения программного кода.
Но, чтобы выполнять отладку Web-приложения ASP.NET, ваш узел должен содержать правильно скомпонованный файл Web.config. В главе 24 структура файлов Web.config рассматривается подробнее, но, по существу, эти XML-файлы служат той же цели, что и файл app.config выполняемого компоновочного блока. Если ваш проект еще не содержит файла Web.config, Visual Studio 2005 это обнаружит и добавит такой файл в ваш проект. Соответствующим элементом является ‹compilation›.
‹configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0"›
…
‹system.web›
‹compilation debug="true"/›
‹/system.web›
‹/configuration›
Вы также можете разрешить поддержку трассировки для файла *.aspx, установив для атрибута Trace значение true (истина) в рамках директивы ‹%@Page%›.
‹%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Trace="true" %›
В результате генерируемый HTML-код будет содержать многочисленные подробности, касающиеся предыдущего цикла запроса/ответа HTTP (переменные сервера, сеанса, приложения и т.д.). Чтобы добавить к ним свои собственные сообщения трассировки, можете использовать свойство Trace типа System.Web.UI.Page. В любое время, когда вы пожелаете записать пользовательское сообщение (из блока сценария или файла исходного вода C#), просто вызовите метод Write().
protected void btnFillGrid_Click(object Sender, EventArgs e) {
…
// Генерирование пользовательского сообщения трассировки.
Trace.Write("Моя категория", "Конец заполнения таблицы");
}
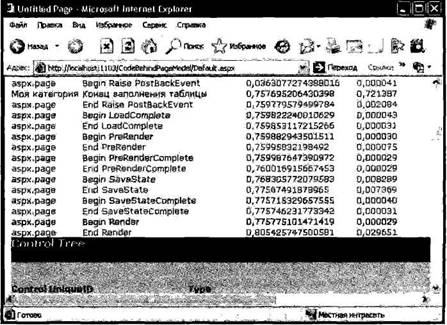
Если теперь запустить проект и направить вторичное обращение Web-серверу, вы увидите свою пользовательскую категорию и пользовательское сообщение ближе к концу раздела трассировки перед разделом Control Tree (рис. 23.13).

Рис. 23.13. Запись пользовательских сообщений трассировки
Исходный код. Файл примера CodeBehindPageModel размещен в подкаталоге, соответствующем главе 23.
- Модель программного кода Web-страницы ASP.NET
- Модель одномодульной страницы
- Информация заголовочной страницы (Database header)
- Размер страницы базы данных
- Дополнительные национальные кодовые страницы и порядки сортировки
- Безопасная работа с внешними таблицами
- 7.4. Модель системы автоматизированного проектирования защиты информации
- 5. Продукционная модель знаний
- 2.3 Модель мини-драйвера IDE
- 7.1 Общая информационная модель и стандарт WBEM
- Страницы веб-частей
- Использование домашней страницы рабочей области для собраний




