Книга: ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
Элемент Panel
Элемент Panel
Как вы уже видели, элемент управления GroupBox может использоваться для того, чтобы логически объединить ряд элементов управления (например, переключателей) и заставить их функционировать во взаимосвязи. Элемент управления Panel в этом смысля является близким к GroupBox. Элементы управления Panel тоже используются для группировки родственных элементов управления в логические единицы. Одним из различий является то, что тип Panel получается из класса ScrollableControl, поэтому Panel может поддерживать полосы прокрутки, чего нет у GroupBox.
Элементы управления Panel могут также использоваться для "консервации" содержимого экрана. Например, если у вас есть группа элементов управления, которые занимают всю нижнюю половину формы, вы можете поместить эту группу в Panel половинного размера и установить значение true (истина) для свойства AutoScroll. Тогда пользователь сможет использовать полосу (или полосы) прокрутки, чтобы просмотреть весь набор элементов. К тому же, если для свойства BorderStyle элемента Panel установить значение None, то этот тип можно будет использовать для группировки набора элементов, которые очень легко показать или скрыть способом. совершенно прозрачным в отношении конечного пользователя.
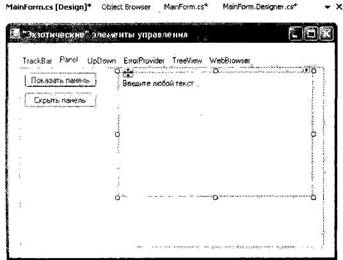
Для примера давайте добавим на вторую страницу TabControl два типа Button (с именами btnShowPanel и btnHidePanel) и один тип Panel, который содержит пару текстовых блоков (txtNormalText и txtUpperText) с инструктирующим элементом Label. (Какие именно элементы находятся в Panel, для этого примера не очень важно.) На рис. 21.19 показан окончательный вид соответствующей страницы.
С помощью окна свойств обработайте событие TextChanged для первого элемента TextBox, и в сгенерированном обработчике события поместите в txtUpperText преобразованный в верхний регистр текст, введенный в txtNormalText.
private void txtNormal'Text_TextChanged(object sender, EventArgs e) {
txtUpperText.Text = txtNormalText.Text.ToUpper();
}

Рис. 21.19. Страница Panel
Теперь обработайте событие Click для каждой кнопки. Как вы можете догадаться, нужно просто скрыть или показать Panel (вместе со всеми содержащимися там элементами пользовательского интерфейса).
private void btnShowPanel_Click(object sender, EventArgs e) {
panelTextBoxes.Visible = true;
}
private void btnHidePanel_Click(object sender, EventArgs e) {
panelTextBoxes.Visible = false;
}
Если теперь выполнить программу и щелкнуть на той или другой кнопке в соответствующем окне, вы обнаружите, что содержимое Panel соответственно показывается и скрывается. Конечно, этот пример не производит слишком большого впечатления, но я уверен, что вы смогли увидеть его возможности. Например, вы можете иметь пункт меню или окно безопасности, способные предоставить пользователю "простой" или "сложный" набор элементов. Вместо того чтобы вручную устанавливать свойство Visible равным false (ложь) для множества элементов, вы можете группировать их в пределах Panel и соответственно установить одно свойство Visible.




