Книга: ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
Элемент TrackBar
Элемент TrackBar
Элемент управления TrackBar дает пользователям возможность выбора из диапазона значений, используя нечто, похожее на полосу прокрутки. При работе с этим типом нужно установить минимальное и максимальное значения диапазона, минимальное и максимальное значения приращения, а также начальное положение ползунка. Соответствующие значения можно установить с помощью свойств, описанных в табл. 21.6.
Таблица 21.6. Свойства TrackBar
| Свойства | Описание |
|---|---|
| LargeChange | Число делений, на которое изменяется положение ползунка TrackBar, когда происходит событие, предполагающее "большое" изменение (например, щелчок кнопки мыши, когда указатель находится в области направляющей ползунка, или нажатие клавиш ‹PageUp› и ‹PageDown›) |
| Maximum Minimum | Верхняя и нижняя границы диапазона TrackBar |
| Orientation | Ориентация для TrackBar. Действительными являются значения из перечня Orientation (горизонтальная или вертикальная ориентация) |
| SmallChange | Число делений, на которое изменяется положение TrackBar, когда происходит событие, предполагающее "малое" изменение (например, нажатие клавиш со стрелками) |
| TickFrequency | Влияет на число делений, которое требуется изобразить. Например, для TrackBar c верхним пределом 100 нерационально изображать все 100 делений для элемента управления длиной 5 см. Если установить свойство TickFrequency равным 5, для TrackBar будет показано только 20 делений (одно деление будет представлять 5 единиц) |
| TickStyle | Задает внешний вид элемента управления TrackBar. От этого значения (которое должно соответствовать значениям перечня TickStyle) зависит и то, где будут изображены деления относительно ползунка, и то, как будет выглядеть сам ползунок |
| Value | Читает или устанавливает значение, задающее текущее положение ползунка TrackBar. С помощью этого свойства можно получить числовое значение, содержащееся в TrackBar, чтобы использовать его в приложении |
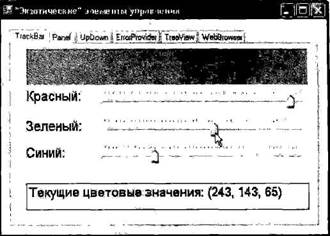
Для примера обновите первую вкладку элемента TabControl, разместив на ней три элемента TrackBar, для каждого из которых верхнее значение диапазона равно 255, а нижнее – нулю, При смещении пользователем любого из ползунков приложение перехватывает событие Scroll и динамически создает новый тип System.Drawing.Color на основе новых значений ползунков. Этот тип Color будет использоваться для того, чтобы отображать соответствующим цветом элемент PictureBox (с именем colorBox) и соответствующие RGB-значения в пределах типа Label (с именем lblCurrColor). На рис. 21.18 первая страница окна показана в завершенном виде.

Рис. 21.18. Страница TrackBar
Сначала, используя окно проектирования формы, разместите три элемента управления TrackBar на первой вкладке и назначьте соответствующим членам-переменным подходящие имена (redTrackBar, greenTrackBar и blueTrackBar). Затем обработайте событие Scroll для каждого TrackBar. Вот подходящий программный код InitializeComponent() для blueTrackBar (программный код остальных полос почти идентичен данному, за исключением имени обработчика события Scroll).
private void InitializeComponent() {
…
//
// blueTrackBar
//
this.blueTrackBar.Maximum = 255;
this.blueTrackBar.Name = "blueTrackBar";
this.blueTrackBar.TickFrequency = 5;
this.blueTRackBar.TickStyle = System.Windows.Forms.TickStуle.TopLeft;
this.blueTrackBar.Scroll += new System.EventHandler(this.blueTrackBar.Scroll);
…
}
Заметим, что минимальным значением по умолчанию для TrackBar является 0, поэтому его явно устанавливать не нужно. В обработчиках событий Scroll для каждого TrackBar выполняется вызов вспомогательной функции UpdateColor(), которую нам еще предстоит написать.
private void blueTrackBar_Scroll(object sender, EventArgs e) {
UpdateColor();
}
Функция UpdateColor() отвечает за решение двух главных задач. Во-первых, нужно прочитать текущее значение каждого TrackBar и использовать эти данные для вычисления нового Color с помощью Color.FromArgb(). Имея новый готовый цвет, следует соответствующим образом обновить член-переменную PictureBox (с именем colorBox), чтобы установить текущий цвет фона. Наконец, UpdateColor() комбинирует значения ползунков в строке, размещаемой в элементе Label(lblCurrColor), как показано ниже.
private void UpdateColor() {
// Получение нового цвета на основе значений ползунков.
Color с = Color.FromArgb(redTrackBar.Value, greenTrackBar.Value, blueTrackBar.Value);
// Изменение цвета в PictureBox.
colorBox.BackColor = c;
// Установка текста для надписи.
lblCurrColor.Text = string.Format("Текущие цветовые значения: ({0}, {1}, (2})", redTrackBar.Value, greenTrackBar.Value, blueTrackBar.Value);
}
Заключительным штрихом является установка начальных значений каждого ползунка при начальном появлении формы и отображение текущего цвета, как показано ниже.
public MainWindow() {
InitializeComponent();
CenterToScreen();
// Установка исходного положения ползунков.
redTrackBar.Value = 100;
greenTrackBar.Value = 255;
blueTrackBar.Value = 0;
UpdateColor();
}




