Книга: ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
Инструменты проектирования Windows Forms
Инструменты проектирования Windows Forms
Windows Forms является средством создания приложений, возможности которого мы рассмотрим позже. А сейчас, чтобы продолжить рассмотрение SharpDevelop, щелкните на ярлыке вкладки Design внизу окна программного кода MainForm.cs. Откроется интегрированное окно проектирования Windows Forms,
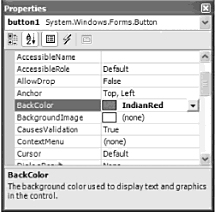
С помощью элементов из раздела Windows Forms в окне Tools можно построить графический интерфейс (GUI) для создаваемой формы. Для примера поместите один элемент типа Button (кнопка) в свою главную форму, сначала выбрав пиктограмму Button, а затем щелкнув в окне проектирования. Для изменения вида любого элемента, можно использовать окно Properties (Свойства), которое активизируется с помощью выбора View?Properties из меню (рис. 2.15). Выберите Button из раскрывающегося списка этого окна и укажите нужные параметры для свойств этого типа (например, BackСolor или Text).

Рис. 2.15. Окно свойств
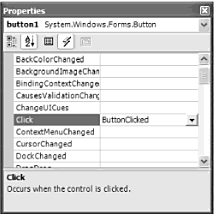
В этом же окне можно указать параметры обработки событий соответствующего элемента графического интерфейса. Для этого сначала щелкните на пиктограмме с изображением молнии (вверху окна свойств), а затем выберите из раскрывающегося списка графический элемент, с которым вы хотите работать (в данном случае это Button). Наконец, задайте правила обработки события Click (щелчок), напечатав имя метода, который должен вызываться при каждом щелчке пользователя на данной кнопке (рис. 2.16).

Рис. 2.16. Установка правил обработки событий в окне свойств
После нажатия клавиши ‹Enter› SharpDevelop сгенерирует программный код заглушки для вашего нового метода. Для данного примера добавите в программу обработки события следующий программный код.
void ButtonClicked(object sender, System.EventArgs e) {
// Поместим в заголовок формы новое сообщение.
this.Text = "Прекратите щелкать на моей кнопке!";
}
Теперь можно запустить программу на выполнение (выбрав Debug?Run из меню). Ясно, что в данном случае при щелчке на кнопке мы должны увидеть изменившийся заголовок окна формы.
Сейчас вы должны обладать достаточной информацией для того, чтобы начать использование интегрированной среды разработки SharpDevelop. Я надеюсь, что вы смогли представить себе ее основные возможности, хотя, очевидно, этот инструмент может предложить гораздо больше, чем было показано здесь.
- Другие инструменты для осуществления резервного копирования
- Ошибки проектирования базы данных
- InterBase Super Server для Windows
- Интеграция с платформой Windows NT
- HR-брендинг: Работа с поколением Y, новые инструменты для коммуникации, развитие корпоративной культуры и еще 9 эффектив...
- Часы в Windows показывают неправильное время
- Классическая архитектура на Windows NT (Yaffil CS)
- 4.2. Центр уведомлений Windows 10
- Загрузочные дискеты и Live CD для Windows
- 6.8. Разгон видеокарты на Windows 10
- 7.4. Модель системы автоматизированного проектирования защиты информации
- Интеграция Windows SharePoint и Microsoft Office




