Книга: ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
Список установленных шрифтов
Список установленных шрифтов
Давайте расширим программу так, чтобы она отображала множество установленных на машине шрифтов с помощью типов из пространства имен System.Drawing.Text. Это пространство имен содержит набор типов, которые можно использовать для получения списка шрифтов, установленных на целевой машине, и для работы с ними. Дня наших целей достаточно рассмотреть только класс InstalledFontCollection.
Когда пользователь выбирает из меню Сервис?Список шрифтов, соответствующий обработчик Clicked создает экземпляр класса InstalledFormCollection. Этот класс содержит массив FontFamily, представляющий набор всех шрифтов, установленных на целевой машине, и этот массив можно получить, используя свойство InstalledFontCollection.Families. С помощью свойства FontFamily.Name вы можете извлечь название гарнитуры шрифта (например, Times New Roman, Arial и т.п.).
Добавьте в форму приватный член-строку с именем installedFonts для хранения названия гарнитур. Программная логика обработки пункта меню Список Шрифтов создает экземпляр типа InstalledFontCollection, читает имя каждого элемента и добавляет новую гарнитуру в приватный член installedFonts.
public partial class MainForm: Form {
// Содержит список шрифтов.
private string installedFonts;
// Обработчик меню для получения списка шрифтов.
private void mnuConfigShowFonts_Clicked(object sender, EventArgs e) {
InstalledFontCollection fonts = new InstalledFontCollection();
for (int i = 0; i ‹ fonts.Families.Length; i++) installedFonts += fonts.Families[i].Name + " ";
// На этот раз нужно обновить всю область клиента,
// поскольку обновляется строка installedFonts в нижней части
// области клиента.
Invalidate();
}
}
Заключительной нашей задачей будет отображение строки installedFonts в области клиента, расположенной сразу же под той частью экрана, которая исполь-зуетcя для движущегося текста.
private void MainForm_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
Font theFont = new Font(strFontFace, 12 + swellValue);
string message = "Привет GDI+";
// Отображение сообщения в центре окна.
float windowCenter = this.DisplayRectangle.Width/2;
SizeF.stringSize = e.Graphics.MeasureString(message, theFont);
float startPos = windowCenter – (stringSize.Width/2);
g.DrawString(message, theFont, Brushes.Blue, startPos, 10);
// Показ списка установленных шрифтов в прямоугольнике
// под движущимся текстом.
Rectangle myRect = new Rectangle(0, 100, ClientRectangle.Width, ClientRectangle.Height);
// Закрашивание данной области формы черным цветом.
g.FillRectangle(new SolidBrush(Color.Black), myRect);
g.DrawString(installedFonts, new Font("Arial", 12), Brushes.White, myRect);
}
Напомним, что размеры "грязного прямоугольника" проецировались в верхние 100 пикселей области клиента. Поскольку обработчик Tick обновляет только часть формы, остальная ее часть при посылке события Tick не перерисовывается (чтобы оптимизировать задачу визуализации в области клиента).
В качестве завершающего штриха давайте обработаем событие Resize формы, чтобы гарантировать соответствующую перерисовку в нижней части прямоугольника клиента в том случае, когда пользователь изменяет размеры формы.
private void Main.Form_Resize(object sender, System.EventArgs e) {
Rectangle myRect = new Rectangle(0, 100, ClientRectangle.Width, ClientRectangle.Height);
Invalidate(myRect);
}
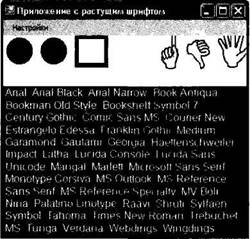
На рис. 20.10 показан результат (с текстом, представленным шрифтом WingDings!).

Рис. 20.10. Приложение SwellingFontApp в действии
Исходный код. Проект SwellingFontApp размещен в подкаталоге, соответствующем главе 20.
- Работа с гарнитурами и размерами шрифтов
- Список основных источников информации
- Список литературы
- Список использованной литературы
- Список рекомендуемой литературы
- Где просмотреть список программ, установленных на моем компьютере?
- Как получить исчерпывающую информацию о драйверах, установленных в системе?
- 9.4.1. Список контроля доступа
- Листинг 9.1. Список acl-правил, описанных по умолчанию в конфигурационном файле
- Использование шрифтов
- Пример: перечисление семейств шрифтов
- Список кораблей




