Книга: Яндекс для всех
6.2.2. Каталоги и страницы
Разделы на этой странице:
6.2.2. Каталоги и страницы
Если ваш сайт состоит из нескольких страниц, создавать для него древовидную структуру размещения страниц нецелесообразно, вполне достаточно хранить страницы и графику в одном разделе. Но если у вас будет несколько тематических разделов, логичнее создать для каждого из них каталоги и размещать страницы разделов в них.
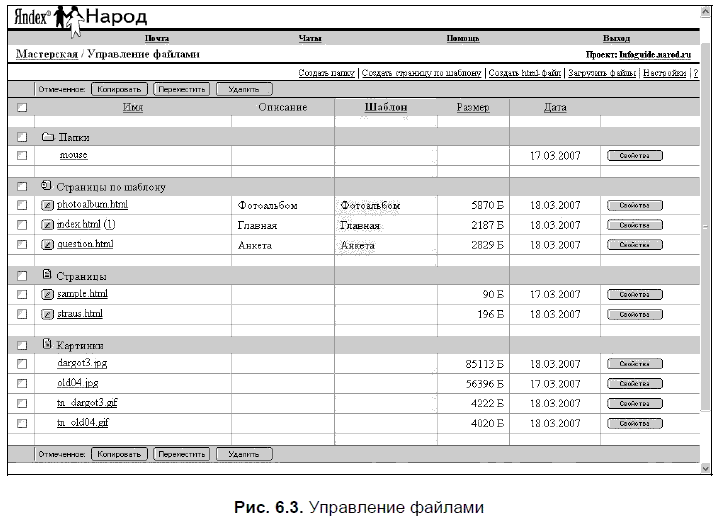
Управление каталогами и страницами, а также иными файлами, включаемыми в состав страницы (графика, архивы) осуществляется через раздел Управление файлами (рис. 6.3) вашей мастерской. Перейдя в этот раздел вы увидите таблицу папок, страниц и файлов, включенных вами в состав сайта. Для каждого из них будет указано имя, описание, размер и дата последнего изменения. По умолчанию файлы разделены по типам: вначале выводятся страницы, созданные по шаблонам, затем нешаблонные HTML-страницы, далее — файлы-картинки и файлы иных видов. Кроме того, в самом верху, над списком файлов, выводится список подпапок текущей папки. Каждый тип объекта для удобства обозначен своим значком.

Последовательность вывода файлов и папок, типы файлов, которые должны показываться в файловом менеджере, определяются его настройками. Там же можно определить список колонок, содержащих информацию о файле, которые будут выводиться в таблице.
По отношению к объектам, управляемым через файловый менеджер, возможны различные операции. Операции могут выполняться как над группами файлов и папок (копирование, перенос, удаление), так и с индивидуальными файлами или папками. Кроме того, есть и операции создания новых объектов.
Название каждого объекта в таблице является ссылкой. Если щелкнуть на названии папки, вы перейдете в нее, при щелчке на названии страницы или изображения они откроются в новом окне для просмотра. Рядом с именем страницы размещена кнопка редактирования. Если страница создана на основе шаблона, при щелчке на кнопке откроется уже знакомая вам страница, на которой можно редактировать свойства шаблона. Если страница создавалась в редакторе, без шаблона, откроется текстовый редактор, в котором вы сможете редактировать код.
В последней колонке таблицы для каждого объекта размещена кнопка Свойства. При щелчке на этой кнопке открывается окно, в котором, во-первых, даются основные данные об объекте (для страницы это имя, тип, размер, время последнего изменения, место размещения), для графических изображений — тип, размер, расположение и время последнего изменения. В этом окне можно изменить имя и описание объекта, для страницы — добавить счетчик, открыть для редактирования в текстовом редакторе, а для страницы, созданной с помощью шаблона, — открыть страницу его редактирования. Для страниц, снабженных счетчиком, в файл-менеджере указываются текущие показания счетчика (число в скобках после имени файла).
Создание дополнительных страниц
Одной страницы для сайта недостаточно. Ну что можно рассказать на одной странице? Разве что разместить свое резюме или фотографию? Когда начинаешь заниматься своим сайтом, появляются новые идеи, мысли, хочется хотя бы часть из них реализовать и вынести на суд зрителей. Например, съездили отдохнуть, сделали интересные фотографии — ну как ими не поделиться? Значит, надо к своему сайту добавить страницу фотоальбома.
Сделать это можно двумя способами — использовать готовые шаблоны либо написать код страниц альбома самостоятельно или с помощью внешних программ и подключить его.
Когда у вас уже есть главная страница, наиболее удобный способ добавления новых страниц заключается в работе через файловый менеджер вашей мастерской. На странице над списком уже созданных или добавленных объектов, есть строка управления. Если вы выберете пункт Создать страницу по шаблону, откроется список тематических разделов, в которых вам опять потребуется выбрать один из подходящих шаблонов и выполнить над ним те же действия, что и при создании главной страницы.
В зависимости от выбранного шаблона, варианты наполнения страницы будут отличаться друг от друга. К примеру, если вы решили создать фотоальбом, на выбор будет предложено несколько вариантов. Отличаются они количеством размещаемых на странице фотографий и способом отображения. Фотографии могут размещаться в оригинальном размере либо с предпросмотром, для которого уменьшенные изображения будет формировать система управления сайтом.
Совет
При создании фотоальбома постарайтесь не размещать на одной странице большое количество фотографий (картинок). Лучше сделать несколько страничек и связать их друг с другом ссылками. Обратите также внимание, что фотографии, размещаемые на странице, не должны быть громоздкими — желательно, чтобы их размер не превышал 50-100 Кбайт. Чем меньше будет "вес" страницы, тем быстрее она загрузится.
Страницы фотоальбома весьма аскетичны, как и остальные страницы, формируемые по шаблонам. Заголовок и текст, небольшое количество ссылок и фотографии с подписями к ним. Все, кроме добавления фотографий, мы уже делали. Разберемся с графикой.
Фотография — это обычный файл, для размещения на сайте он должен быть в формате GIF или JPEG. Файлы фотографий могут быть вами "закачаны" на сайт, то есть выложены в один из разделов вашего сайта до того момента, как вы начнете формировать страницы фотоальбома. А могут размещаться и в процессе его создания. Поэтому среди элементов управления по присоединению фотографий к странице есть две кнопки, с помощью одной из которых можно выбрать фотографию из уже имеющихся на сайте файлов, а с помощью другой — выбрать файл на вашем компьютере для загрузки на сайт.
После того как вы определились с изображением, заполните поле Подпись и нажмите на кнопку Наклеить. Уменьшенное изображение фотографии отобразится в специально отведенном для этого поле. Если выбранный вами шаблон предполагает одновременный показ нескольких фотографий, повторите процедуру с другими файлами.
Последовательность загрузки файлов особой роли не играет. После того как все необходимые изображения будут загружены, вы легко сможете изменить их взаимное расположение, при необходимости удалить из числа загруженных (удалить можно не только с формируемой страницы, чтобы использовать фотографию на другой, но и вообще с сайта, для чего перед удалением поставьте флажок Удалять вместе с файлами).
Выполните предпросмотр получившейся страницы и сохраните ее. Теперь у вас есть уже две страницы, но если главная открывается по умолчанию при вводе адреса вашего сайта, то о второй странице никто не догадается, если вы об этом не скажете. А сказать можно очень просто — разместив на первой странице ссылку на вторую.
Вам придется снова открыть в редакторе шаблонов вашу главную страницу. В поле, предусмотренном для размещения ссылок, наберите адрес своего сайта, через слеш — имя вашей новой страницы и введите краткое описание. В рассмотренном примере создания фотоальбома имя страницы выглядит как photoalbum.html. Тогда ссылка, которую вы должны будете добавить в поле, будет выглядеть примерно так: Vasya_Pupkin.narod.ru/photoalbum.html. В свою очередь, на странице фотоальбома надо поставить ссылку перехода на главную страницу.
Замечание
При вводе ссылок вносить тип ссылки — HTTP — не обязательно, этот тип система управления сайтом добавляет сама.
Теперь любой посетитель вашего сайта сможет с главной страницы перейти и на другие, что, собственно говоря, вам и требуется.
Редактор HTML-страниц
Для создания новых страниц совершенно не обязательно пользоваться готовыми шаблонами. И более того, созданную по шаблону страницу совсем не обязательно редактировать с помощью редактора шаблонов. Все это можно сделать иначе, с помощью текстового редактора HTML-страниц.
Для создания новой страницы таким способом, выберите в строке управления пункт Создать HTML-файл. В новом окне присвойте этому файлу имя (расширение добавляется автоматически) и нажмите кнопку OK. Если вы собираетесь немедленно приступить к редактированию этого файла, перейдите по ссылке Вернуться к "Управлению файлами" и открыть окно с редактором. Откроется окно с кодом страницы (если у вас включена в браузере блокировка pop-up окон, окно редактора может и не открыться).
Редактор представляет собой текстовое поле, в котором отображается HTML-код или текст страницы, содержимое которого можно изменять. С этим полем связано и несколько кнопок с действиями. Для того чтобы было удобнее работать с длинными строками, окно с текстовым редактором, как и любое другое окно в Windows, можно раскрыть на весь экран. После того как вы внесли изменения в текст, нажмите кнопку Сохранить.
По ходу внесения изменений удобно проверять, какой вид приобретает страница, — для этого служит кнопка Пред. просмотр. Страница при этом открывается в новом окне. Если вы хотите отменить только что внесенные правки, пока еще не была нажата кнопка Сохранить, нажмите кнопку Отменить изменения, и тогда текст в поле станет таким, каким он был до начала редактирования.
Увы, редактор страниц, предлагаемый в мастерской, не предоставляет каких-либо визуальных средств для удобной работы со страницами. Впрочем, чего можно было бы ожидать от бесплатного хостинга? Поэтому пользоваться им могут лишь те, кто достаточно хорошо разбирается в языке HTML и может писать код без каких-либо подсказок. Всем остальным можно рекомендовать для создания страниц, не основанных на шаблонах, пользоваться любыми удобными для них HTML-редакторами и на сайт загружать уже подготовленные страницы.
Обратите также внимание, что для страниц, созданных с помощью шаблонов, и для всех остальных есть небольшое отличие в окне, открывающемся при нажатии на кнопку Свойства. Для первых редактирование страницы возможно как через страницу шаблона, так и в редакторе, для всех остальных опция редактирования через шаблоны недоступна.
Загружаем файлы
Если вы создали новую страницу на своем компьютере и хотите ее загрузить на сайт, а также загрузить иные файлы, размещаемые на сайте, воспользуйтесь опцией Загрузить файлы файлового менеджера.
В окне загрузки вы можете выбрать папку, в которую будете помещать загружаемые файлы, и до 10 таких файлов. Размер их не должен превышать
5 Мбайт, при этом многотомный архив считается одним файлом. Папку можно выбрать только из числа уже существующих, создать новую папку из менеджера загрузки невозможно.
Обратите внимание, что операция загрузки файлов может оказаться неудачной, и это не будет связано с размерами отдельных файлов. Хотя объем дискового пространства предоставляется без ограничений, но в реальности первоначальный объем, выделяемый для сайта, ограничен. Он составляет 100 Мбайт. Поэтому перед загрузкой очередной партии файлов проверьте, достаточно ли у вас места (используйте кнопку Проверка свободного места). Если у вас осталось менее 10 Мбайт свободного места, пространство, отводимое для вашего сайта, может быть увеличено еще на 100 Мбайт. Увеличение выделенного пространства выполняется из вашей мастерской.
Еще одной причиной ошибки при загрузке файлов может быть использование недопустимых символов в их названиях. К недопустимым символам относятся пробелы и русские буквы. Имя файла должно состоять из латинских букв, цифр, знаков дефиса и подчеркивания, может содержать точку.
Загрузка файлов по FTP
Значительно проще и удобнее загружать файлы не через веб-интерфейс, а используя FTP-доступ. FTP расшифровывается как File Transfer Protocol (протокол передачи файлов). Основное назначение FTP — пересылать (копировать, передавать) файлы в Интернете (с удаленного компьютера на локальный и наоборот). Кроме того, при помощи FTP можно работать со своими файлами прямо на удаленном компьютере (переименовывать их, удалять, создавать каталоги и т. п.).
Для работы по FTP можно использовать различные программы, в том числе и файловые менеджеры FAR, TotalComander и др. К примеру, для работы через FAR в командной строке нужно набрать следующее:
ftр://ваш_логин_в_Яндекс-Паспорте: ваш_пароль@ftр. narod.ru.
Внимание
Если ваш логин в Яндекс-Паспорте — myname, а пароль к нему — 12345, то строка должна быть такой: ftp://myname:[email protected]. Когда соединение будет установлено, в окне появится список файлов вашего сайта.
При работе через прокси-сервер есть определенные ограничения по использованию FTP-протокола, с которыми вам потребуется ознакомиться до начала работы.
Если соединение установлено при помощи программы FAR, то процесс копирования файлов на ваш сайт или с него ничем не отличается от обычного копирования файлов на жестком диске. При копировании какого-либо файла в каталог, где уже имеется файл с таким же именем, новый файл записывается поверх старого.
- Информация заголовочной страницы (Database header)
- Размер страницы базы данных
- Дополнительные национальные кодовые страницы и порядки сортировки
- Страницы веб-частей
- Использование домашней страницы рабочей области для собраний
- Может ли посетитель попасть в нужный раздел сайта непосредственно с домашней страницы?
- Настройка домашней страницы
- Создание титульной страницы
- Настройки параметров страницы
- Разбиение документа на страницы
- Понятие статической и динамической веб-страницы
- 13.10. Параметры страницы




