Книга: Сначала мобильные!
Возвращаясь назад
Возвращаясь назад
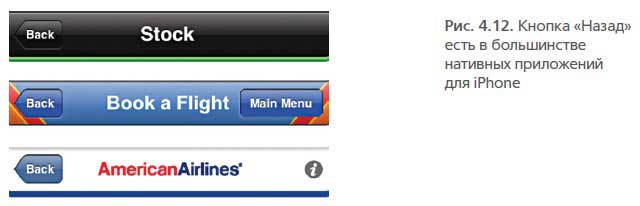
Всегда интересно наблюдать за тем, как мигрируют решения в области дизайна. Например, в шапке многих нативных приложений для iPhone есть кнопка возврата к предыдущей странице (рис. 4.12). У мобильных устройств компании Apple нет физической кнопки для возврата к предыдущему окну, iOS также не предлагает пользователю каких-либо системных инструментов для этой операции.

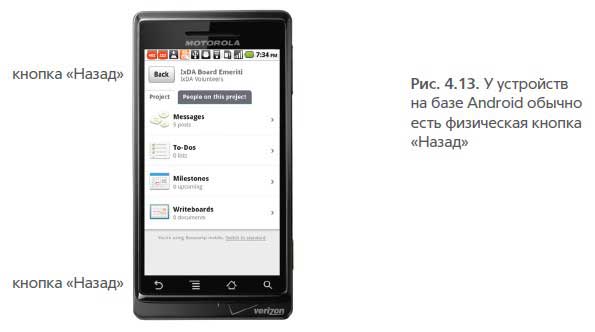
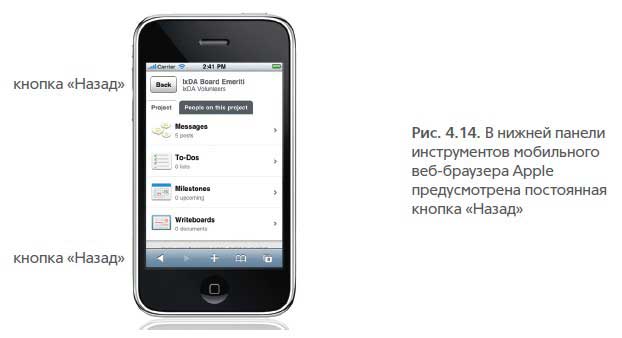
C iPhone кнопка «Назад» перекочевала в шапку многих сайтов, хотя зачастую она совершенно не нужна. Многие устройства (Android, Blackberry, Windows Phone 7 и т. д.) имеют физические кнопки «Назад» (рис. 4.13). Такая кнопка есть даже на панели управления мобильного браузера Apple (рис. 4.14). И появление еще одной в шапке мобильного сайта способно лишь запутать пользователя. У него может возникнуть вполне обоснованный вопрос: «А она предназначена выполнять то же действие?»


При разработке дизайна мобильного сайта пусть кнопка «Назад» останется уделом нативных приложений. Если вы хотите помочь пользователю вернуться на предыдущий уровень, дайте этому навигационному элементу другое название.
- Возвращаясь к PCLinuxOS
- 4.2.2. Возвращаясь к строкам и регулярным выражениям
- 4.6.3. Возвращаясь к open()
- 5.4.4.2. Возвращаясь к V7 cat
- Возвращаясь к реальности
- Решайте задачи в определенной очередности; не бойтесь при необходимости возвращаться назад
- 2. МГУ. Много лет назад
- Глава 7 Назад в будущее: дальновидные вопросы




