Книга: Обработка баз данных на Visual Basic®.NET
Применение XML, XSLT и SQLXML для создания отчета
Разделы на этой странице:
Применение XML, XSLT и SQLXML для создания отчета
Попробуем теперь применить описанные ранее сведения в практической ситуации, например для создания списка адресов клиентов. Как будет показано далее, изменение HTML-содержимого с помощью XSL-файла не вызывает больших трудностей. Поэтому такой способ часто применяется для форматирования страниц, которые предполагается распечатать, или вместе с JavaScript/ASP.NET для повышения функциональности и надежности.
SQL Server предоставляет данные в формате XML, а для сохранения запроса используется шаблон в файле noveltytemplate.xml. Единственным назначением этого файла является сбор данных и присвоение страницы стиля.
<?xml version =1.0' encoding='UTF-8 '?>
<root xmlns:sql='urn:schemas-microsoft-com:xml-sql' sql:xsl='noveltyxsl.xsl' >
<sql:query>
SELECT FirstName, LastName, Address, City, State FROM tblCustomer FOR XML AUTO
</sql:query>
</root>
В первой строке задается базовый XML-документ и способ связывания со страницей стиля, который аналогичен применению элемента xml:stylesheet в листинге 9.2. Следующий элемент sql:query является контейнером команды SQL или выполняемого запроса. Предложение FOR XML AUTO сообщает SQL Server о возвращении результатов в формате XML. В шаблоне предполагается, что корневой элемент называется root, поэтому его не нужно указывать в шаблоне запроса.
НА ЗАМЕТКУ
Для динамического присвоения страницы стиля с помощью SQLXML нужно добавить в URL-указатель параметр запроса xsl= и указать используемый файл в формате http://имя_компьютера/виртуальный_каталог_шаблонов/имя_шаблона.xml?xsl=имя файла_стиля.xsl.
В листинге 9.7 показана страница стиля XSL, которая используется для создания итогового XML-документа. Для указания атрибута в ней применяется технология XPATH. С помощью синтаксиса CSS и HTML создается формат представления извлеченной информации в окне Web-броузера.
ЛИСТИНГ 9.7. Файл noveltyxsl.xsl
<?xml version='1.0' encoding='UTF-8'?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:template match = '*'>
<xsl:apply-templates />
</xsl:template>
<!-- Имя запрашиваемой таблицы извлекается из дочерних элементов. -->
<xsl:template match = 'tblCustomer'>
<TR>
<!-- Обратите внимание на использование XPATH для сбора данных из полей. -->
<TD><xsl:value-of select='@FirstName' /></TD>
<TD><xsl:value-of select='@LastName' /></TD>
<TD><xsl:value-of select='@Address' /></TD>
<TD><xsl:value-of select='@City' /></TD>
<TD><xsl:value-of select='@State' /></TD>
</TR>
</xsl:template>
<xsl:template match = '/'>
<HTML>
<HEAD>
<STYLE>th {background-color: #000080; color: #ffffff;} td {font-family: Arial} </STYLE>
</HEAD>
<BODY>
<TABLE border='1'>
<TR><TH colspan='9' >Customers</TH></TR>
<TR>
<TH>First name</TH>
<TH>Last name</TH>
<TH>Address</TH>
<TH>City</TH>
<TH>State</TH>
</TR>
<xsl:apply-templates select = 'root' />
</TABLE>
</BODY>
</HTML>
</xsl:template>
</xsl:stylesheet>
Разместите оба файла (noveltytemplate.xml и noveltyxsl.xsl) в подчиненном каталоге templates виртуального Web-каталога Novelty, который описывается в предыдущем разделе. После этого откройте Web-броузер Internet Explorer версии 6.0 или выше и введите в нем следующий URL-указатель:
http://localhost/Novelty/templates/noveltytemplate.xml?contenttype=text/html
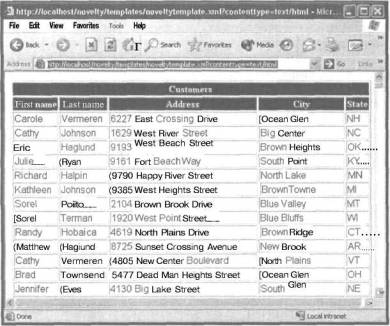
Параметр contenttype используется для указания формата представления конечного результата, т.е. в виде HTML-страницы. После выполнения описанных действий данные в окне Web-броузера будут иметь такой вид, как на рис. 9.14.

РИС. 9.14. Результат представления данных с помощью XML-шаблона и технологии XSL
- ГЛАВА 9 XML И .NET
- Тестирование Web-сервиса XML с помощью WebDev.WebServer.exe
- Преобразование XML в реляционную базу данных
- Использование отдельных процессоров XSLT
- 2. Пример создания базового отношения в записи на псевдокоде
- 5.5 Технологии создания моментальных снимков тома
- 4.2. Инструменты создания обзора
- 1.1.4. Турпродукт: виды, уровни, стадии создания
- Цикл создания программы
- 6.2. ПРИЕМЫ СОЗДАНИЯ ПРОДАЮЩИХ ТЕКСТОВ
- Применение функции scanf( )
- Применение PHP-технологий в программе HtmlPad




